hexo+github博客的搭建以及butterfly主题的安装
1.下载安装git和node.js
安装之前我先在电脑的E盘中建立了一个文件夹用来存放下载博客过程中所需要的一些文件,大家可以将后续安装的node.js以及git都放在这个文件夹中,大家也可以根据自己的需要进行相应的调整。
1.1安装node.js
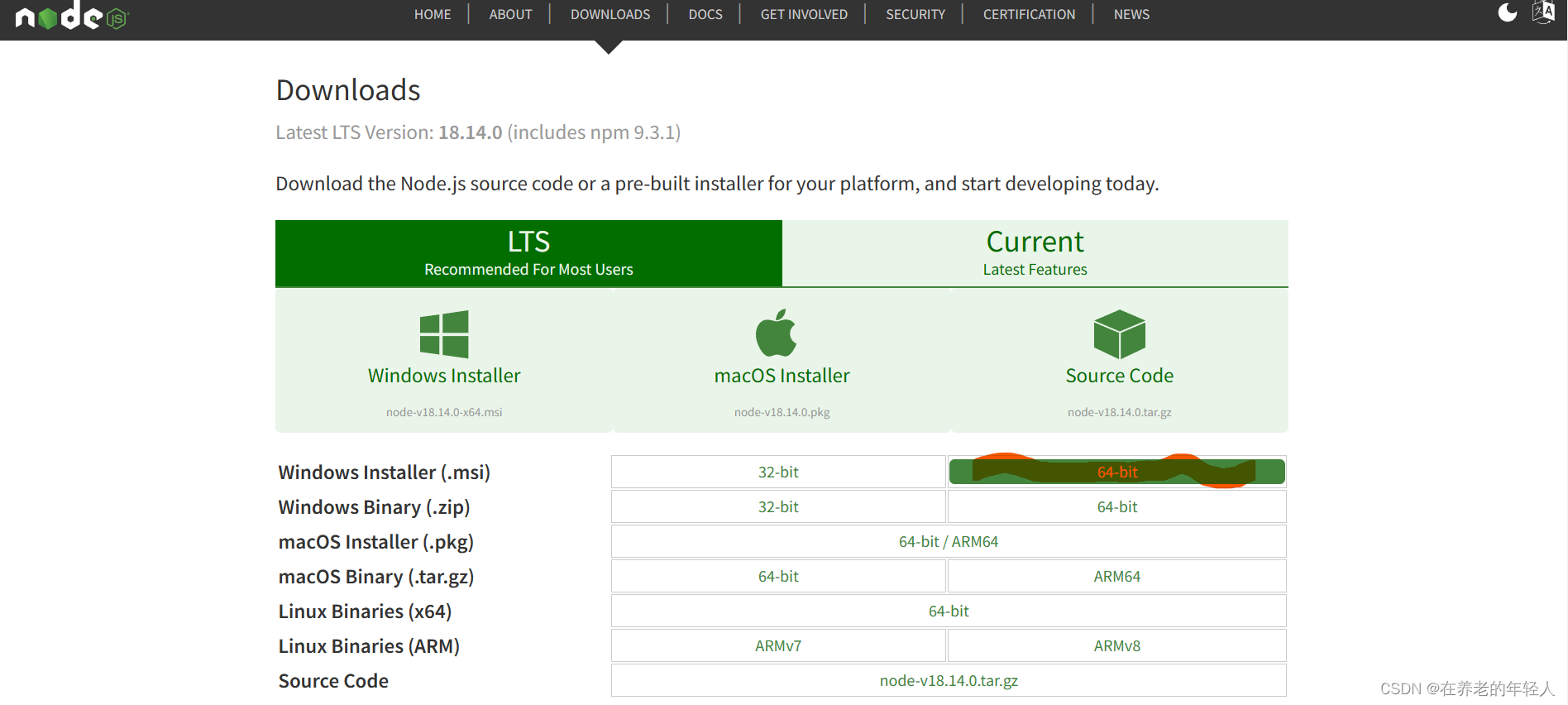
首先我们打开node的官网,根据自己的需要选择所需要的版本进行下载,这里我选择的是图片上标注的这个版本。
注意:所下载的node版本一定要与自己的电脑系统相配,否则后面会出现一系列的问题。
官网地址:https://nodejs.org/en/download/

下载时我们可以自定义安装,我是把后续的Git和node全部安装在了一个文件夹中,包括后面的hexo的主题文件,因为我觉得放在一个文件夹中比较好处理。
1.2安装Git
同样我们要先下载git在进行安装。
Git下载地址:https://gitforwindows.org/
至于安装git的详细步骤,因为在安装的过程中并没有截图,所以大家可以自行百度Git的安装步骤每一篇文章的安装步骤都很详细。
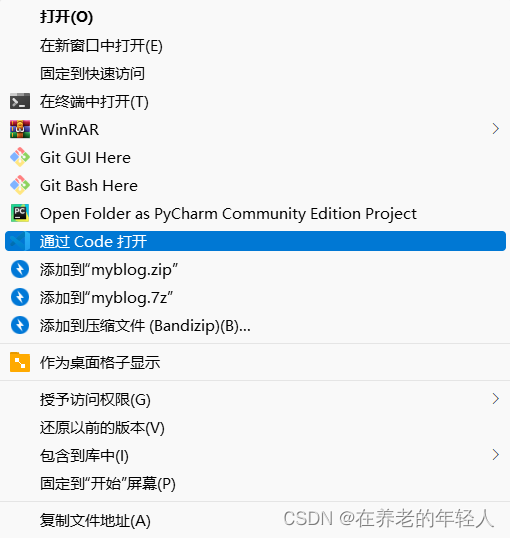
在安装成功之后大家右键文件夹,点击显示更多选项会出现git开头的两个选项。

到这里,我们的两个工具node.js和git就已经安装结束了。
2.注册github账号
2.1注册github
我们博客的搭建还需要我们拥有一个github的账号,首先我们先进入github的官网。
github官网地址:https://github.com/
然后我们点击右上角的sign up进行账号注册

然后我们依次根据网页中的提示输入邮箱,用户名,密码等信息完成注册。
(github账号注册之后用户名的修改很麻烦,所以建议大家用一个自己比较容易记并且比较常用的用户名,以后也方便自己的登录。)
2.2创建github仓库
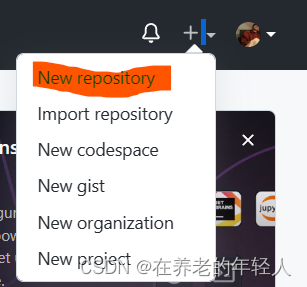
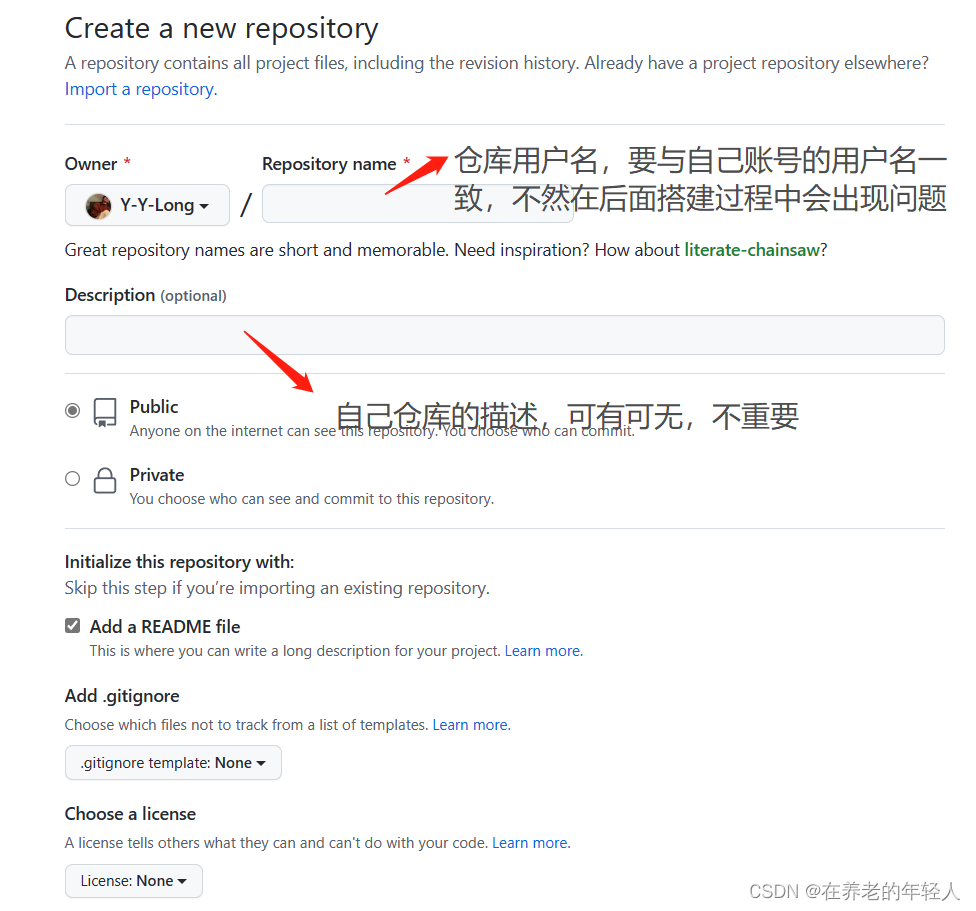
完成注册之后登录自己的账号,点击右上角的加号,然后点击New repository进行仓库的创建。

之后开始填写仓库的信息,填写完之后点击下面的Create repository,然后我们的仓库就创建完成了。
注:我们的仓库用户名的格式为 github用户名+github.io 这也是我们以后进入博客的网址。

2.3配置环境
我们打开之前安装的Git Bash,找不到的话可以在电脑中搜索进行打开

打开后如图 :

然后我们开始进行环境配置
输入命令:
git config --global user.name "你的github用户名"
git config --global user.email "你的邮箱"
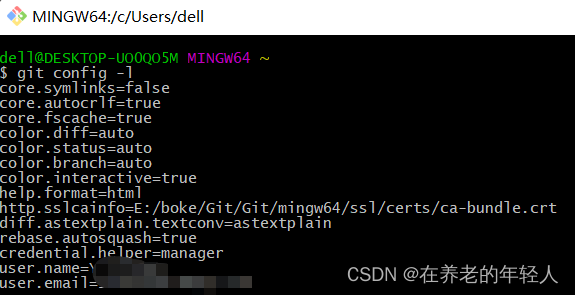
完成这一步之后我们再查看所有的配置
输入命令:
git config -l

当配置的最后出现自己的用户名和邮箱的时候,说明我们已经配置环境成功
2.4连接github
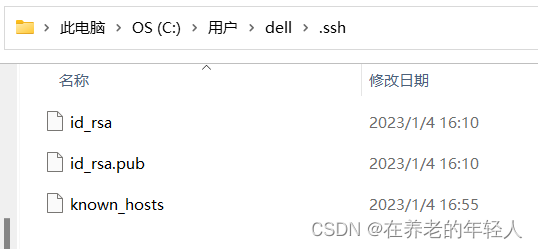
在我们的电脑c盘中我们可以找到一个 .ssh 文件夹,这里面的id_rsa是我们电脑的私钥,id_rsa.pub是我们电脑的公钥,我们打开我们的id_rsa.pub(可以用记事本打开),复制文件中的内容,然后在github中配置ssh秘钥

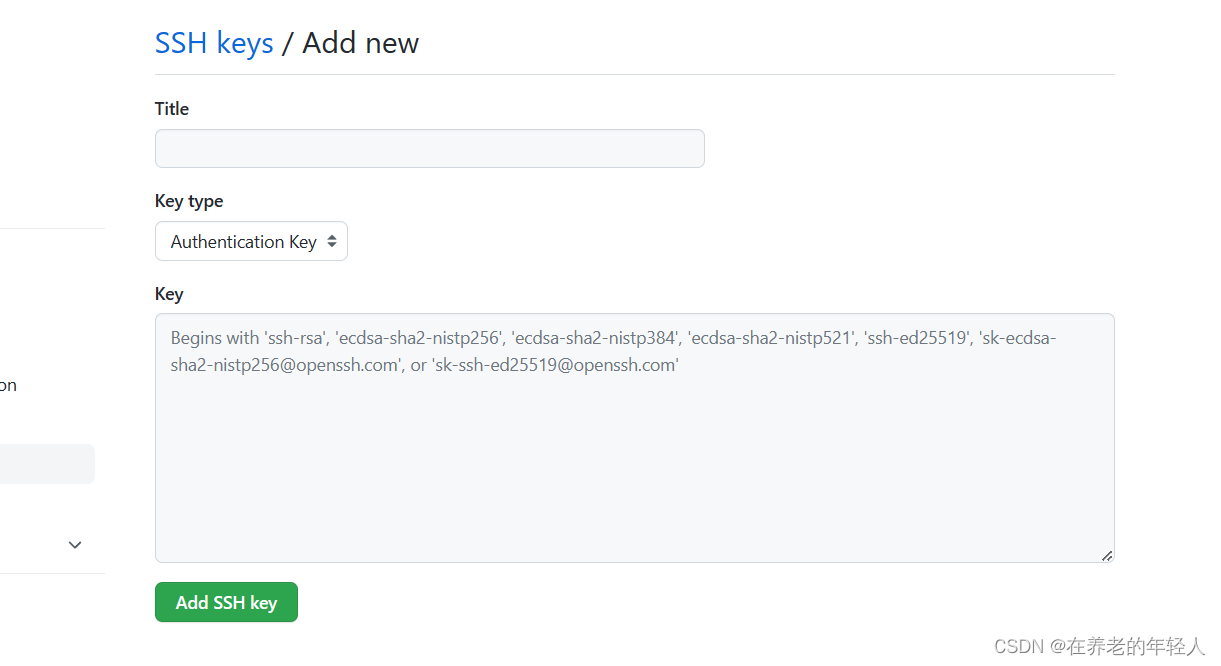
我们再次进入github网页中,点击右上角头像选择 setting ,然后在页面的左侧找到 SSH and GPG keys ,Title中随便输入一个名字,Key中输入复制的公钥,最后点击 Add SSH Key

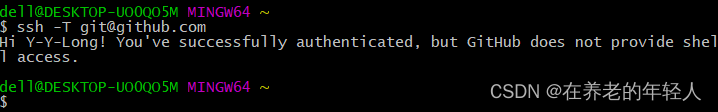
最后我们打开Git Bash,输入命令:
ssh -T git@github.com
最后出现如下图这种情况就说明我们的github已经连接完成啦!

3.安装hexo
首先我们在存放node.js和git的文件夹中新建一个文件夹(我命名为myblog,大家可以根据个人喜好自行命名)

右键myblog文件夹,选择Git Bash Here,输入命令安装hexo:
npm install -g hexo-cli
安装之后,继续输入命令进行初始化
hexo init
然后依次输入下列命令完成静态部署
hexo c
hexo g
hexo s
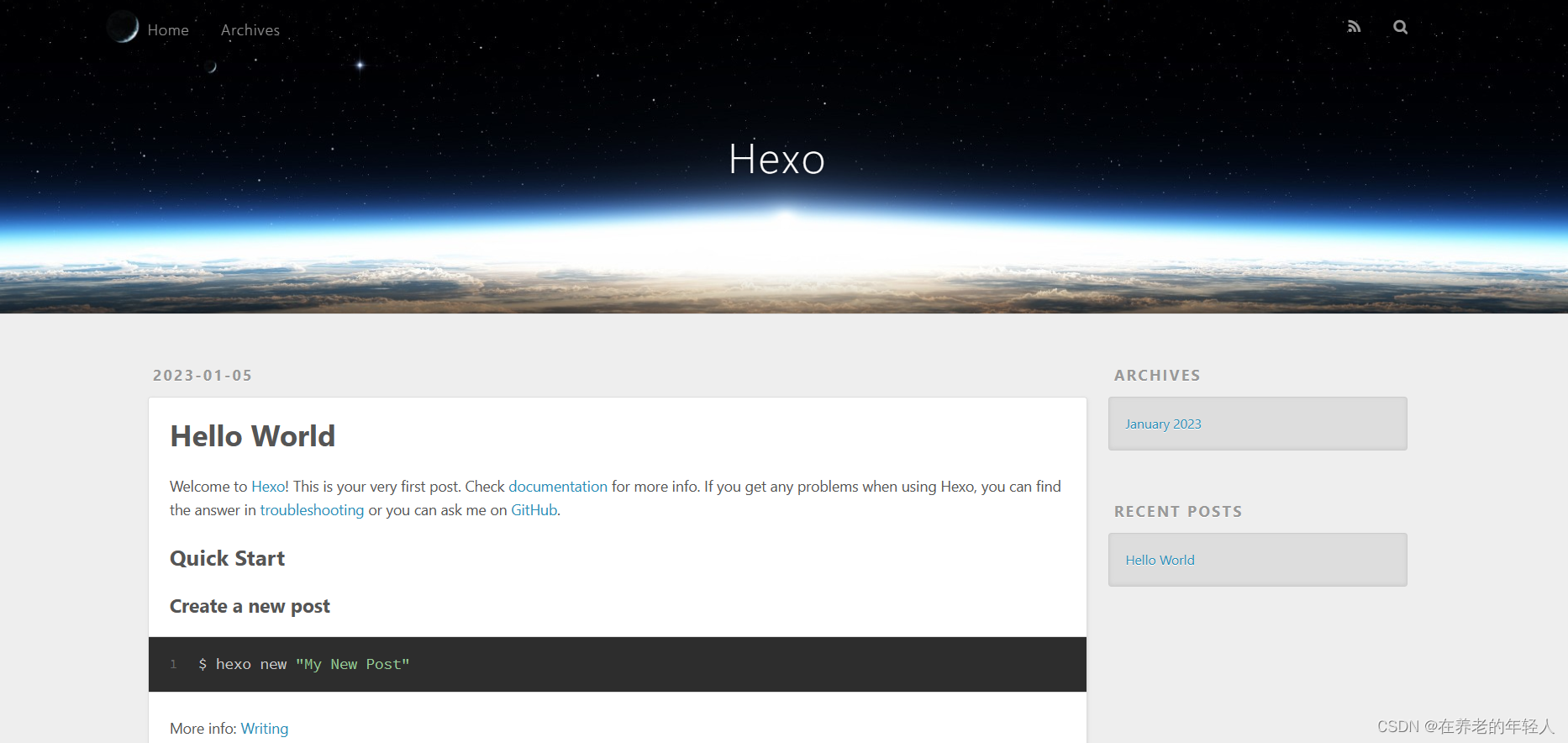
在最后输入的 hexo s 后,会出现一个网址,将这个网址复制下来进行访问

最后如果出现如下图所示的页面,那么我们的博客就已经搭建成功啦!

到此为止,我们的博客已经搭建完成,其基本功能就已经可以实现,但是看起来并不美观,我们接下来还需要应用主题,来美化我们的博客。
4.安装butterfly主题
接下来我以butterfly主题为例来安装主题
首先在myblog文件夹右键依旧选择Git Bash Here来输入指令克隆主题,同时我们需要下载pug和stylus渲染器,如果不下载的话后面将无法运行。
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly
npm install hexo-renderer-pug hexo-renderer-stylus --save
然后我们找到文件夹 myblog中的_config.yml文件,通过搜索找到themes,然后将theme改为butterfly

在_config.yml文件最后添加一段内容:
deploy:
type: git
repo: git@github.com:****/****.github.io.git #*****是你的用户名
branch: main
然后我们来安装git部署插件,同样在myblog文件夹右键,输入指令:
npm install hexo-deployer-git --save
最后我们输入命令 hexo d 就可以将butterfly主题部署到我们的Github中,后续我们还可以对其进一步进行美化。





















 360
360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










