HTML
HTML表格
表格表头:<th>标签,粗体居中
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1,cell 1</td>
<td>row 1,cell 2</td>
</tr>
<tr>
<td>row 2,cell 1</td>
<td>row 2,cell 2</td>
</tr>
</table>

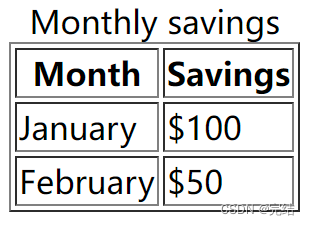
带有标题的表格:<caption>标签
<table border="1"> <caption>Monthly savings</caption> <tr> <th>Month</th> <th>Savings</th> </tr> <tr> <td>January</td> <td>$100</td> </tr> <tr> <td>February</td> <td>$50</td> </tr> </table>

跨行或跨列
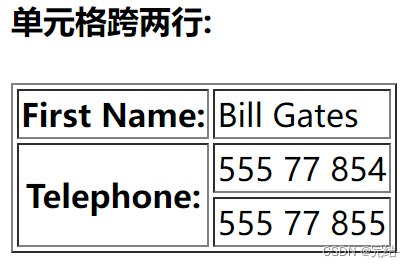
1.跨行:属性值rowspan=""
<table border="1">
<tr>
<th>First Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</table>

2.跨列:属性值colspan=""
<table border="1">
<tr>
<th>First Name:</th>
<th rowspan="2">Telephone:</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>

CSS
盒子模型

元素总宽度计算公式:
总宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素总高度计算公式:
总高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
分组嵌套选择器
分组选择器:每个选择器用逗号分隔
h1,h2,p
{
color:green;
}
嵌套选择器:可能适用于选择器内部的选择器的样式
p{ }: 为所有 p 元素指定一个样式。
.marked{ }: 为所有 class="marked" 的元素指定一个样式。
.marked p{ }: 为所有 class="marked" 元素内的 p 元素指定一个样式。
p.marked{ }: 为所有 class="marked" 的 p 元素指定一个样式。
Display(显示)与Visibility(可见性)
Display(显示)
none:隐藏对象
display:none;可以隐藏某个元素,且隐藏的元素不会占用任何空间
block:指定对象为块元素
display:block;会独占一行,多个元素会另起一行,可以设置width,height,margin,padding属性
inline:指定对象为行内元素
display:inline;元素不会独占一行,设置width,height无效,但只可以设置水平方向的margin,padding属性
inline-block:指定对象为行内块元素
display:inline-block;即在同一行显示,又可以设置width,hieght,margin和padding。
注意:识别代码之间的空白。在一行排列的时候盒子与盒子之间会出现空白空隙。
空白解决办法:
1.把div挨着写,不留空格,空白就会消失
2.把空格部分注释起来就不会有空白
Visibility(可见性)
hidden:隐藏对象
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。
Position(定位)
static(定位)
HTML 元素的默认值,即没有定位,遵循正常的文档流对象。
静态定位的元素不会受到 top, bottom, left, right影响。
fixed 定位
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动。
relative 定位
相对定位元素的定位是相对其正常位置。
移动相对定位元素,但它原本所占的空间不会改变。
相对定位元素经常被用来作为绝对定位元素的容器块。
absolute 定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>。
重叠的元素
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
一个元素可以有正数或负数的堆叠顺序:
img
{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}

Overflow
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
Float(浮动)
元素怎样浮动
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
如果图像是右浮动,下面的文本流将环绕在它左边:
img
{
float:right;
}

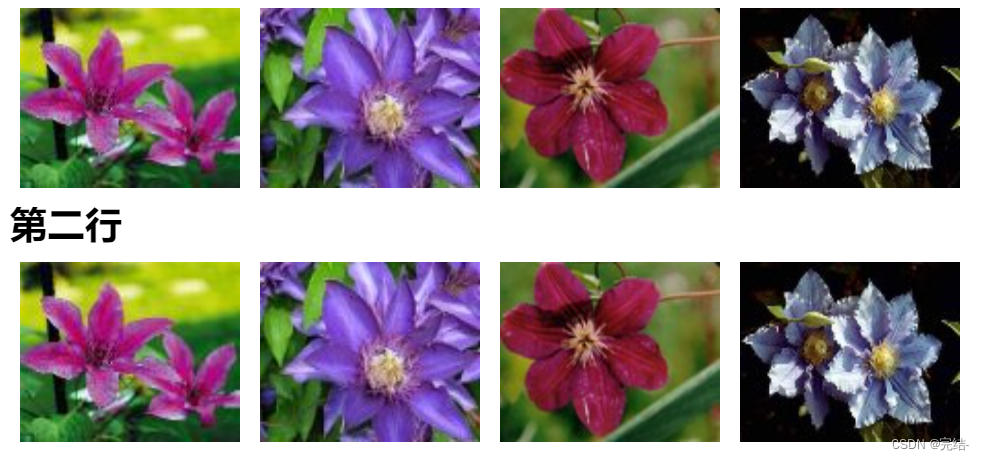
彼此相邻的浮动元素
如果你把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
在这里,我们对图片廊使用 float 属性:
.thumbnail
{
float:left;
width:110px;
height:90px;
margin:5px;
}

清除浮动 - 使用 clear
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
clear 属性指定元素两侧不能出现浮动元素。
使用 clear 属性往文本中添加图片廊:
.text_line
{
clear:both;
}

目录






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








