1. 在项目中注入依赖 npm install element-china-area-data -S,这样你用到的就是最新的地域编码。
2.在使用到的页面引入地域编码信息![]()
import { regionData } from 'element-china-area-data'
这里的 regionData 不能写其他的,regionData是省市区三级联动数据(不带 “全部” 选项),
如果你需要用到带 “全部”选项的,那就用 regionDataPlus,这个是省市区三级联动数据(带 “全部” 选项)。还有二级联动:provinceAndCityData是省市二级联动数据(不带 “全部” 选项 ),provinceAndCityDataPlus是省市二级联动数据(带 “全部” 选型);我下面用到的只是省市区三级联动的数据,所以就用了regionData。
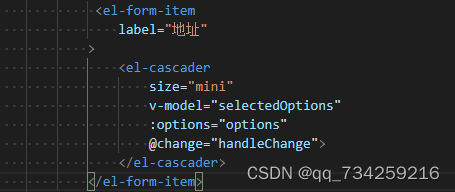
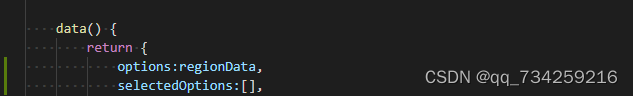
3.项目中用到是element组件库,直接看代码



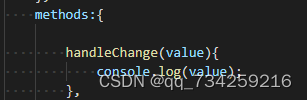
打印出来的结果就是这个样子的
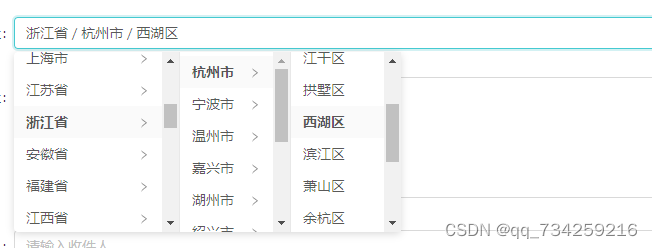
页面中的效果图是这样的(上面拿到的编码并非下面对应的地区编码,下面效果图是随便点的)
但是我在用到的时候碰到了一个问题,就是这个三级联动展开时默认的样式会充满整个屏幕,导致数据不完全,最终我在全局设置了一个样式进而限制它的高度
如果你只是一个页面用到那就在当前页面设置这个属性就可以了,高度根据自己情况决定。





















 1072
1072











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








