一.主要目录配置文件作用
1. stage模型
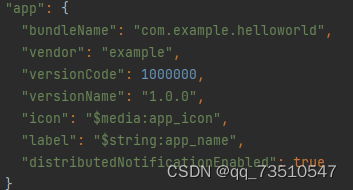
①app.json模块
AppScope>app.json5是应用的全局的配置文件,用于存放应用公共的配置信息。
bundleName是包名。
vendor是应用程序供应商。
versionCode是用于区分应用版本。
versionName是版本号。
icon对于应用的显示图标。
label是应用名。
distributedNotificationEnabled描述应用程序是否已分发通知。
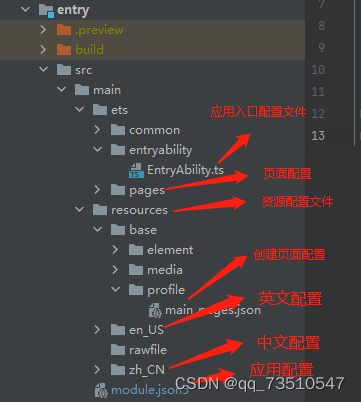
②entry模块
编写页面的模块
entry-->src-->main-->ets-->pages
resources模块
资源配置,即文字和图片及语言的配置。
中文语言en_CN
英文语言en_US
base模块下的profile模块
这个模块包含页面的配置信息,创建的页面这里都要有配置。
③module.json模块
是模块的配置文件,包含当前模块的配置信息 https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/module-configuration-file-0000001434502905-V3
2. FA模型
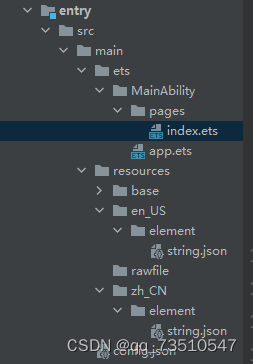
①entry模块
pages模块
entry-->src-->main-->ets-->pages
② resource模块
资源配置,即文字和图片及语言的配置。
中文语言en_CN
英文语言en_US
③config.json
https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/application-configuration-file-overview-fa-0000001406600914-V3
app
标识应用的全局配置信息。同一个应用的不同HAP的app配置必须保持一致。
deviceConfig
标识应用在具体设备上的配置信息。
module
标识HAP的配置信息。该标签下的配置只对当前HAP生效。
二,语法基础知识
ArkTS 是华为自研的开发语言。是2022年下半年新推出的语言,它在TypeScript(简称TS)的基础上,匹配ArkUI框架,扩展了声明式UI、状态管理等相应的能力,让开发者以更简洁、更自然的方式开发跨端应用。
ArkTS是TS的超集,而TS又是JS的超集,所谓超集就是大于这个集合并且包含这个集合。这个js开发就和web开发类似。所以ArkTS里也会涉及到js的一些知识,有web网页的基础。
初识ArkTS:https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/arkts-get-started-0000001430600477-V3
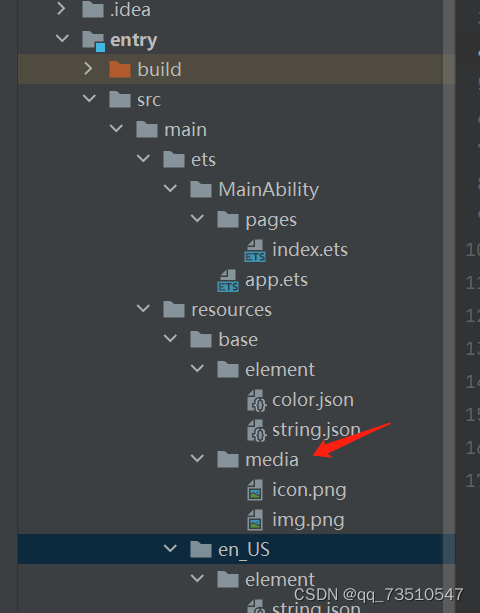
三,更换应用图标和名字方法(FA模型下)
①更换图标是在这里复制插入
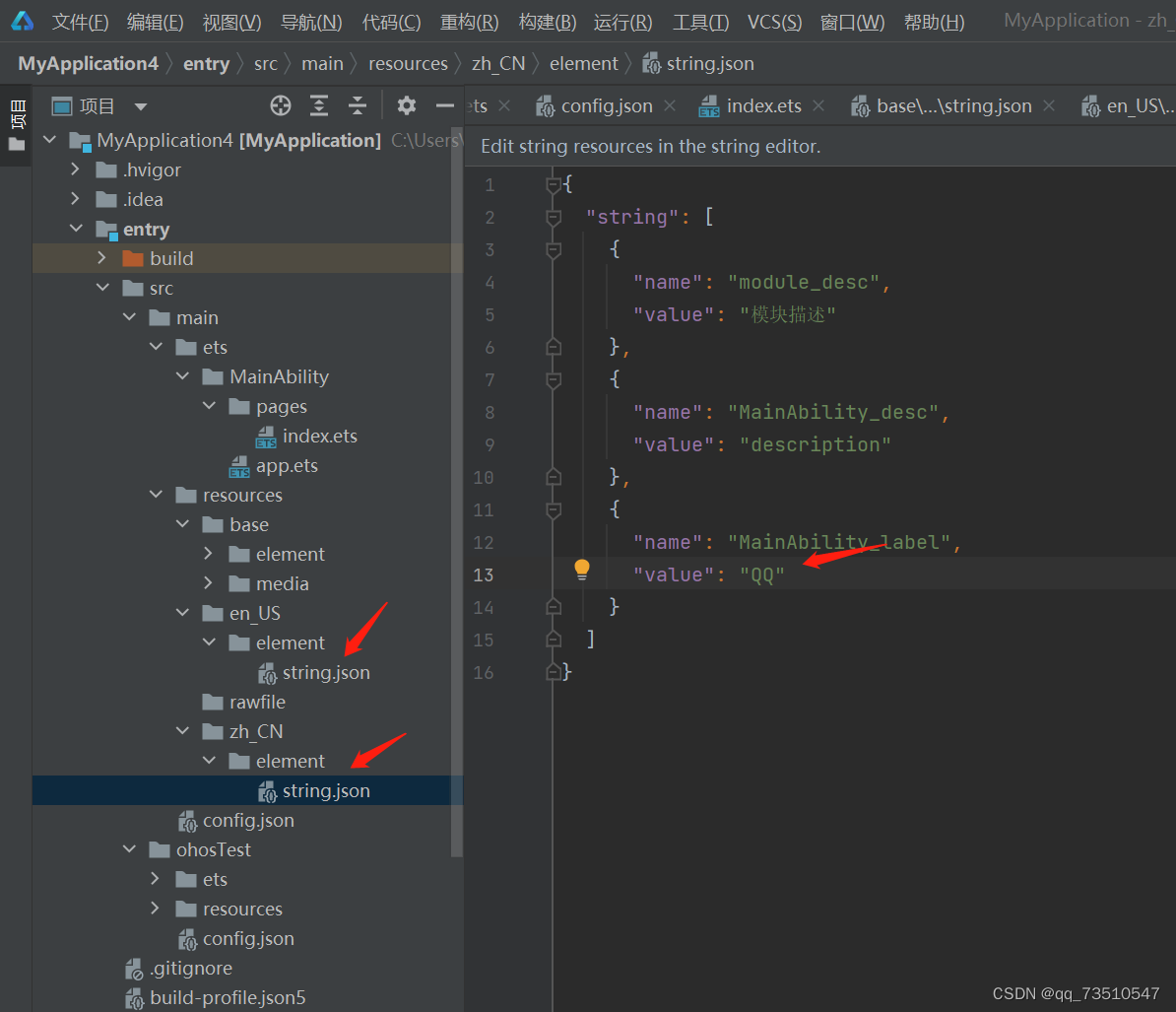
②更换名字。

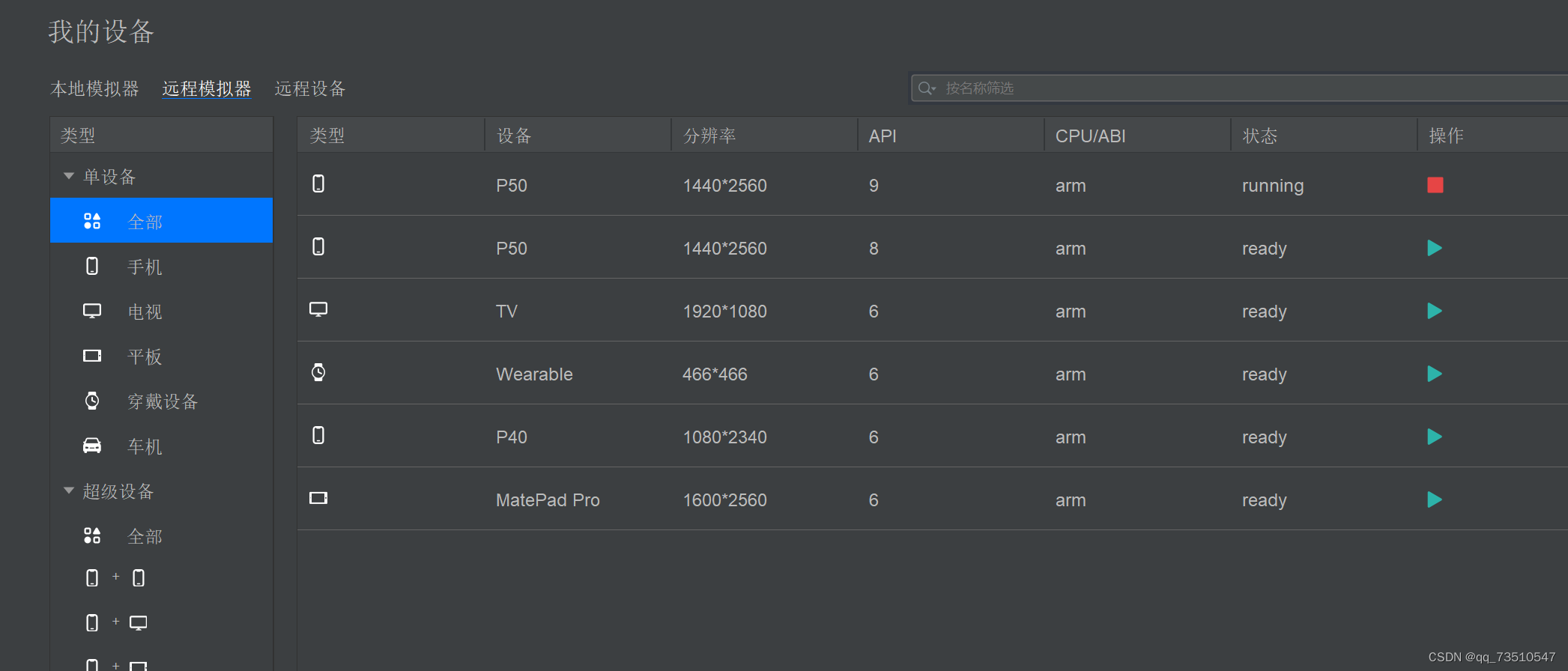
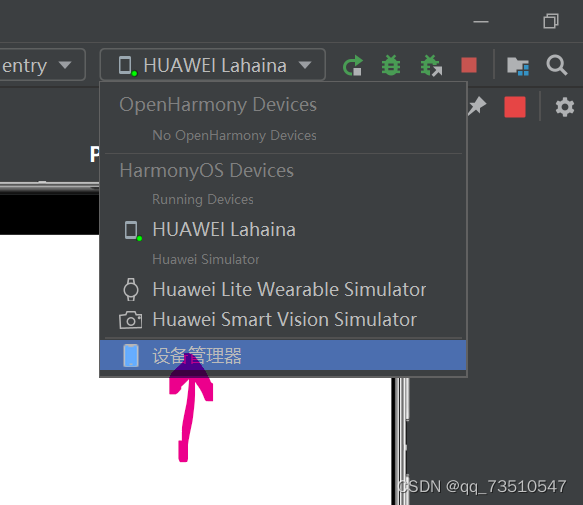
四.项目远程模拟方法


五.其他知识
①文件entry-str-main-ets-pages-index.ets:编写代码
②文件entry-str-main-ets-entryability-entry ability.ts:有关应用的配置代码
③文件entry-str-main-resources:软件语言中英文的设置
④文件entry-str-main-moudule.json5:对支持的设备类型的添加及切换,新建页面文件





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








