比目后端云简介
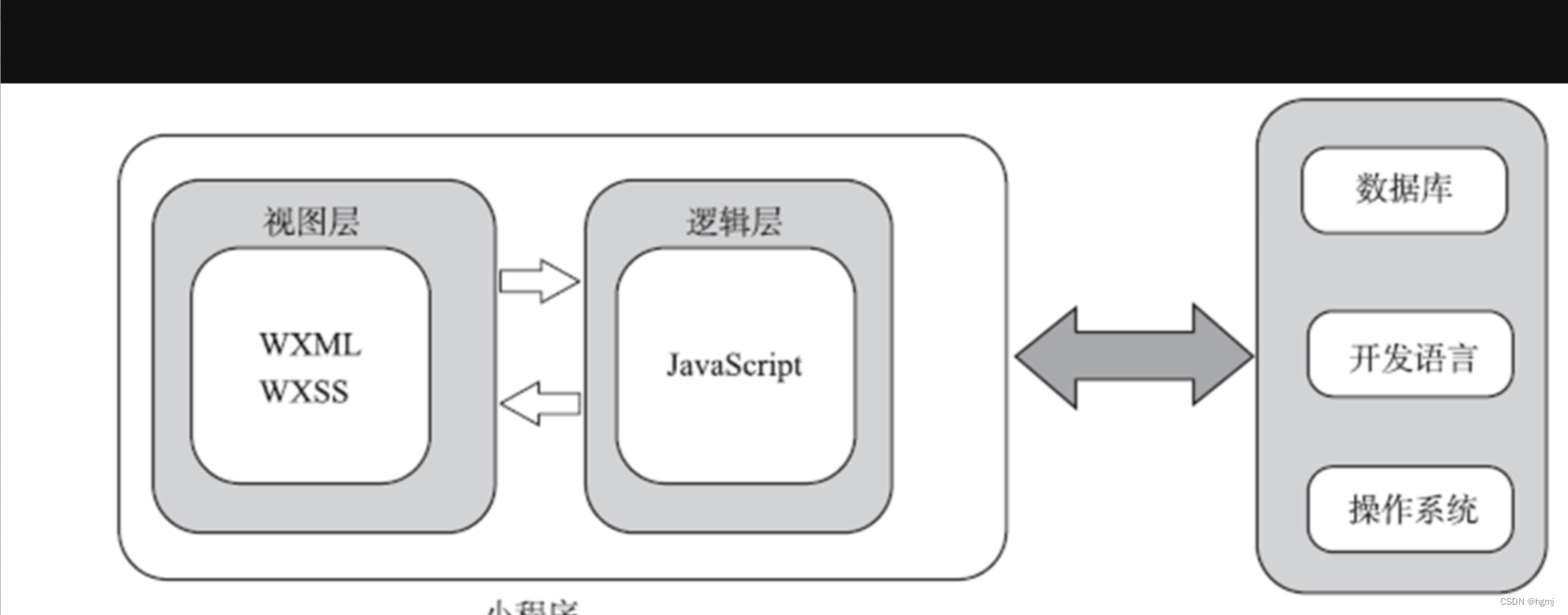
一个完整的小程序系统, 不但需要前端的展现, 而且需要后端服务器的支撑, 以提供数据服务。 也就是说, 开发一个真正完整的小程序应用, 需要前后端的相互配合。 小程序与远程服务器之间通过HTTPS传输协议进行数据交换,如下图所示。
除了自己搭建服务端以外, 还可以利用一些网络公司提供的云服务来进行小程序后端的相应开发。 本章主要讲解利用比目网络科技有限公司提供的Bmob后端云进行小程序后端开发。
Bmob 后端云专注于为移动应用提供一整套后端云服务, 能帮助开发者免去几乎所有服务器端的编码工作, 大幅度降低开发成本和开发时间。

除了自己搭建服务端以外,还可以利用一些网络公司提供的云服务来进行小程序后端的相应开发。本章主要讲解利用比目网络科技有限公司提供的Bmob后端云进行小程序后端开发。
Bmob后端云专注于为移动应用提供一整套后端云服务,能帮助开发者免去几乎所有服务器端的编码工作,大幅度降低开发成本和开发时间。
Bmob提供了小程序软件开发工具包(Software Development Kit, SDK),让用户拥有强大的后端服务。嵌入Bmob小程序SDK后,开发工程师可以更加专注于编写前端代码和优化良好的用户体验,而不必担心后端的基础设施。
Bmob提供了成熟的WebSocket信道服务,降低了开发者使用WebSocket通信的门槛。同时也满足了小程序需要HTTPS与服务端通信的需求。
Bmob还提供了短信验证功能,只需几行简单的代码,即可实现微信小程序的用户登录、富媒体文件上传、发送短信通知和微信支付等功能。
总之,Bmob让微信小程序的开发更简单。
注册Bmob 账号
首先,登录Bmob 后端云官网地址(https://www.bmobapp.com),点击右上角的注册按钮,在跳转页面填入姓名、邮箱,并设置密码,确认后到邮箱激活Bmob账户,即可拥有Bmob账号。

创建应用
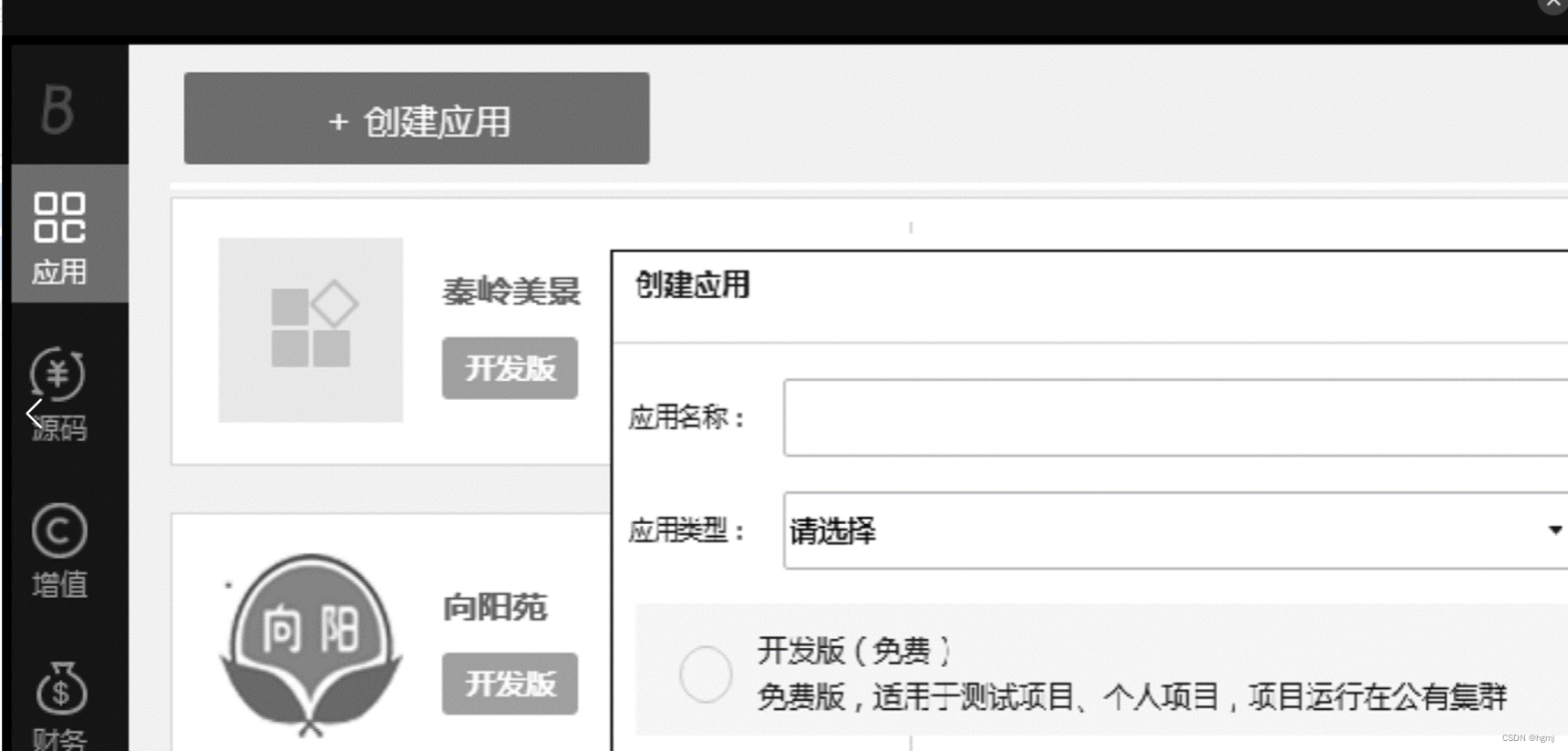
进入后台, 单击左边的“应用” 图标, 会出现已经创建的应用项目列表和“创建应用”按钮。单击“创建应用” 按钮, 出现如下图所示的对话框, 填写完成应用的相关信息后,即可创建一个等待开发的应用。

配置小程序密钥
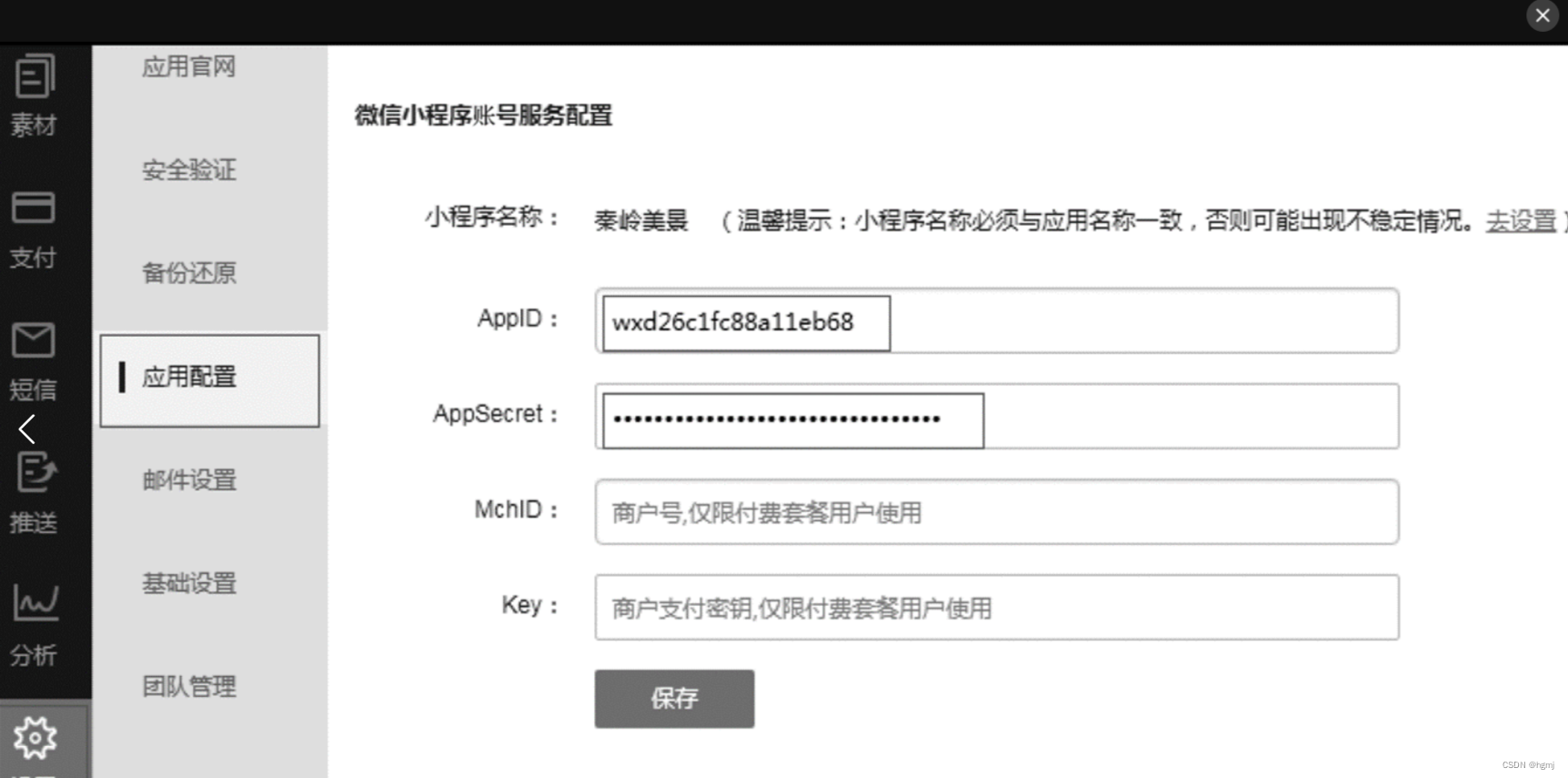
进入后台 , 选择应用项目 , 单击“设置” → “应用配置” 选项 , 将小程序中的APPID ( 小程序ID ) 和AppSecret ( 小程序密钥 ) 填写到Bmob中 , 如图下图 所 示。

获取微信小程序服务器域名和“应用密钥”
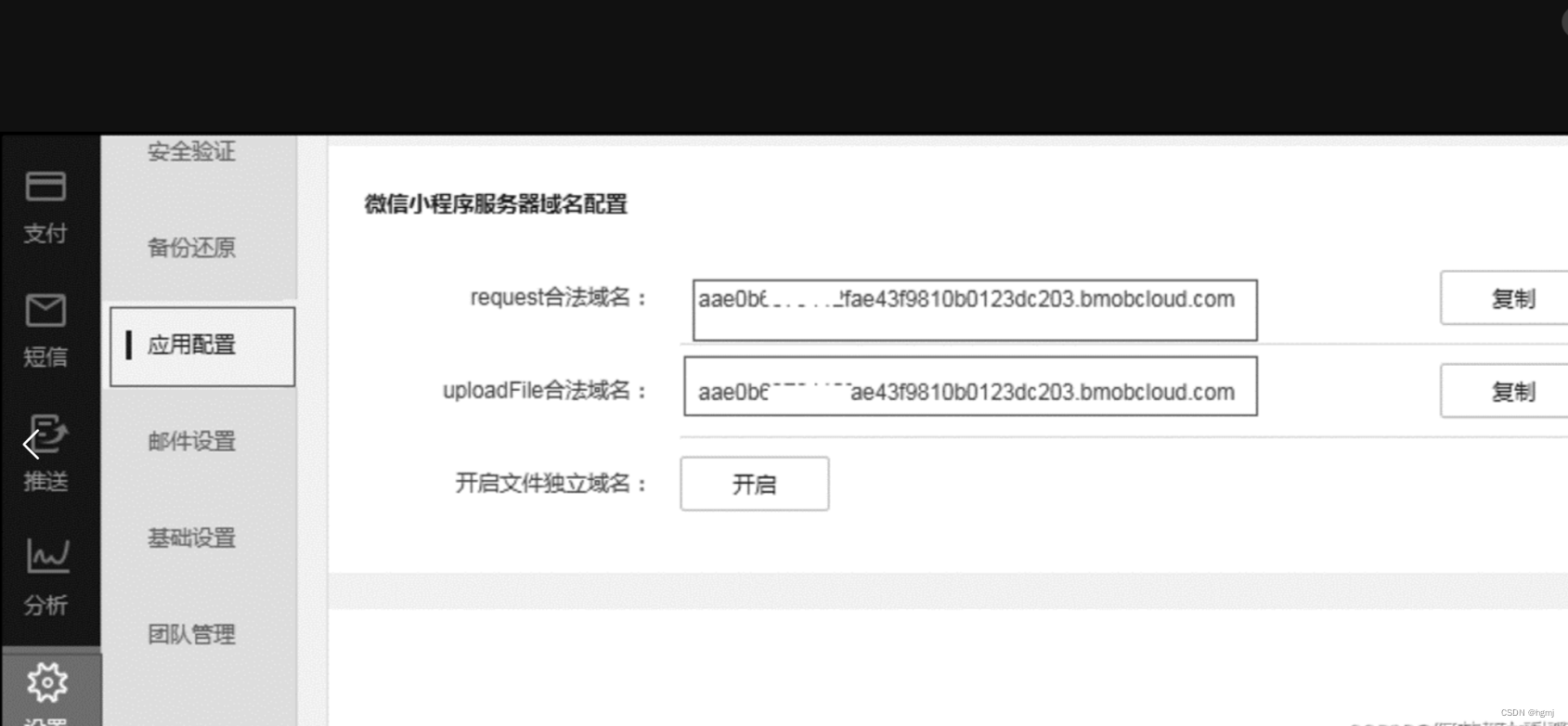
进入后台, 选择应用项目, 单击“设置” → “应用配置” 选项, 在该界面中可以得到“微信小程序服务器域名配置” (在小程序配置中需要使用),如下图所示

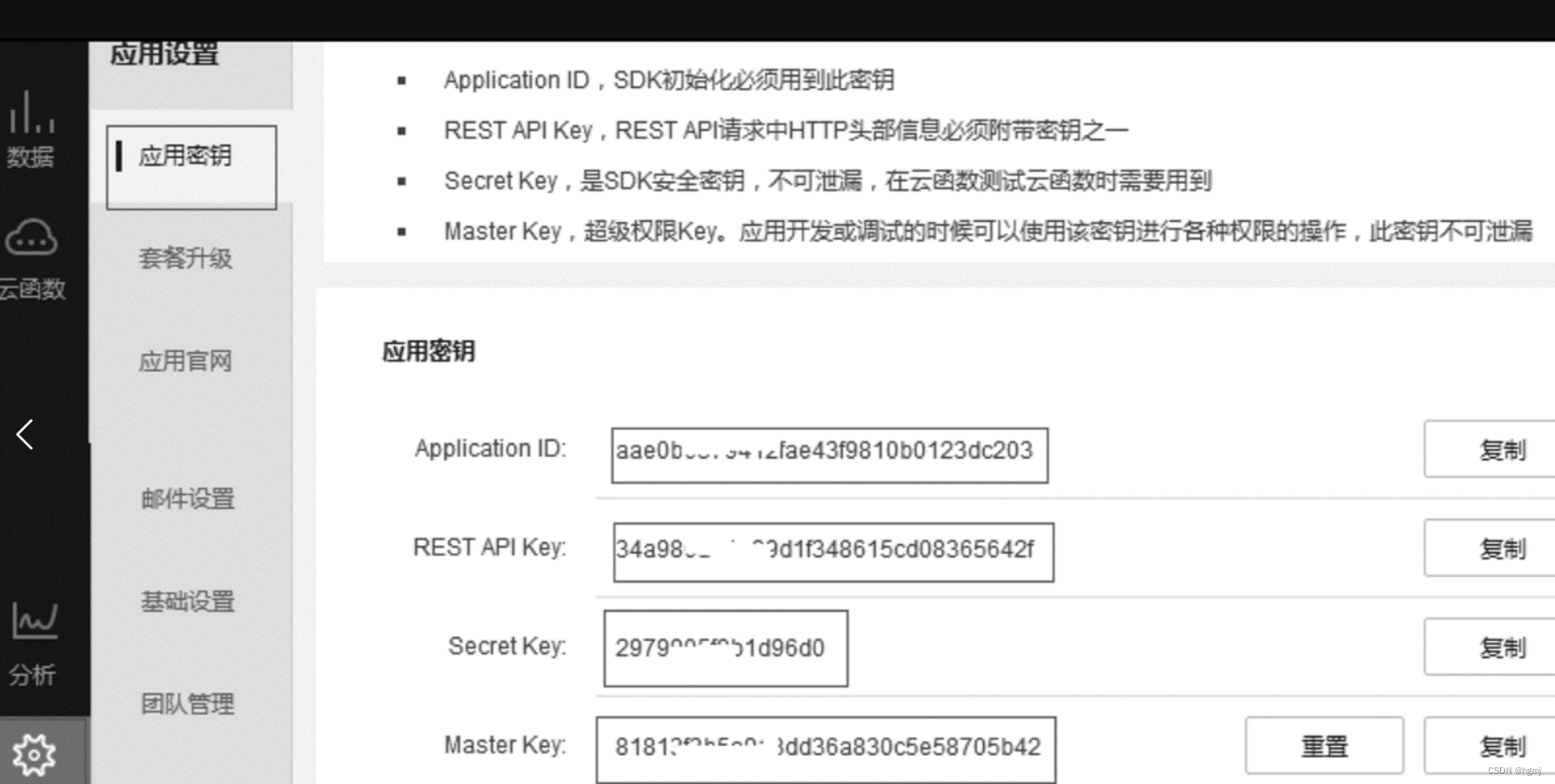
单击进入后台,选择应用项目,单击“设置”→“应用密钥”选项,可以直接获取应用项目的Application ID和SecretKey(在小程序开发中需要使用),如下图所示。

下载及安装Bomb SDK
首先,登录https://github.com/bmob/bmob-WeApp-sdk下载Bmod SDK,解压下载后的SDK,把bmob-min.js 和underscore.js 文件放到相应的位置。例如,要放到小程序的utils目录中,则在其他需要使用的页面添加以下代码:
var Bmob=require('./utils/bmob.js');
Bmob.initialize("18207a60eed76bbc0250e25c967f8482","17cda0a4ca7edbe5182db0332f55818c")数据的增、删、改、查
为了便于在Bmob中实现数据的增加、删除、修改、查询,我们在新建的应用中新增“test”表,并在表中添加id(编号)、title(标题)、content(内容)、image(图像)字段。
创建表及字段
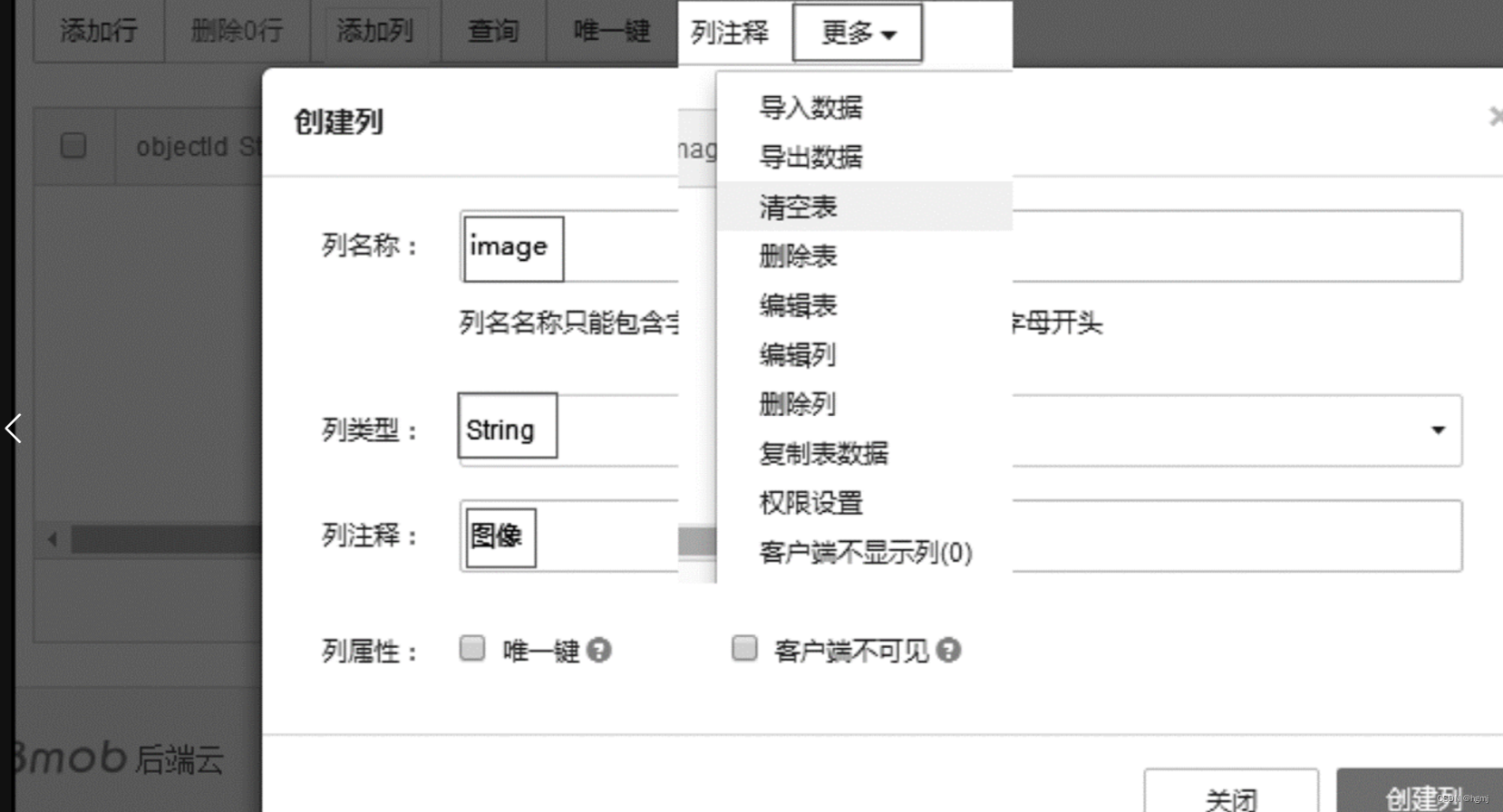
在“ul”表中添加id、title、content、image列,Bmob提供Number、String、Boolean、Date、File、Geopoint、Array、Object、Pointer、Relation共10种字段类型。如下图所示。

添加一条记录
添加一条记录用来实现把从前端获取的数据添加到服务端数据表中,主要用Bmob提供的SDK对象实现。示例代码如下
修改一条记录
如果要修改一条记录,则首先需要获取更新后的Bmob. Object对象,将值修改后保存数据就可以了。
删除一条记录
删除一条记录可以使用Bmob.Object的destroy方法。
查询所有数据
为了获取某个数据表中的所有数据,我们可以通过Bmob提供的Query对象来实现,
条件查询
Bmob中提供的查询方法主要有:等于(equalTo)、不等于(notEqualTo)、小于(lessThan)、小于等于(lessThanOrEqualTo)、大于(greaterThan)、大于等于(greaterThanOrEqualTo)等。
分页查询
照指定条数为一页来显示,这时可以使用limit方法限制查询结果的数据条数来进行分页。默认情况下,limit的值为10,最大有效设置值为1000。
query.limit(10);
同时,skip方法可以做到跳过查询的前多少条数据来实现分页查询的功能。skip的默认值为10。
query.skip(10);
上传图片
上传一张图片并显示
Bmob提供了文件后端保存功能。利用这一功能,我们可以把本地文件上传到Bmob后台,并按上传日期为文件命名。
//index.wxml
<button type="primary" bindtap='upimage'>上传一张图片</button>
<image src ="{{url}}"> </image>
//index.js
var Bmob =require('../../utils/bmob.js');
Page({
data:{
url:""
},
//上传一张图片
upimage:function(){
var that =this;
wx.chooseImage({
count:1,//默认值为9
sizeType: ['compressed'],//可以指定是原图还是压缩图,默认二者都有
sourceType: ['album','camera'],//可以指定来源是相册还是相机,默认二者都有
success:function(res){
var tempFilePaths = res.tempFilePaths;
if(tempFilePaths.length >0){
var newDate = new Date();
var newDateStr =newDate.toLocaleDateString();//获取当前日期为文件主名
var tempFilePath =[tempFilePaths[0]];
var extension = /\.([^.]*)$/.exec( tempFilePath[0]);//获取文件扩展名
if(extension){
extension =extension[1].toLowerCase();
}
var name = newDateStr + "." + extension;//上传的图片的别名
console.log("嘟嘟嘟"+name);
console.log("嘟嘟嘟"+tempFilePaths);
var file = new Bmob.File(name,tempFilePaths);
file.save().then(
function(res){
console.log("嘟嘟嘟"+res.name());
console.log("嘟嘟嘟"+res.url());
var url=res.url();
that.setData({
url:url
})
},
function(error){
console.log(error);
}
)
}
}
})
},
})





















 5823
5823

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








