javaweb项目在eclisp中运行
未经同意禁止转载。
一.安装eclipse
1.解压eclipse-java-2024-03-R-win32-x86_64.zip到自定义位置
解压后文件如下:

2.双击eclipse.exe文件

3.自定义工作地址(所有的项目都将会保存在此文件里)
4.当出现如下界面即安装成功:
二.配置tomcat
1.解压apache-tomcat-10.1.23-windows-x64.zip
2.解压后文件如图所示

3.配置环境变量(需要两个变量1.JAVA_HOME(这个是java安装时的变量),
2.CATALINA_HOME(tomcat的环境变量))
如图
JAVA_HOME

CATALINA_HOME

(变量值均为对应的安装地址)
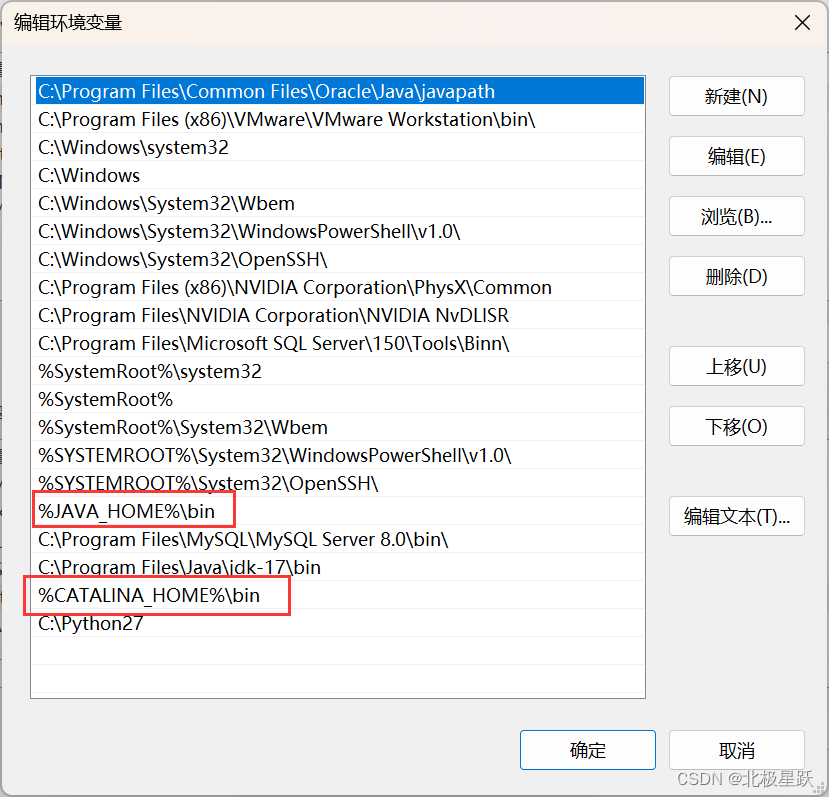
最后在path包里添加如下:

三.验证tomcat是否配置成功:
win+R cmd打开命令窗口
java
输入:
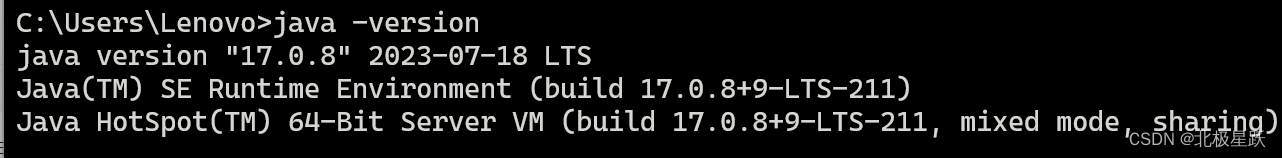
java -version出现如下信息即为成功

tomcat
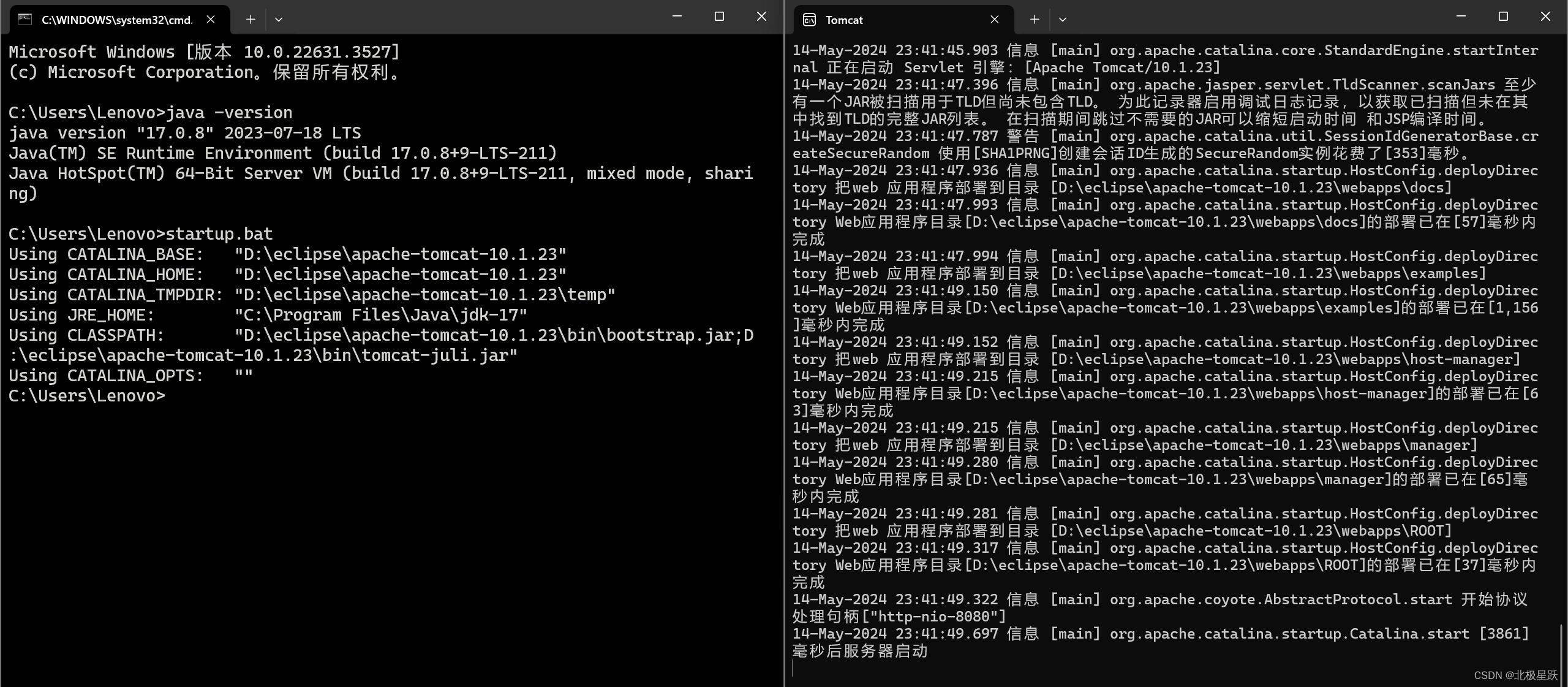
startup.bat出现如下信息即为成功

(tomcat配置信息首次部署会出现乱码需要修改字符集)
方法:
进入apache-tomcat-10.1.23\conf找到logging.properties文件,鼠标右键在记事本打开
让然后找到如图信息将UTF-8修改为GBK这样就是中文

验证tomcat是否部署成功
在命令框运行startup.bat后不要关闭cmd窗口,打开浏览器输入:http://localhost:8080/
出现如下界面即为成功:

遇到的问题:如果没有请跳过这步
cmd命令窗口闪过1.变量配置有问题,2.8080端口被占用
解决1.重新检查环境变量配置
2.修改tomcat的启动端口为其他(这里我改为8081)
找到apache-tomcat-10.1.23\conf文件夹下的server.xml
记事本打开编辑将8080改为8081然后保存即可
(重要此处修改为8081后网址变为了http://localhost:8081)

四.在eclipse中配置tomcat
打开eclipse在上方菜单栏点击window选择preferences

出现如下界面:(其中并没有我们要的server服务,所以需要我们添加)
添加server
按图操作:
首先,在eclipse菜单【Help】中点击【Install New Software】
点击Add,按照图中位置填写:
Name栏填写Kepler,
Location一栏填写http://download.eclipse.org/releases/kepler

勾选下方服务

然后点击NEXT(它在加载资源过程有点慢,等待加载)
加载完后出现如下界面:点击next

点击nerxt

点击:我接受再点击完成

正在下载服务(过程较慢,耐心等待)

下载过程中会出现如下界面:
将勾选的所都东西前面选上 在点击(select all)最后点击右下方 trust selected 即可以了

最后在进入打开eclipse在上方菜单栏点击window选择preferences可以看到server

接下来在eclipse里配置tomcat

配置对应版本的tomcat:(没有tomcat10.1往下看,如果为低版本tomcat则跳过)

首先,在eclipse菜单【Help】中点击【Install New Software】
在框内输入如下信息
出现如下界面点击next
出现如下界面:点击finsh

然后正在下载:(过程较慢耐心等待)

下载完成后就有tomcat10.1版本接着配置
点击next

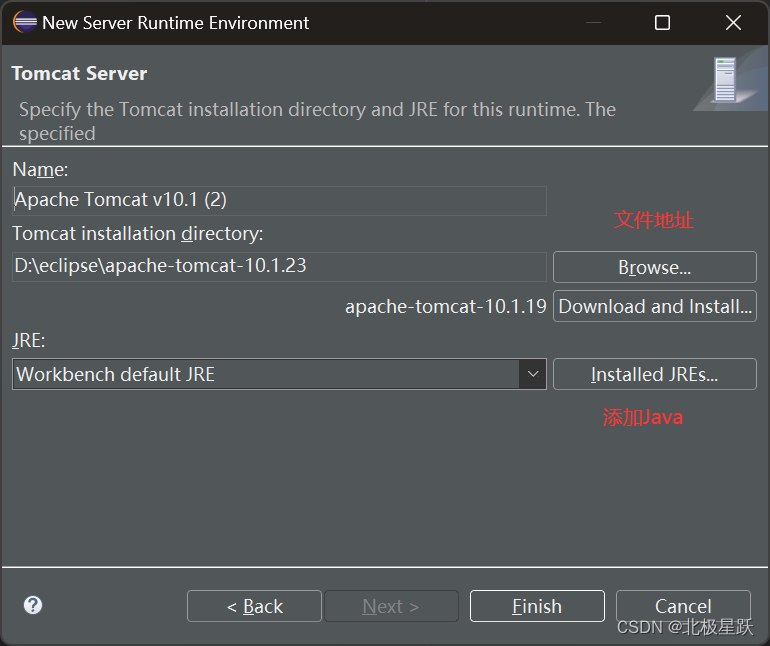
按图配置:

添加完成:点击finish

应用并关闭

选择如下(添加服务器到控制台)

点击servers然后点击右下角open

如图即为配置的tomcat服务器:

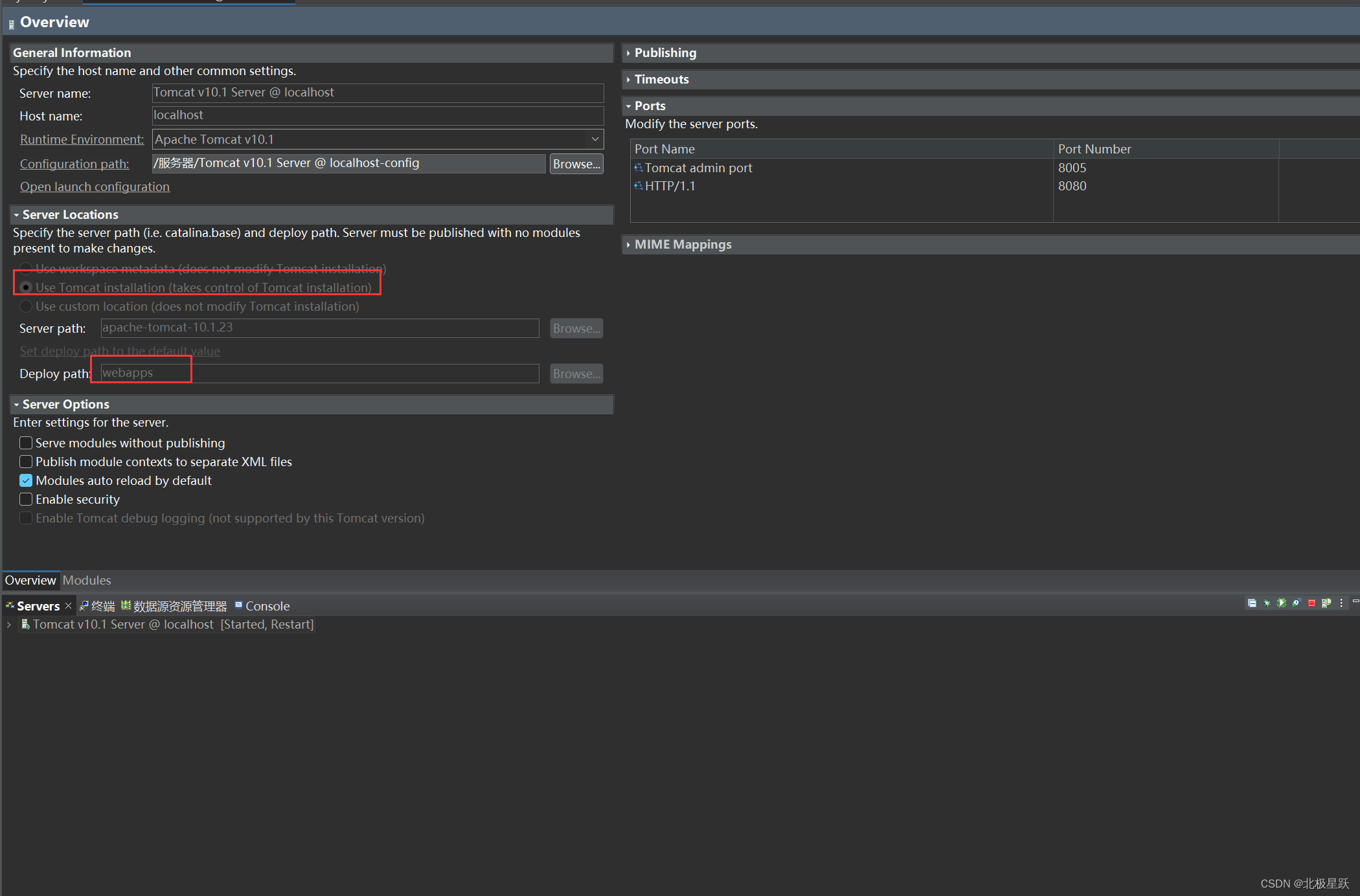
双击服务器继续配置:
如图:选择第二个(我已经配置过所以无法选择)然后把下面的改为webapps

右键服务器,点击start:
 出现如下信息:
出现如下信息:
打开浏览器输入:http://localhost:8080/
出现如下界面即为成功:
五.据库的连接:(前提得有数据库>5.0)
点击菜单栏的file,新建一个java项目:


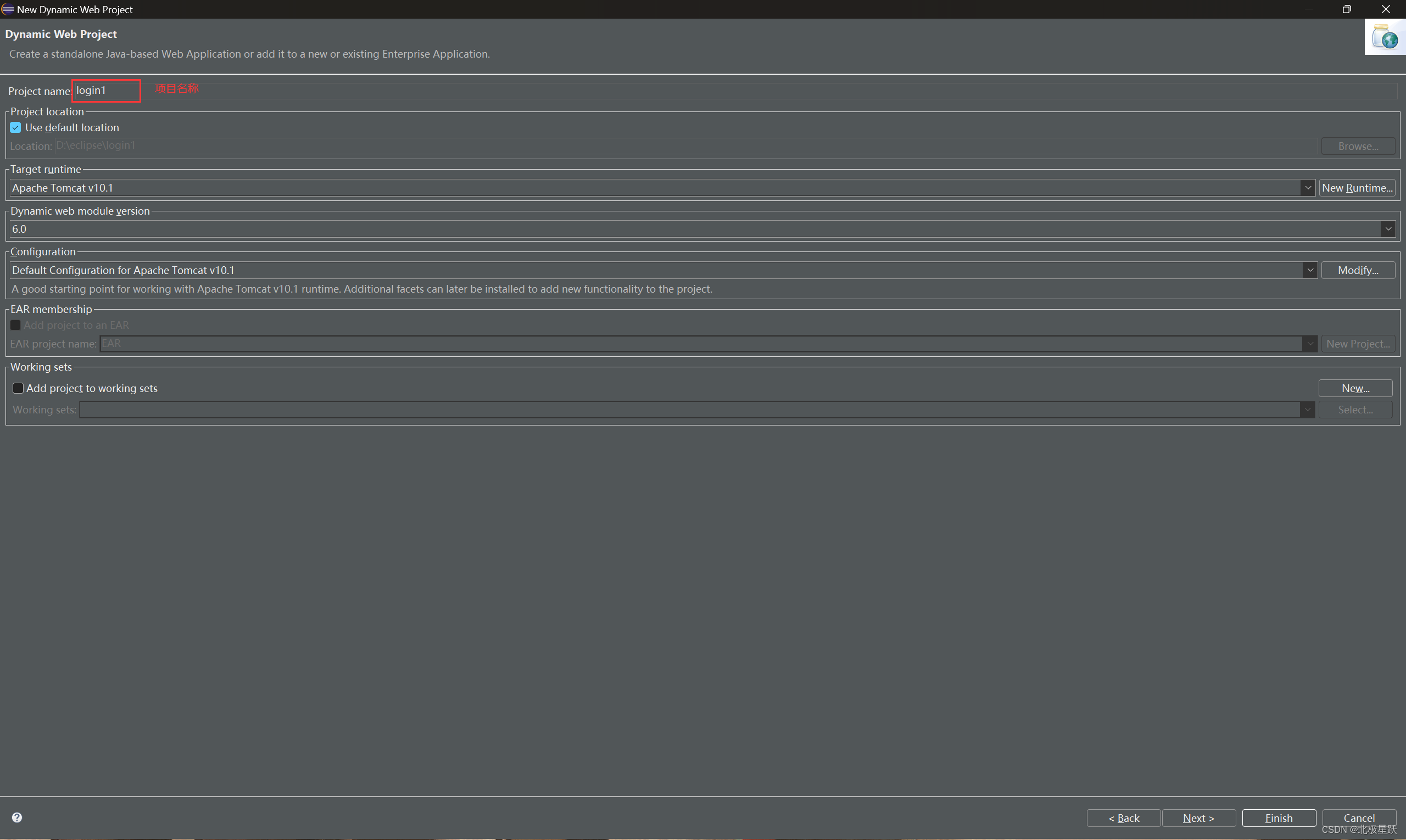
按如图配置:(最后点击finish)

得到如下项目
新建一个class类,取名叫jdbc
右键jdbc配置mysql驱动



点击添加外部jar文件后选择mysql驱动位置即可,在点击apply and close
jdbc代码如下:
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class jdbc {
public static void main(String[] args) {
String driverName = "com.mysql.cj.jdbc.Driver";
String dbURL = "jdbc:mysql://localhost:3306/实验八?useSSL=false&allowPublicKeyRetrieval=true&serverTimezone=UTC";
String userName = "root";
String userPwd = "329329";
try {
Class.forName(driverName);
Connection con = DriverManager.getConnection(dbURL, userName, userPwd);
System.out.println("成功连接到数据库");
} catch (Exception e) {
e.printStackTrace();
System.out.print("连接失败");
}
}
}右键文件:

出现数据库连接成功即为成功
六.建立jaavaweb项目
新建javaweb:

接下来的步骤重要:
1.

2.点击next

3.next

4.勾选上,然后finsh

得到如下结构:

我这里提供一个实例代码:
在该目录下新建两个classfen别为:
LoginServlet.java:
import java.io.IOException;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import jakarta.servlet.http.HttpSession;
import jakarta.servlet.RequestDispatcher;
@WebServlet("/login")
public class LoginServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
// 数据库连接信息
private static final String URL = "jdbc:mysql://localhost:3306/javaweb?useSSL=false&allowPublicKeyRetrieval=true&serverTimezone=UTC";
private static final String USER = "root";
private static final String PASSWORD = "329329";
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String username = request.getParameter("username");
String password = request.getParameter("password");
// 显式加载MySQL JDBC驱动程序
try {
Class.forName("com.mysql.cj.jdbc.Driver");
} catch (ClassNotFoundException e) {
throw new ServletException("MySQL JDBC驱动程序未找到", e);
}
String queryUser = "SELECT username FROM user WHERE username = ?";
String queryPassword = "SELECT password FROM user WHERE username = ?";
try (Connection conn = DriverManager.getConnection(URL, USER, PASSWORD);
PreparedStatement pstmtUser = conn.prepareStatement(queryUser);
PreparedStatement pstmtPassword = conn.prepareStatement(queryPassword)) {
pstmtUser.setString(1, username);
ResultSet rsUser = pstmtUser.executeQuery();
if (rsUser.next()) {
// 用户存在,检查密码
pstmtPassword.setString(1, username);
ResultSet rsPassword = pstmtPassword.executeQuery();
rsPassword.next();
String dbPassword = rsPassword.getString("password");
if (dbPassword.equals(password)) {
// 登录成功
HttpSession session = request.getSession();
session.setAttribute("username", username);
// 重定向到登录成功页面
response.sendRedirect("login_ok.jsp");
return;
} else {
// 密码错误
String message = "<script>alert('密码错误!');</script>";
request.setAttribute("message", message);
RequestDispatcher dispatcher = request.getRequestDispatcher("login.jsp");
dispatcher.forward(request, response);
return;
}
} else {
// 用户不存在,提示注册
response.setContentType("text/html;charset=UTF-8");
String message = "<script>alert('用户名不存在,请注册!');window.location='register.jsp';</script>";
response.getWriter().println(message);
return;
}
} catch (SQLException e) {
throw new ServletException("数据库连接失败", e);
}
}
}
RegisterServlet.java:
import java.io.IOException;
import java.sql.Connection;
import java.sql.DriverManager;
import java.net.URLEncoder;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
@WebServlet("/register")
public class RegisterServlet extends HttpServlet {
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String username = req.getParameter("username");
String password1 = req.getParameter("password1");
String password2 = req.getParameter("password2");
// 检查密码是否匹配
if (!password1.equals(password2)) {
String message = "alert(decodeURIComponent('" + URLEncoder.encode("两次输入的密码不匹配,请重新输入!!!", "UTF-8") + "'));";
message += "window.location.href = 'register.jsp';";
resp.getWriter().write("<script>" + message + "</script>");
return;
}
try {
Class.forName("com.mysql.cj.jdbc.Driver");
String jdbcUrl = "jdbc:mysql://localhost:3306/javaweb?useSSL=false&allowPublicKeyRetrieval=true&serverTimezone=UTC";
String dbUsername = "root";
String dbPassword = "329329";
try (Connection conn = DriverManager.getConnection(jdbcUrl, dbUsername, dbPassword)) {
String checkUserSql = "SELECT username FROM user WHERE username=?";
try (PreparedStatement checkUserStmt = conn.prepareStatement(checkUserSql)) {
checkUserStmt.setString(1, username);
try (ResultSet rs = checkUserStmt.executeQuery()) {
if (rs.next()) {
String message = "alert(decodeURIComponent('" + URLEncoder.encode("该用户已注册,请登录!!!", "UTF-8") + "'));";
message += "window.location.href = 'login.jsp';";
resp.getWriter().write("<script>" + message + "</script>");
return;
}
}
}
String insertUserSql = "INSERT INTO user (username, password) VALUES (?, ?)";
try (PreparedStatement insertUserStmt = conn.prepareStatement(insertUserSql)) {
insertUserStmt.setString(1, username);
insertUserStmt.setString(2, password1); // 使用第一次输入的密码
int num = insertUserStmt.executeUpdate();
if (num >= 1) {
String message = "alert(decodeURIComponent('" + URLEncoder.encode("注册成功,请登录!!!", "UTF-8") + "'));";
message += "window.location.href = 'login.jsp';";
resp.getWriter().write("<script>" + message + "</script>");
} else {
String message = "alert(decodeURIComponent('" + URLEncoder.encode("注册失败!!!", "UTF-8") + "'));";
message += "window.location.href = 'register.jsp';";
resp.getWriter().write("<script>" + message + "</script>");
}
}
}
} catch (ClassNotFoundException | SQLException e) {
e.printStackTrace(); // 打印异常信息
throw new RuntimeException(e);
}
}
}
(注意需要修改里面数据库的密码和连接的数据库名):
例如:

同时还要修改为对应的表名和表里对应的列名:

这里我的数据库名为javaweb,表名为user,列名为id,username,password(需要修改为自己对应的才可以运行)
在该目录下新建文件

分别为:login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登陆页面</title>
<style>
body {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
background-image: url('images/background.png'); /* 背景图片路径 */
background-size: cover;
background-position: center;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.login-container {
background-color: rgba(255, 255, 255, 0.8);
padding: 30px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
width: 300px;
text-align: center;
}
.login-container h2 {
margin-bottom: 20px;
}
.login-container input[type="text"],
.login-container input[type="password"] {
width: 100%;
padding: 10px;
margin-bottom: 20px;
border: 1px solid #ccc;
border-radius: 5px;
box-sizing: border-box;
font-size: 16px;
}
.login-container .btn-container {
display: flex;
justify-content: space-between;
}
.login-container button {
background-color: #4CAF50;
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 16px;
}
.login-container button:hover {
background-color: #45a049;
}
</style>
</head>
<body>
<div class="login-container">
<h2>登录</h2>
<form action="login" method="post">
<div>
<label for="username">账户:</label>
<input type="text" id="username" name="username" required>
</div>
<div>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required>
</div>
<div class="btn-container">
<button type="submit">登录</button>
<!-- 登录表单之后显示的注册按钮 -->
<button onclick="window.location.href='register.jsp'">注册</button>
</div>
</form>
</div>
</body>
</html>
login_ok.jsp;
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login Successful</title>
<style>
body {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
background-color: #f4f4f4;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.message-container {
background-color: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
text-align: center;
}
h2 {
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="message-container">
<h2>欢迎: <%= session.getAttribute("username") %>进入网站!</h2>
<p>你已经成功登录页面.</p>
</div>
</body>
</html>
register.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
body {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
background-image: url('images/background.png'); /* 背景图片路径 */
background-size: cover;
background-position: center;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.container {
background-color: rgba(255, 255, 255, 0.8);
padding: 30px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
width: 300px;
text-align: center;
}
.container h2 {
margin-bottom: 20px;
}
.container input[type="text"],
.container input[type="password"] {
width: 100%;
padding: 10px;
margin-bottom: 20px;
border: 1px solid #ccc;
border-radius: 5px;
box-sizing: border-box;
font-size: 16px;
}
.container button {
background-color: #4CAF50;
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 16px;
}
.container button:hover {
background-color: #45a049;
}
</style>
</head>
<body>
<div class="container">
<h2>用户注册</h2>
<form action="register" method="post">
<div>
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required>
</div>
<div>
<label for="password1">输入密码:</label>
<input type="password" id="password1" name="password1" required>
</div>
<div>
<label for="password2">确认密码:</label>
<input type="password" id="password2" name="password2" required>
</div>
<div>
<button type="submit">注册</button>
</div>
</form>
</div>
</body>
</html>
如图:(背景图片命名为:background.png)

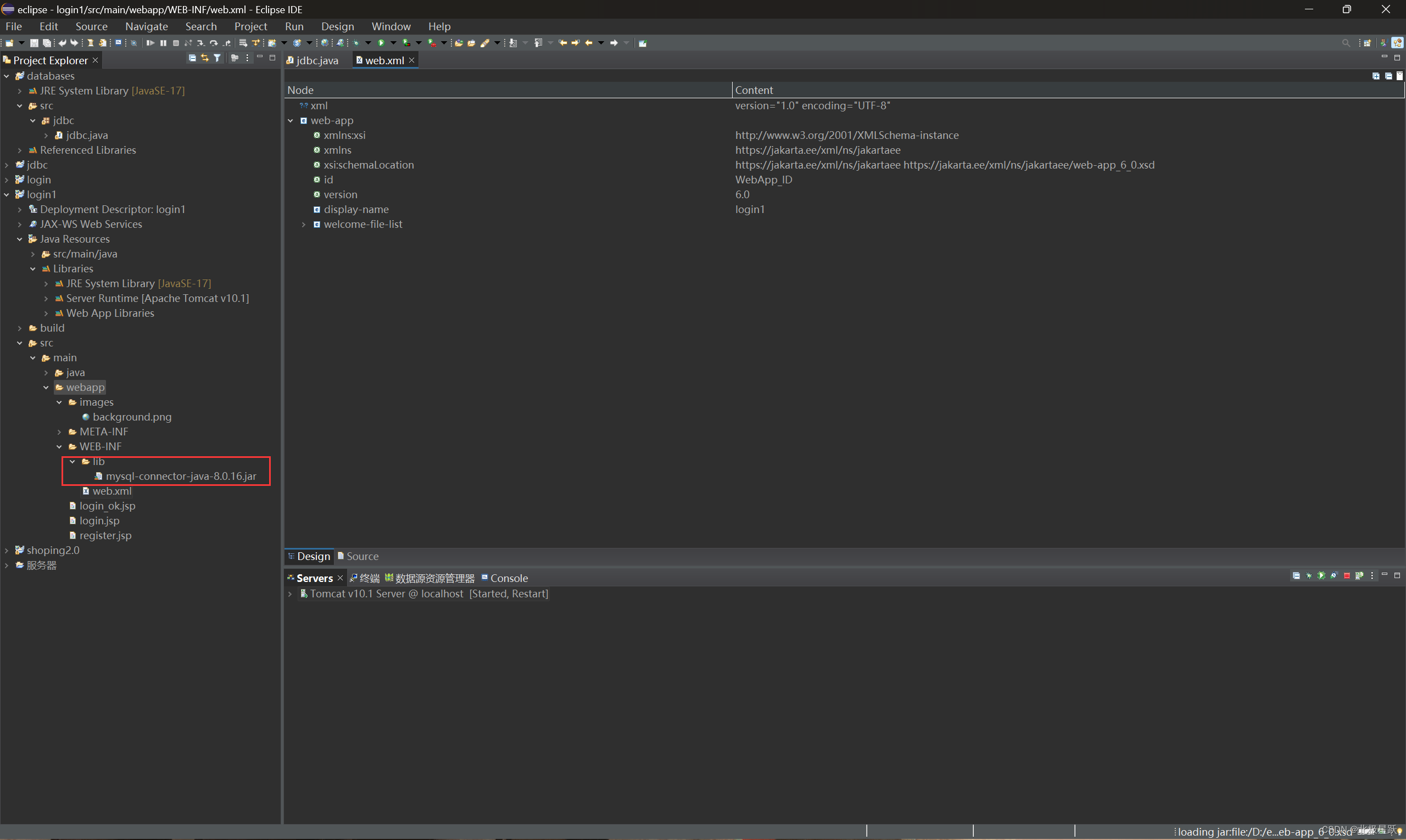
在lib文件夹里放入mysql的驱动

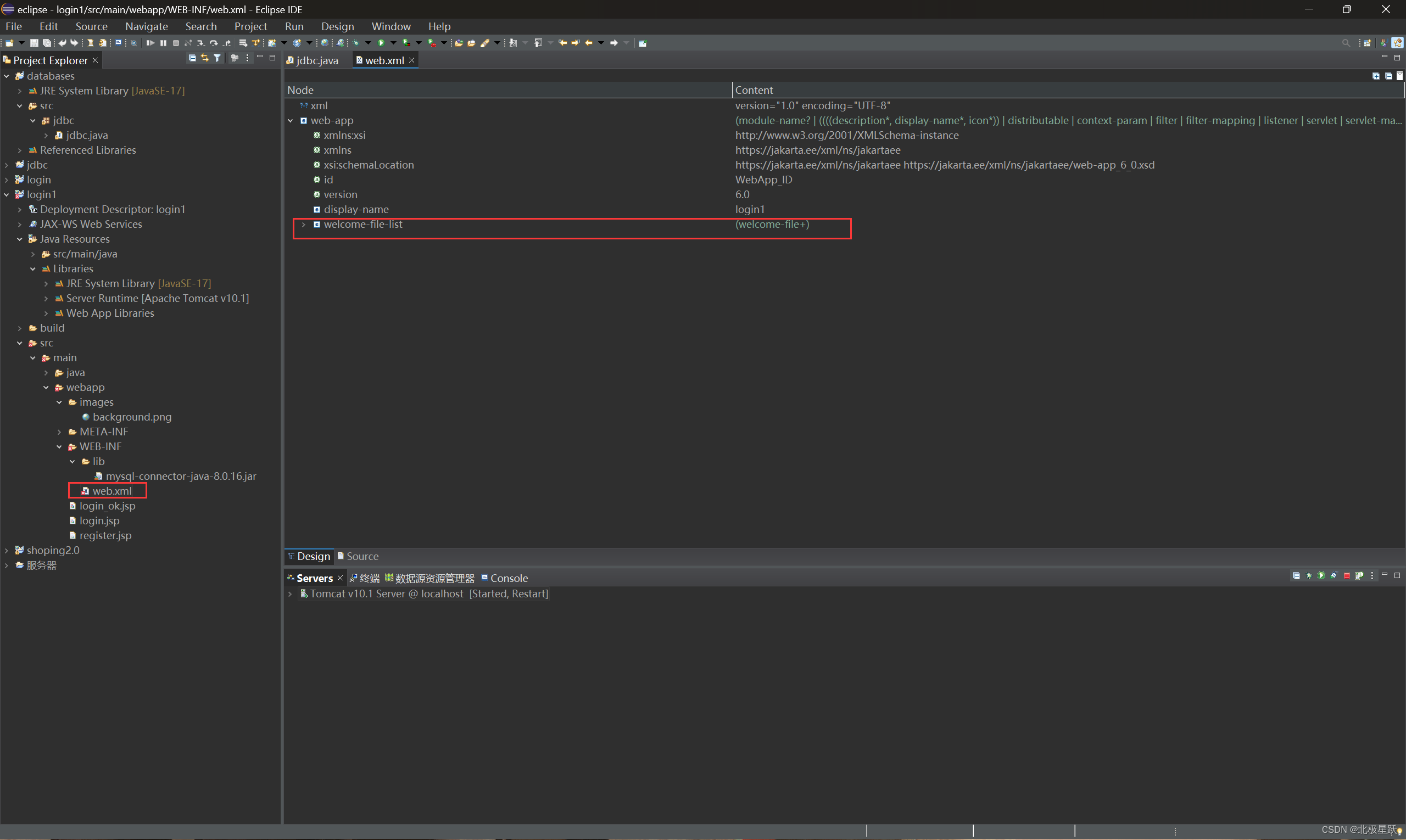
然后点击web.xml文件配置网址首页

按图修改

最后右键web项目

选择tomcat服务器然后next

选择项目点击finish。

等待tomcat部署
出现如下界面,恭喜你成功完成了

接下来可以测试剩下的功能和开发高级网页。
以上就是我个人的关于如何在eclipse软件里实现动态网页项目。
结尾,有问题或需要对应文件资料
如有问题或需要对应的文件可以添加我的联系方式获取:
qq:27719332688(注明来意)






















 3478
3478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










