一、额外标签法(隔墙法):
通过在最后一个浮动的子元素后面添加一个额外标签,添加清除浮动样式,但在实际工作中不常用。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>额外标签法</title>
<style>
.box {
border: 1px solid blue;
}
.damao {
background-color: pink;
width: 200px;
height: 100px;
float: left;
}
.ermao {
background-color: skyblue;
width: 200px;
height: 100px;
float: left;
}
.footer {
height: 200px;
background-color: black;
}
.clear {
clear: both;
}
</style>
</head>
<body>
<div class="box">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
<div class="clear"></div>
</div>
<div class="footer"></div>
</body>
</html>二、通过父级元素添加overflow:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>额外标签法</title>
<style>
.box {
border: 1px solid blue;
}
.damao {
background-color: pink;
width: 200px;
height: 100px;
float: left;
}
.ermao {
background-color: skyblue;
width: 200px;
height: 100px;
float: left;
}
.footer {
height: 200px;
background-color: black;
}
.clear {
clear: both;
}
</style>
</head>
<body>
<div class="box">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
<div class="clear"></div>
</div>
<div class="footer"></div>
</body>
</html>三、通过after伪元素法:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>:after伪元素法</title>
<style>
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE6、7专有 */
*zoom: 1;
}
.box {
width: 400px;
border: 1px solid blue;
margin: 0 auto;
}
.damao {
background-color: pink;
width: 200px;
height: 100px;
float: left;
}
.ermao {
background-color: skyblue;
width: 200px;
height: 100px;
float: left;
}
.footer {
height: 200px;
background-color: black;
}
</style>
</head>
<body>
<div class="box clearfix">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
</div>
<div class="footer"></div>
</body>
</html>四、通过双伪元素法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>双伪元素法</title>
<style>
.clearfix::before,
.clearfix:after {
content: "";
display: block;
}
.clearfix:after {
clear: both;
}
.clearfix {
/* IE6、7专有 */
*zoom: 1;
}
.box {
width: 400px;
border: 1px solid blue;
margin: 0 auto;
}
.damao {
background-color: pink;
width: 200px;
height: 100px;
float: left;
}
.ermao {
background-color: skyblue;
width: 200px;
height: 100px;
float: left;
}
.footer {
height: 200px;
background-color: black;
}
</style>
</head>
cs
<body>
<div class="box clearfix">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
</div>
<div class="footer"></div>
</body>
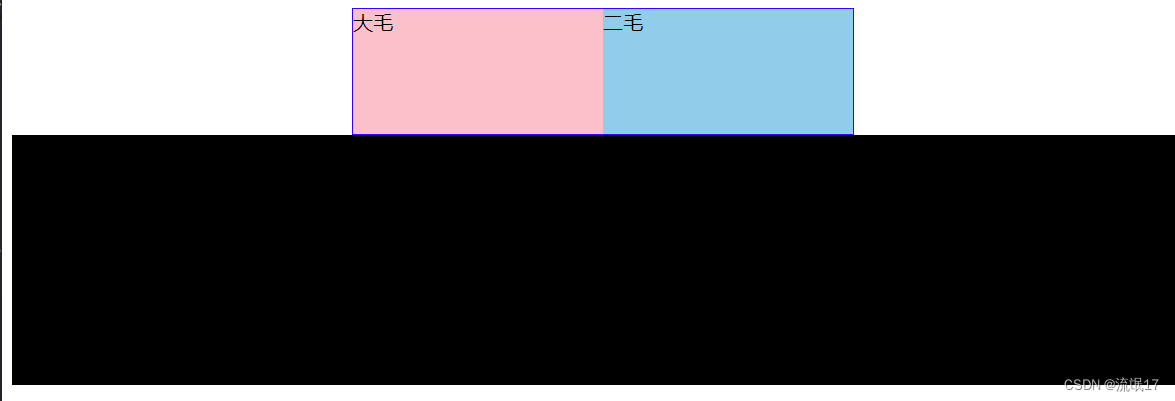
</html>运行结果:

以上四种方法都可以消除浮动





















 2762
2762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








