目录
一、了解tomcat
Apache Tomcat 是一个开源的 Java Servlet 容器 和 Web 服务器,主要用于运行基于 Java 的 Web 应用程序。它是 Apache 软件基金会的一个顶级项目,广泛应用于开发和部署 Java Web 应用。------一个小型的web容器。
安装 Apache Tomcat 在 Linux 系统上有什么用呢?
Apache Tomcat 的核心功能是运行基于 Java 的 Web 应用程序。如果你开发了一个 Java Web 应用,Tomcat 可以作为服务器来部署和运行这些应用。它能够处理 HTTP 请求,将请求转发到 Java 应用程序,并将应用程序的响应返回给客户端(比如浏览器)
在 Linux 系统上安装 Apache Tomcat 并运行基于 Java 的 Web 应用程序后,可以通过配置服务器和网络设置,实现项目对外访问。
二、下载
下载链接https://mirrors.tuna.tsinghua.edu.cn/apache/tomcat/tomcat-8/v8.5.65/bin/apache-tomcat-8.5.65.tar.gz
Tomcat 需要 Java 环境才能运行。首先,你需要安装 Java Development Kit (JDK)。参考上一篇 Linux系统配置JDK-CSDN博客
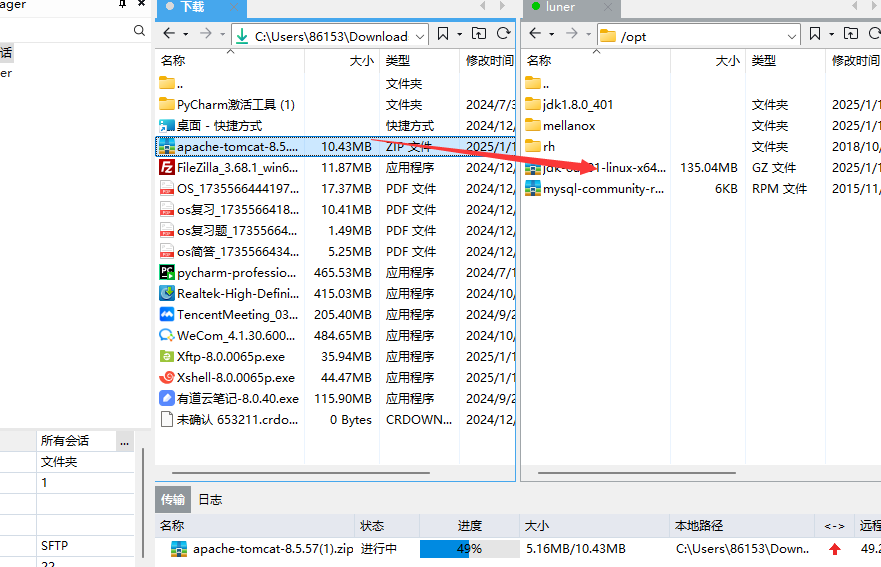
下载好我们通过xftp传输到我们的linux系统服务器中

上传后进行解压即可
unzip apache-tomcat-8.5.57\(1\).zip 三、启动tomcat
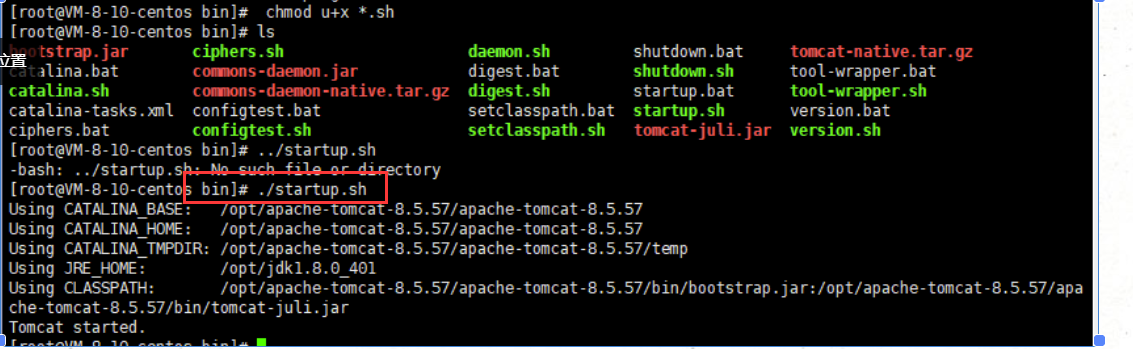
进入bin目录下,执行 chmod u+x *.sh 【也可以执行命令chmod 777*.sh】打开权限
输入startup.sh 启动tomcat

四、网页访问tomcat
在云服务器上添加端口8080
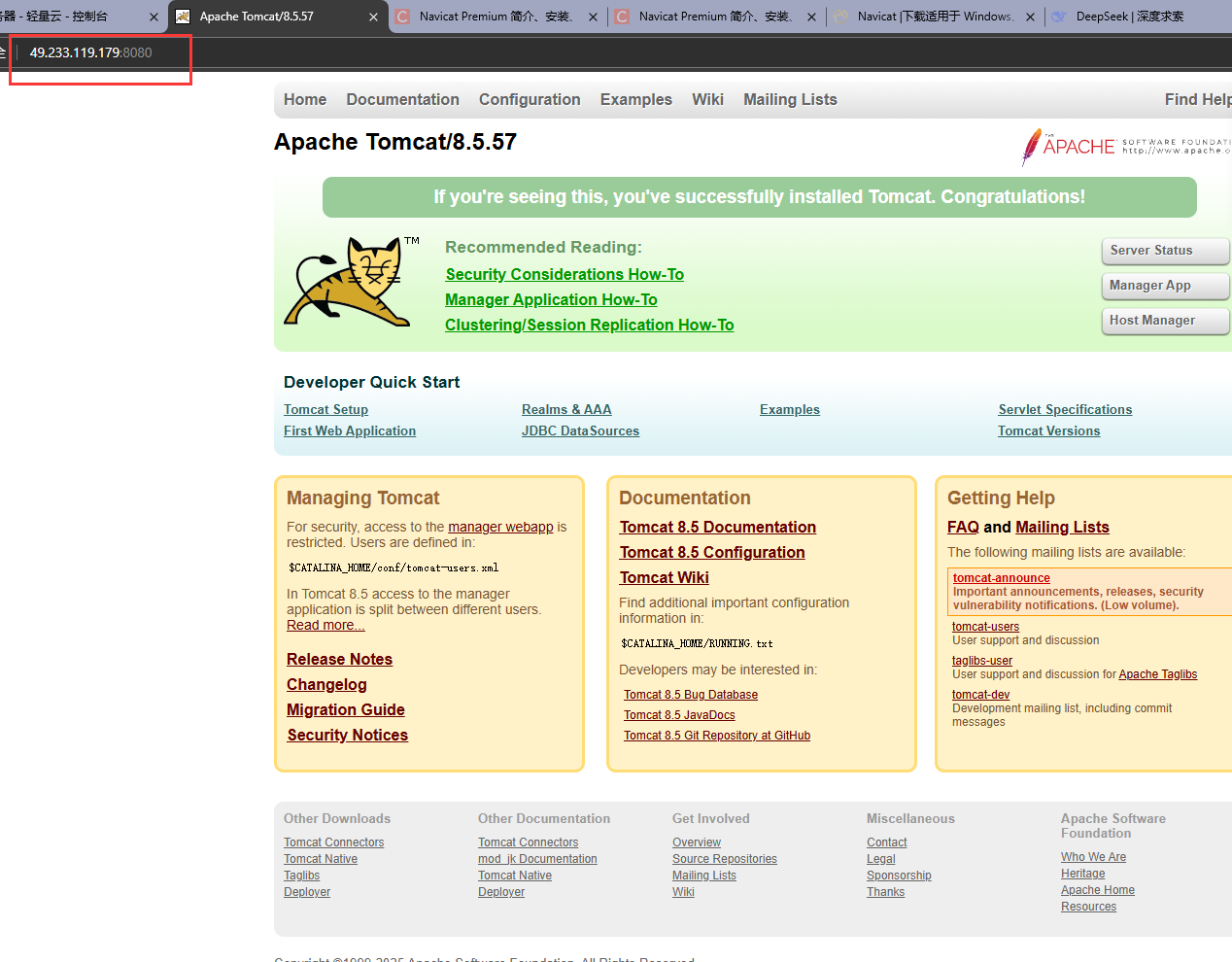
 服务器的公网IP+:8080可进入tomcat【前提是在Linux上完成startup启动】
服务器的公网IP+:8080可进入tomcat【前提是在Linux上完成startup启动】

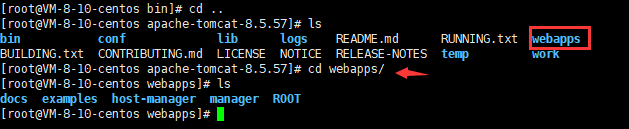
进入webapps,上面的图片页面就来源于webapps中的 ROOT

五、Tomcat修改默认8080端口
进入conf文件下
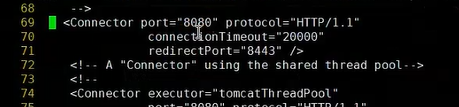
 vi server.xml 对其进行编辑,找到第69行的代码,如下:
vi server.xml 对其进行编辑,找到第69行的代码,如下:

在这里可以直接修改 port ="8080"为其他值,修改好保存退出【wq:】
完成后重启 startup.sh 并修改服务器的端口
六、Tomcat创建项目步骤-实现项目对外访问
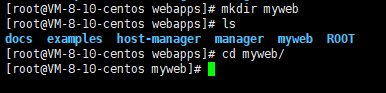
创建项目文件夹:进入webapps,创建文件夹mkdir myweb

在本地编辑前端代码:这里使用文心一一言生成一个爱心的前端,保存成love.html到本地
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>跳动爱心</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f9f9f9;
}
.heart {
width: 100px;
height: 90px;
position: relative;
transform: rotate(-45deg);
background-color: red;
animation: heartbeat 1.4s linear infinite;
}
.heart::before,
.heart::after {
content: '';
width: 100px;
height: 90px;
border-radius: 50%;
background-color: red;
position: absolute;
}
.heart::before {
top: -50px;
left: 0;
}
.heart::after {
top: 0;
left: 50px;
}
/* 心跳动画 */
@keyframes heartbeat {
0% {
transform: rotate(-45deg) scale(1);
}
25% {
transform: rotate(-45deg) scale(1.1);
}
50% {
transform: rotate(-45deg) scale(1);
}
75% {
transform: rotate(-45deg) scale(1.1);
}
100% {
transform: rotate(-45deg) scale(1);
}
}
</style>
</head>
<body>
<div class="heart" id="heart"></div>
<script>
// JavaScript 代码(可选:添加交互功能)
const heart = document.getElementById('heart');
// 点击爱心时改变颜色
heart.addEventListener('click', () => {
const randomColor = `#${Math.floor(Math.random() * 16777215).toString(16)}`;
heart.style.backgroundColor = randomColor;
heart.style.setProperty('--heart-color', randomColor);
});
</script>
</body>
</html>将本地文件上传到linux:这里直接rz上传(小文件)
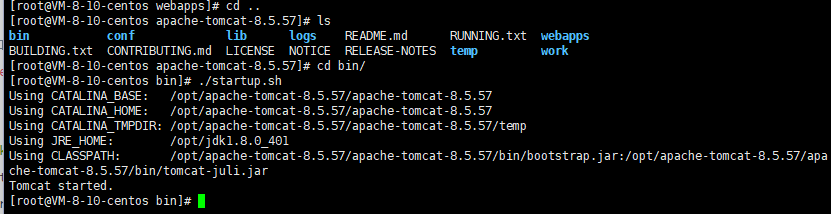
进入bin目录,启动tomcat:

此时输入网址:服务器的公网IP+:8080/myweb/love.html可以直接访问我们的项目 跳动爱心
【因为我服务器租期到了哈哈哈现在应该访问不了了】
至此实现自己的前端页面通过服务器实现了对外访问~~!!!!

























 389
389

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








