频繁的DOM操作,尽量批量处理
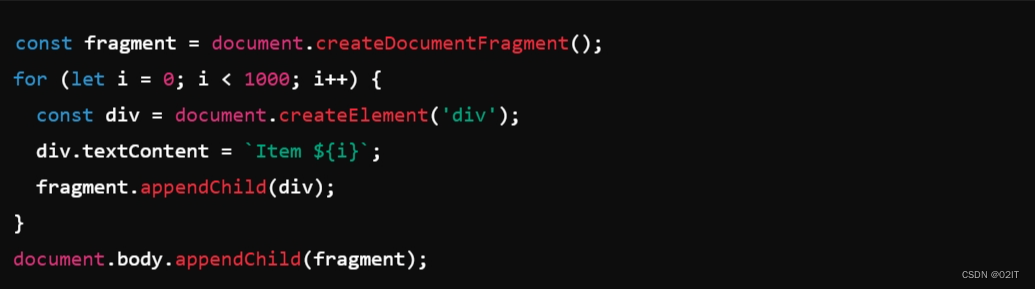
频繁的DOM操作会导致性能问题,因为每次修改DOM都会触发浏览器的重新布局和重绘。为了提高性能,可以批量处理DOM操作。例如,可以先在内存中构建一个文档片段,然后一次性将其添加到DOM中。
 使用节流和防抖技术优化用户输入事件处理
使用节流和防抖技术优化用户输入事件处理
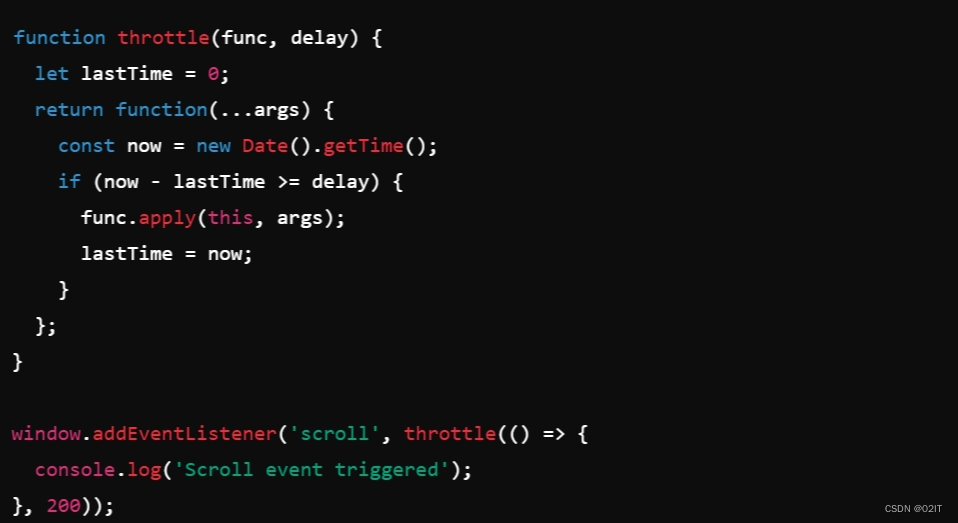
节流(Throttling)
节流是指在一定时间间隔内只执行一次函数。例如,在用户滚动页面时,可以使用节流来限制事件处理器的执行频率。
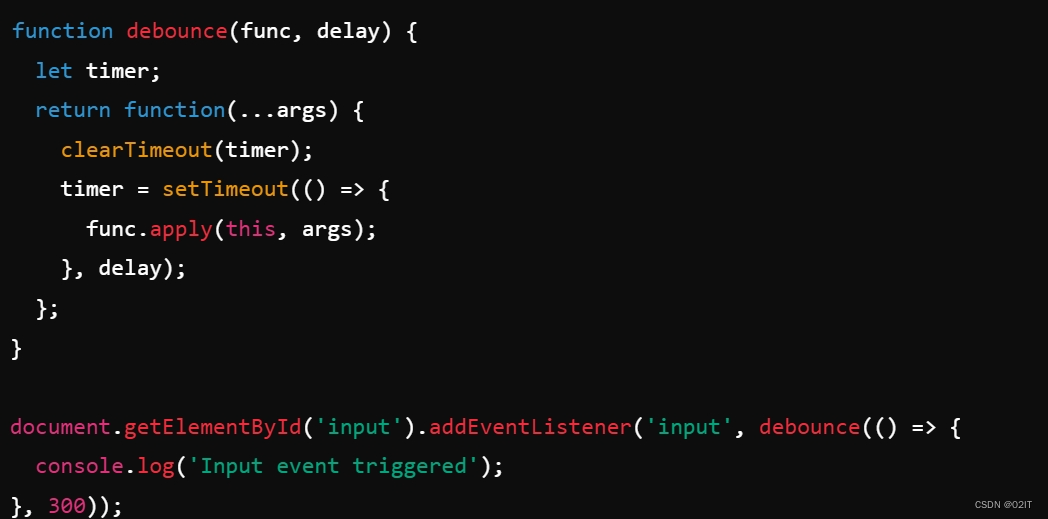
防抖(Debouncing)
防抖是指在事件触发后等待一段时间,如果这段时间内没有再次触发事件,则执行函数。例如,在用户输入时,可以使用防抖来减少请求次数。
充分利用Promises和async/await进行异步操作,以避免回调地狱和提升代码的可读性
使用Promise和async/await可以让异步代码更具可读性,避免回调地狱。
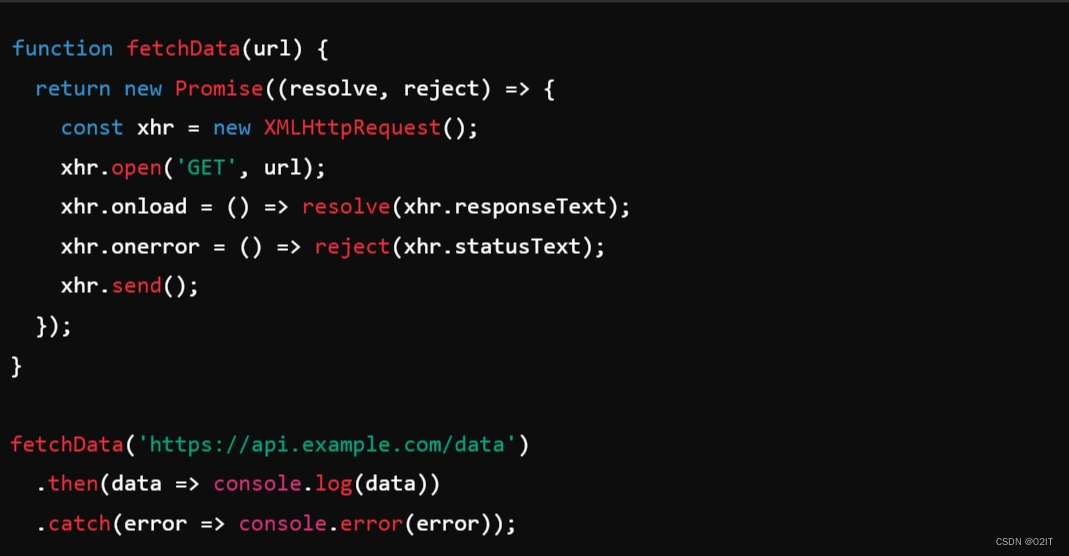
使用Promise
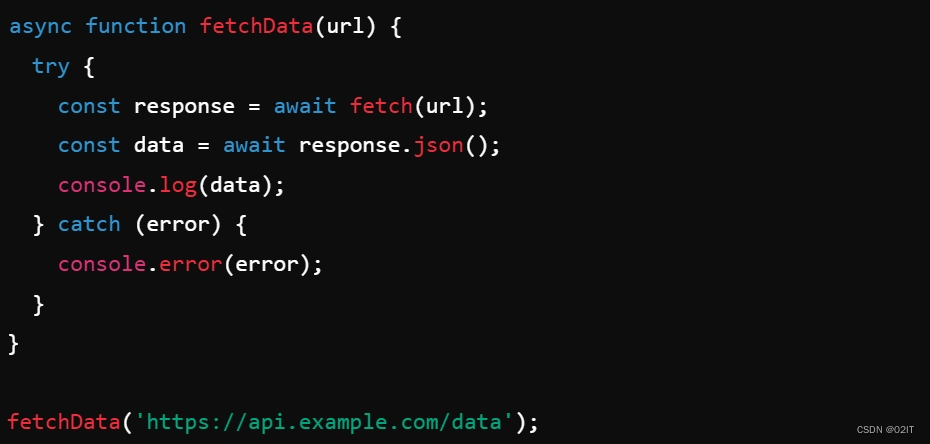
使用async/await

避免使用eval和Function构造函数,防止代码注入攻击
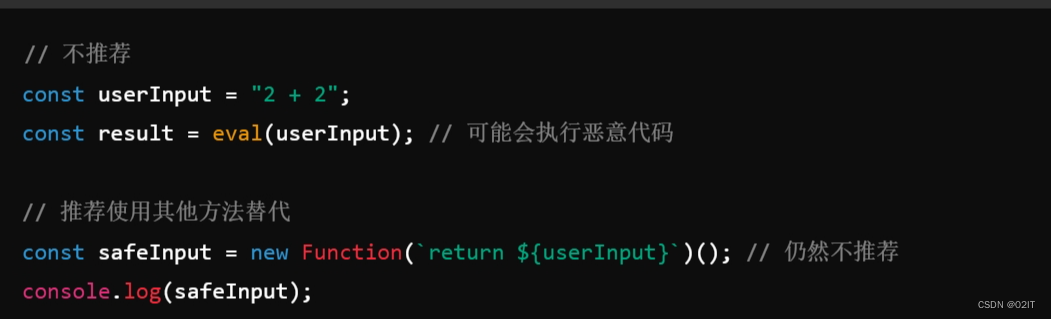
eval和Function构造函数会将字符串解析为代码执行,容易引发安全问题,尤其是在处理用户输入时。应尽量避免使用它们。
对于用户输入,需进行充分的验证和消毒
处理用户输入时,需要进行严格的验证和消毒,防止XSS(跨站脚本攻击)和SQL注入等安全问题。
验证用户输入
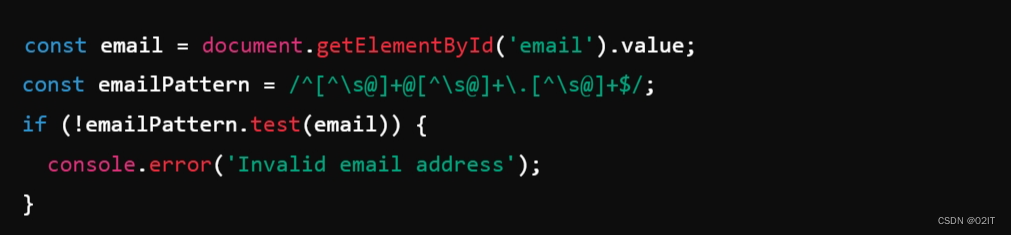
确保输入符合预期格式,如使用正则表达式验证电子邮件地址。

消毒用户输入
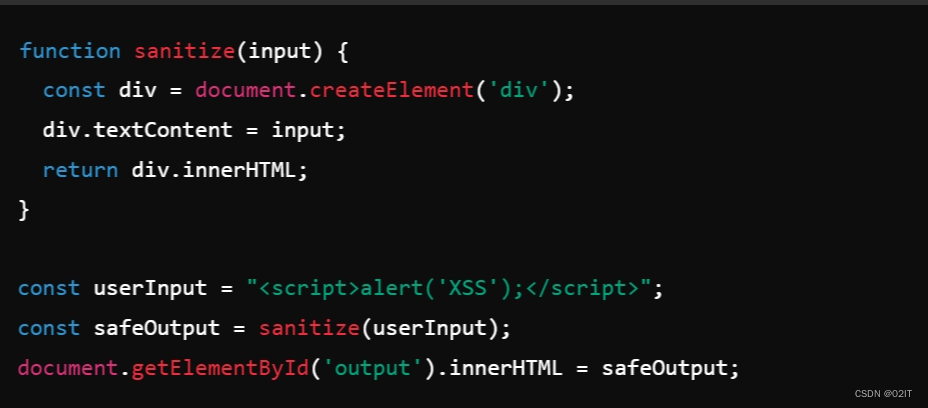
在输出到页面时,转义特殊字符,防止XSS攻击。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








