这是我的源代码,将arr里的数组提取value和name到obj的对象中,再将obj添加到departmentPeople新数组里
let obj: percentageInfo = { value: 0, name: '' }
for (let item of arr) {
obj.value = item.studentCount
obj.name = item.name
departmentPeople.value.push(obj)
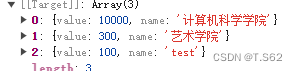
}得到的结果如图

可以看到push进去的全是arr数组里的最后一个元素
后来我把obj放到for循环里
for (let item of arr) {
let obj: percentageInfo = { value: 0, name: '' }
obj.value = item.studentCount
obj.name = item.name
departmentPeople.value.push(obj)
}得到的结果如下

输出成功
通过查找,我发现是因为for是一个同步任务,它会先循环再执行里面的异步函数。
如果按照我第一种写法,for循环每次遍历的时候,先暂留着里面的函数,等同步任务全部执行完毕,再将obj连续赋值三次,实际新数组只有obj最后一次赋值
而如果是第二种,每次for循环都会有一个新变量obj,新数组就会放入每次新的obj






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








