Servlet的简单使用第一部分
什么是Servlet
Java Servlet 是运行在 Web 服务器或应用服务器上的程序,它是作为来自 Web 浏览器或其他 HTTP 客户端的请求和 HTTP 服务器上的数据库或应用程序之间的中间层。
我个人理解是:运行在服务器上,进行后后端交互的
Servlet的简单使用
第一步创建web项目,
如果忘记怎么创建的话可以前往web创建,简单复习一下。我这里是通过maven骨架创建的web项目
第二步:在pom.xml文件里导入依赖
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
</dependency>
第三步:编写一个类继承HttpServlet,并使用@WebServlet指定路径
@WebServlet("/hello")
public class ServletDemo extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
super.service(req, resp);
}
}
第四步:在前端写一个页面进行测试
在webapp目录下创建一个jsp文件,编写一个前端简单表单页面

第五步:编写后端代码获取表单数据
@WebServlet("/login")
public class ServletDemo extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String account = req.getParameter("account");
String password = req.getParameter("password");
System.out.println("账号是:"+account);
System.out.println("密码是:"+password);
}
}
第六步运行程序看控制太是否打出账号和密码

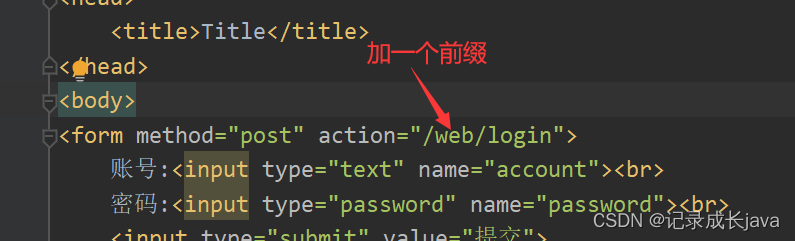
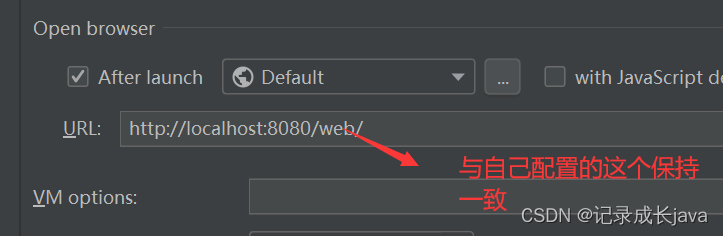
如果提交后报错404,则对表单提交路径进行修改

这个前缀与tomcat的配置url那里保持一致

Servlet的简单介绍
生命周期
1.Servlet 初始化后调用 init () 方法。
2.Servlet 调用 service() 方法来处理客户端的请求。
3.Servlet 销毁前调用 destroy() 方法。
可编写这三个方法验证执行顺序,方法名必须是这三个,destory方法里面打印的看不到。
HttpServletRequest 常用方法
- String getParameter(String name)
以字符串形式返回请求参数的值,或者如果参数不存在则返回 null。 - String[] getParameterValues(String name)
返回一个字符串对象的数组,包含所有给定的请求参数的值,如果参数不存在则返回 null。可用于复选框 - HttpSession getSession()
返回与该请求关联的当前 session 会话,或者如果请求没有 session 会话,则创建一个。
4.String getCharacterEncoding()
返回请求主体中使用的字符编码的名称 - Object getAttribute(String name)
以对象形式返回已命名属性的值,如果没有给定名称的属性存在,则返回 null。 - 页面跳转,我这里跳到了index.jsp页面,如果文件直接在webapp包下面,直接写文件名就可以跳转,如果在webapp包下面的包里面则需要加上包名才可以跳转。
@WebServlet("/login")
public class ServletDemo extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String account = req.getParameter("account");
String password = req.getParameter("password");
System.out.println("账号是:"+account);
System.out.println("密码是:"+password);
req.getRequestDispatcher("index.jsp").forward(req,resp);
//req.getRequestDispatcher("/page/demo.jsp").forward(req,resp);
}
}
HttpServletResponse常用方法
- void setCharacterEncoding(String charset)
当前端传递的数据是中文的时候会乱码,可以通过这个方法设置成utf-8解决乱码问题 。
2.void sendRedirect(String location)
使用指定的重定向位置 URL 发送临时重定向响应到客户端。这个并不能用于本地页面跳转
resp.sendRedirect("https://www.baidu.com/");//重定向到到百度
下一篇记录,数据传输方法以及区别







 本文介绍了Servlet的基本概念,包括如何在Java项目中使用,步骤包括创建web项目、添加依赖、编写Servlet继承HttpServlet并指定路径、处理前端表单数据,以及Servlet的生命周期和HttpServletRequest/HttpServletResponse常用方法。
本文介绍了Servlet的基本概念,包括如何在Java项目中使用,步骤包括创建web项目、添加依赖、编写Servlet继承HttpServlet并指定路径、处理前端表单数据,以及Servlet的生命周期和HttpServletRequest/HttpServletResponse常用方法。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








