目录
1.表格修饰标记
Table:定义表格
Caption:标题
Th:表头(会加粗,居中)
Td:表格里面的单元格
Border:边框属性
Cellspacing:单元格间距属性
Cellpadding:单元格与内容边界之间的关系
Border-collapse:合并表格边框(默认为separate,就是无合并,collapse就是合并了)
colspan:合并列单元格
rowspan:合并行单元格
2.标记区别具体如下
2.1. Cellspacing ,Cellpadding, Border-collapse 作用
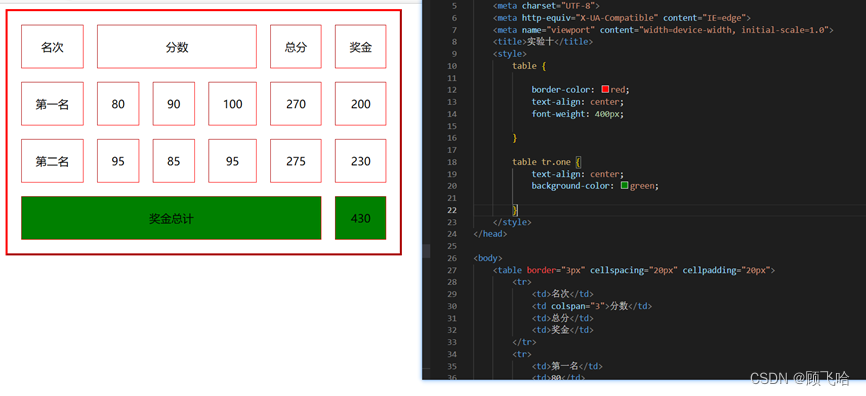
如图一设置了cellspacing和cellpadding图一

图一
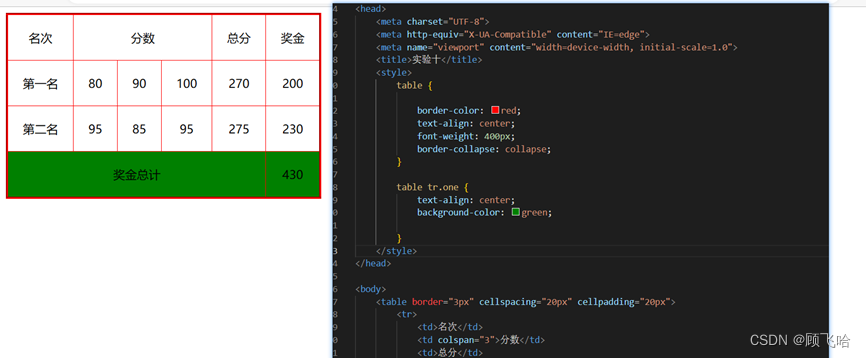
如图二设置了Cellspacing 和Border-collapse:collapse ,可以看出
cellspacing无作用,因为border-collapse:collapse合并了单元格边框。

图二
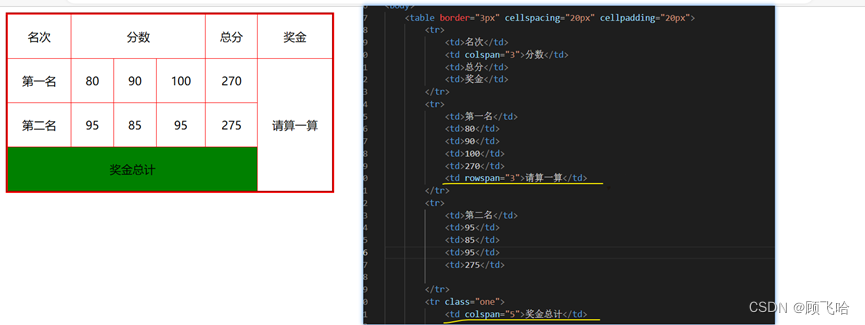
2.2 Colspan和Rowspan的作用,如图三分别合并了行rowspan和列colspan

图三
3.案例
具体如代码注释和实行效果更加清楚的了解表格属性,运行结果如图四
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS之表格属性</title>
<style>
body {
background-image: url(images/壁纸.jpg);
background-attachment: fixed;
/* 固定图片不会因为滑轮滚动图片而改变 */
background-size: cover;
/* cover代表全屏 */
background-repeat: no-repeat;
/* 图片不重复 */
}
table {
text-align: center;
border-collapse: collapse;
/* 合并单元格边框 */
}
.one {
margin: 10px auto;
/* 表格居中,上下外边距为10px */
}
th,
td {
border: 4px solid pink;
font-size: 36px;
}
/* th,td可以表示修饰表格内边框线 */
caption {
font-size: 64px;
}
.two {
background-color: lightcyan;
font-size: 40px;
font-weight: 700px;
/* 字体加粗,正常为400px */
font-style: italic;
/* 字体倾斜 */
}
.head,
.footer {
background-color: rgb(173, 217, 230);
border: 1px solid #f8f8f8;
/* border-width边框粗细,border-style边框线如solid直线\dashed点线,border-color颜色 */
margin: 10px auto;
/* 使居中 */
text-align: center;
/* 文字居中 */
border-radius: 5px;
/* 盒子的四个角缺了半径为5px的圆 */
width: 1100px;
height: 60px;
line-height: 60px;
/* height和line-height可以让文字居中,line-height代表行间距,上下压缩也就会居中 */
font-size: 36px;
}
table tr:nth-child(-n+5):nth-child(even) {
background-color: #848484;
}
/* 伪类:表示表格里面的tr(1-5)列里面的偶数列,odd代表奇数。 */
</style>
</head>
<body>
<table cellspacing="20px" cellpadding="40px" class="one head" style="border:10px solid blue">
<!-- cellspacing="20px" cellpadding="40px"第一个代表单元格间距属性,第二个代表单元格与内容的间距问题,这两个元素只能放在table里面 -->
<!-- 设置border样式要么放在style里面用类,要么只能用style-->
<!-- caption放在table是无效的 -->
<caption class="one">运动会</caption>
<!-- 第一栏 -->
<tr class="two">
<th>名次</th>
<th colspan="3">分数</th>
<th>总分</th>
<th>奖金</th>
</tr>
<!-- 第二栏 -->
<tr>
<td>第一名</td>
<td>80</td>
<td>90</td>
<td>100</td>
<td>270</td>
<td>200</td>
</tr>
<tr>
<td>第二名</td>
<td>95</td>
<td>85</td>
<td>95</td>
<td>275</td>
<td>230</td>
</tr>
<tr>
<td>第三名</td>
<td>94</td>
<td>85</td>
<td>95</td>
<td>275</td>
<td>229</td>
</tr>
<!-- 第三栏 -->
<tr class="two">
<td colspan="5">奖金总计</td>
<td>430</td>
</tr>
</table>
<p class="footer">版权所有©2023/4/22</p>
</body>
</html> 
图四






















 461
461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










