小程序的特点:
用户便捷性:小程序无需下载,用户能够迅速访问内容,提高了用户留存率和使用频率。
使用频率低(如:我准备去一趟博物馆它需要预约,我一辈子可能就去一次这个博物馆我不可能为它下载一个app吧)
简单的业务功能(如:衣,食,住,行的服务,用户通过扫描二维码就可以实现,该应用的业务逻辑非常简单,服务时间很短暂,扫完及走)
小程序的好处:
使用成本低:无需安装,不占内存,在微信内即搜即用,使用成本相对于安装App来说降低了很多
使用便捷性:小程序无需下载,用户能够迅速访问内容,提高了用户留存率和使用频率
跨平台覆盖:小程序可以在多个平台上运行,如微信、支付宝、百度、抖音等,这为企业提供了更广泛的用户群体。不必为每个平台单独开发应用,能够降低开发和维护成本
小程序的账号注册:
微信小程序开发流程为:第一步,在微信公众平台上注册小程序账号;第二部,下载开发者工具进行编码;第三步通过开发者工具提交代码,待通过审核后便可以发布。
第一步:浏览器搜索(公众号 (qq.com))点击“前往注册”
第二步:填写账号信息
第三步:填写完账号信息后激活小程序账号“登录邮箱”
第四步:用户信息登记,选择主体类型“选择个人”填写信息后完成注册

微信开发者工具界面介绍:
如图所示:我们把微信小程序开发者工具界面划分五大区域:工具栏,模拟区,目录文件区,编辑区,调试区。
 1.工具栏
1.工具栏
在工具栏中可以实现多种功能,例如账号的切换,模拟区、编辑区、调试区的显示/隐
藏,小程序的编译、预览,切换后台,清理缓存等。
2.模拟区
在模拟区中选择模拟手机的类型、显示比例、网络类型后,模拟器中会显示小程序的运行效果。
3.目录文件区
目录文件区用来显示当前项目的目录结构,单击左上角的“+”按钮可以进行目录和文件的创建,右键单击目录文件区中的文件或目录可以进行“硬盘打开”“重命名”“删除”等相关操作。
4.编辑区
编辑区用来实现对代码的编辑操作,编辑区中支持对,wxml、.wxss、.js及,json文件的操作,使用组合键能提高代码的编辑效率。
5.调试区
调试区的功能是帮助开发者进行代码调试及排查有问题的区域。小程序系统为开发者提供了9个调试功能模块,分别是Console、Sources、Network、Security、Storage、AppData、Wxml、Sensor 和 Trace。最右边的扩展菜单项“:”是定制与控制开发工具按钮,
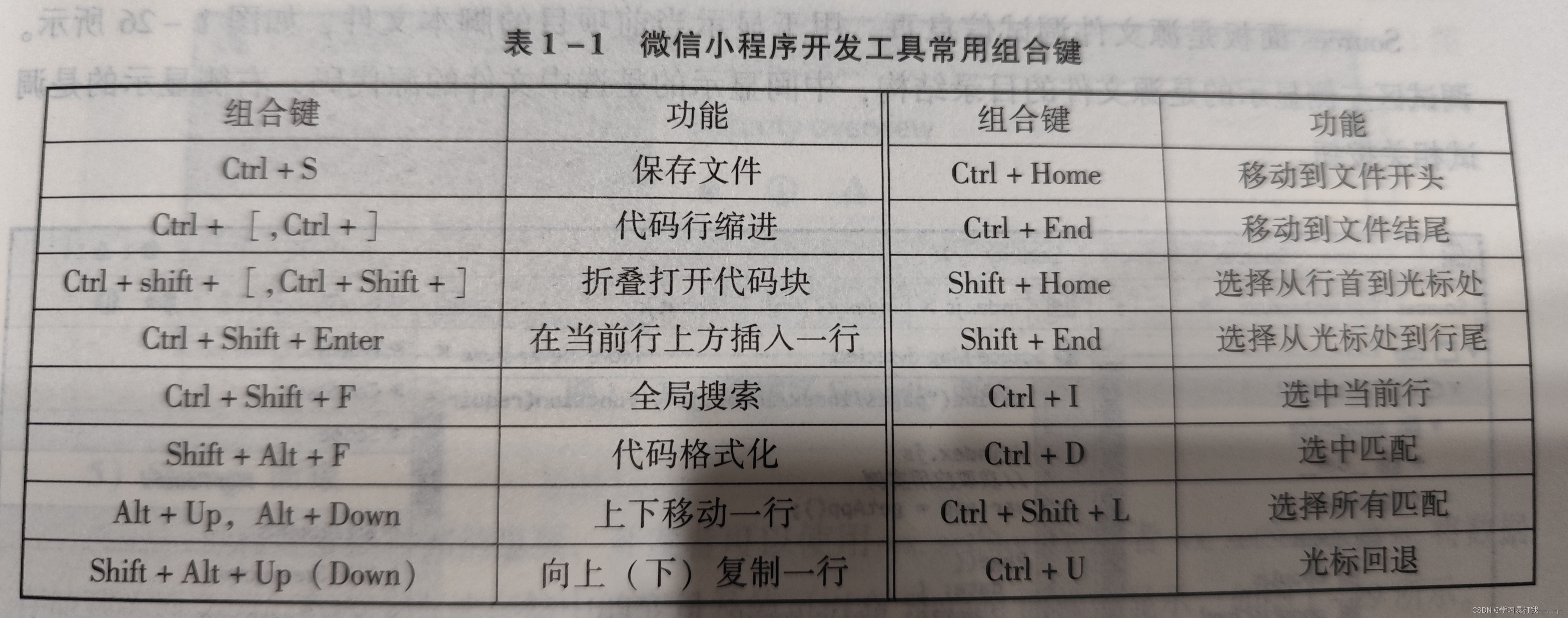
微信小程序开发工具常用组合键

1.index.xml面板:
<!--index.wxml-->
<navigation-bar title="Weixin" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<scroll-view class="scrollarea" scroll-y type="list">
<view class="container">
<view class="userinfo">
<block wx:if="{{canIUseNicknameComp && !hasUserInfo}}">
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{userInfo.avatarUrl}}"></image>
</button>
<view class="nickname-wrapper">
<text class="nickname-label">昵称</text>
<input type="nickname" class="nickname-input" placeholder="请输入昵称" bind:change="onInputChange" />
</view>
</block>
<block wx:elif="{{!hasUserInfo}}">
<button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button>
<view wx:else> 请使用2.10.4及以上版本基础库 </view>
</block>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
</scroll-view>
2.index.ts面板:
// index.ts
// 获取应用实例
const app = getApp<IAppOption>()
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Component({
data: {
motto: 'Hello World',
userInfo: {
avatarUrl: defaultAvatarUrl,
nickName: '',
},
hasUserInfo: false,
canIUseGetUserProfile: wx.canIUse('getUserProfile'),
canIUseNicknameComp: wx.canIUse('input.type.nickname'),
},
methods: {
// 事件处理函数
bindViewTap() {
wx.navigateTo({
url: '../logs/logs',
})
},
onChooseAvatar(e: any) {
const { avatarUrl } = e.detail
const { nickName } = this.data.userInfo
this.setData({
"userInfo.avatarUrl": avatarUrl,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
onInputChange(e: any) {
const nickName = e.detail.value
const { avatarUrl } = this.data.userInfo
this.setData({
"userInfo.nickName": nickName,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
getUserProfile() {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res)
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},
},
})
3.index.scss面板:
/**index.scss**/
page {
height: 100vh;
display: flex;
flex-direction: column;
}
.scrollarea {
flex: 1;
overflow-y: hidden;
}
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
width: 80%;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
}
.avatar-wrapper {
padding: 0;
width: 56px !important;
border-radius: 8px;
margin-top: 40px;
margin-bottom: 40px;
}
.avatar {
display: block;
width: 56px;
height: 56px;
}
.nickname-wrapper {
display: flex;
width: 100%;
padding: 16px;
box-sizing: border-box;
border-top: .5px solid rgba(0, 0, 0, 0.1);
border-bottom: .5px solid rgba(0, 0, 0, 0.1);
color: black;
}
.nickname-label {
width: 105px;
}
.nickname-input {
flex: 1;
}
4.index.json面板:
{
"usingComponents": {
"navigation-bar": "/components/navigation-bar/navigation-bar"
}
}第一章小结
本章首先介绍了微信小程序,讲解了微信小程序的特征及微信小程序应用场景的特点,然后重点讲解了微信小程序项目的开发流程,最后介绍了微信小程序开发工具的使用。通过对本章的学习,读者能够从概念上对小程序有一个基本认识,为学习后续章节打下良好的基础。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








