前言
在现代快节奏生活中,人们愈发关注自身健康,Spring Boot 基于微信小程序的健康管理系统应运而生,它将便捷的移动端体验与强大的后端技术相结合,为用户打造了个性化、全方位的健康管理助手,助力人们轻松掌控自身健康状况。
一、项目介绍
开发语言:Java
框架:springboot
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7(一定要5.7版本)
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
二、功能介绍
(一)后端开发(Spring Boot 框架)
1.项目架构搭建:
1.采用经典分层架构,由控制器层(Controller)、服务层(Service)、数据访问层(Repository)和实体层(Entity)紧密协作。控制器层负责接收用户、医生、专家和管理员前端的各类请求,像用户的健康数据记录请求、医生的问诊处理请求等,并迅速精准地转交给服务层;服务层承载核心业务逻辑,协调数据访问层与数据库交互,高效执行数据的增删改查操作;数据访问层借助 Spring Data JPA 等工具与数据库无缝对接,精准定义实体类来映射数据库表结构,确保数据存储与读取的准确性;实体层明晰系统的数据对象模型,保障数据的一致性与完整性,为整个系统的稳定运行筑牢根基。
1.数据库选型与设计:
1.通常选用关系型数据库,如 MySQL 或 PostgreSQL,存储关键数据。精心设计用户表、医生表、专家表、健康档案表、健康数据表、问诊表、健康计划表、科普文章表等多个数据表,合理构建表间关联关系,如问诊表通过用户 ID 关联用户表,通过医生 ID 关联医生表,便于数据的整合查询与深度分析。结合实际业务中的数据查询热度与频率,科学规划索引,大幅提升数据查询效率,确保系统在高并发场景下也能快速响应。
1.接口设计与安全防护:
1.严格遵循 RESTful 风格设计接口,保障与微信小程序前端通信顺畅,依托 HTTP 协议传输数据。前端通过 GET 请求获取健康信息、问诊状态等,通过 POST 请求提交健康数据记录、问诊请求等操作。接口兼顾规范与扩展性,各接口对应特定资源操作,采用标准 HTTP 方法标识。安全层面,采用严谨身份验证授权机制,用户、医生、专家、管理员登录验证身份获 JWT 令牌,后续请求携令牌,后端验合法性,依角色限接口访问,防数据泄露攻击。
(二)前端开发(微信小程序)
1.界面设计与布局:
1.运用微信小程序开发框架,结合 WXML(类似 HTML)、WXSS(类似 CSS)和 JavaScript 技术打造用户友好型界面。用户端聚焦便捷操作与信息清晰展示,健康档案录入页面引导清晰、日常数据记录功能易用,健康计划展示图文并茂,在线问诊流程简洁流畅;医生 / 专家端侧重诊疗高效与知识分享便捷,患者管理界面信息详实、问诊处理操作规范,科普发布板块编辑方便;管理员端着眼系统运维精准与监管全面,系统配置界面严谨细致,数据统计图表助力决策。同时,利用微信小程序自适应特性,针对不同屏幕尺寸优化,确保页面适配各类手机,交互流畅自然。注重页面加载速度优化,运用图片压缩、代码合并与压缩、异步加载等策略,削减加载时间,提升用户体验。
1.交互功能实现:
1.巧用 JavaScript 在微信小程序环境实现多元交互功能。用户记录健康数据时,前端实时校验输入信息合法性,如饮食热量估算合理性、运动时长格式正确性,提交数据后,通过微信小程序内置网络请求 API 与后端无缝对接,实现无刷新页面更新,将数据安全、迅速送达服务器;医生回复问诊时,前端校验回复内容完整性,点击提交即时反馈状态,通过网络请求与后端交互精准记录信息。全程依 HTTP 协议、JSON 格式交互,如前端查用户问诊数据,封装条件为 JSON 发请求,后端处理返结果渲染页面,各流程严守协议规范,保交互稳定高效。
三、核心代码
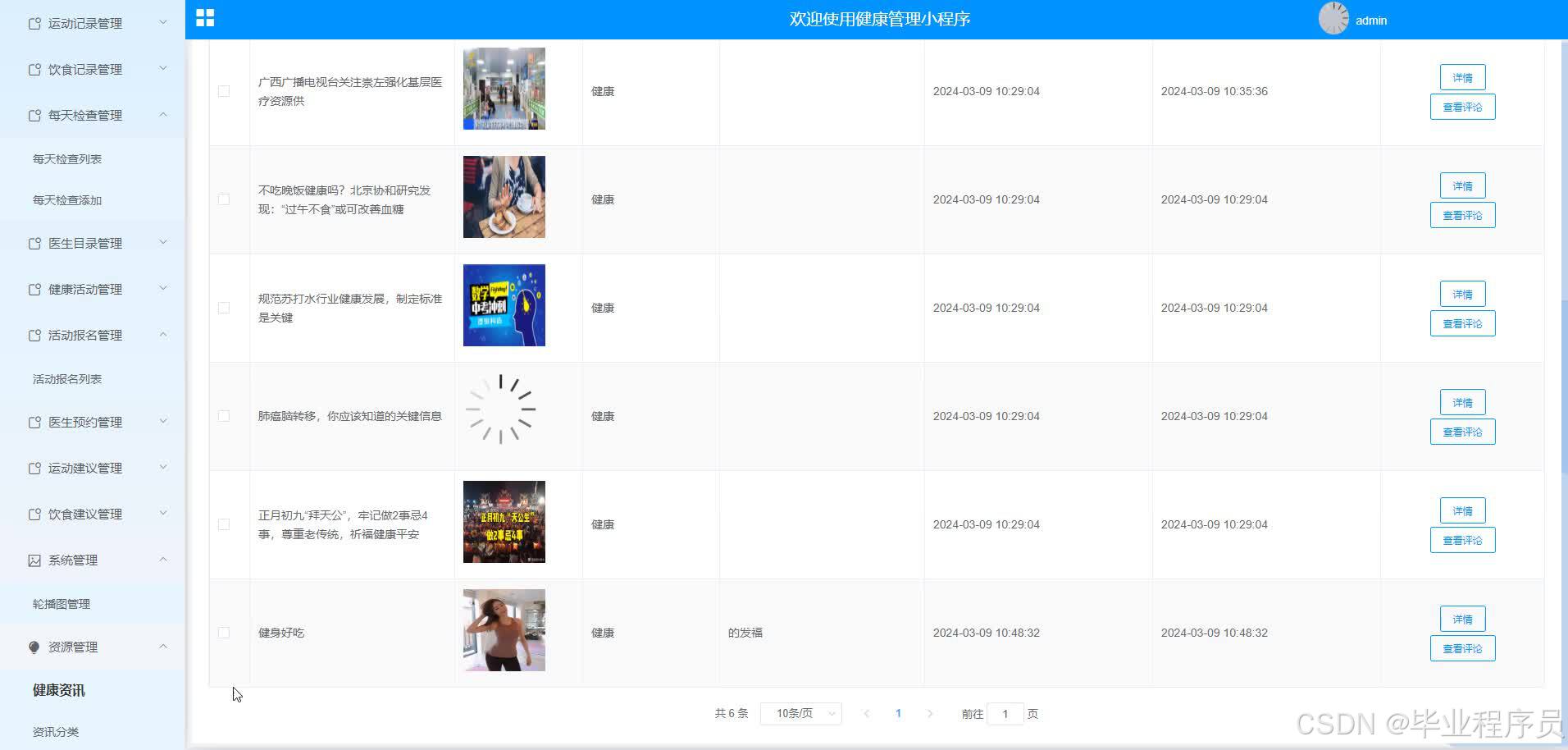
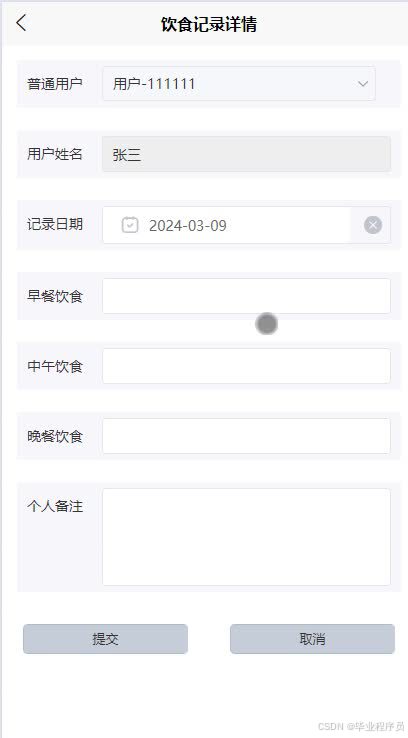
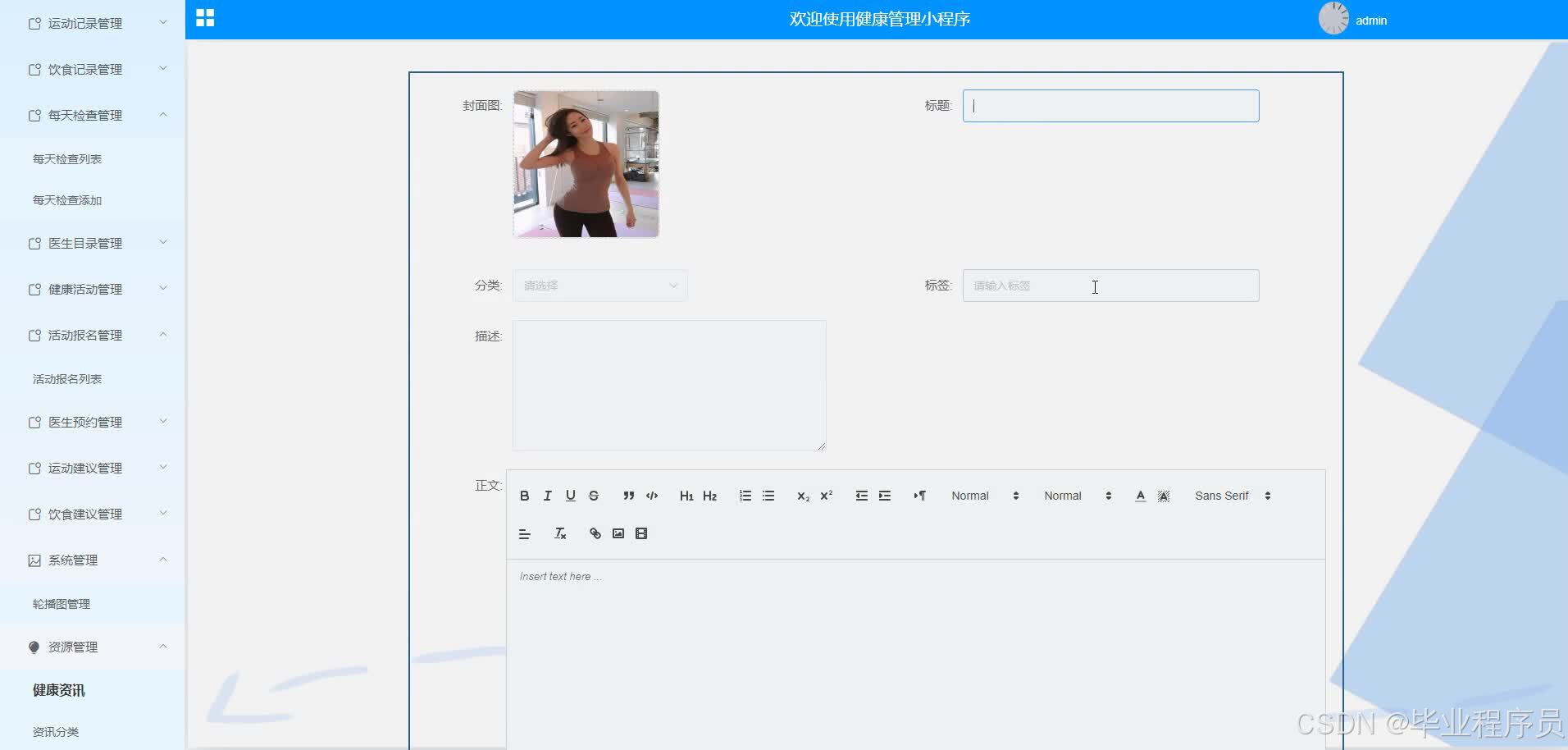
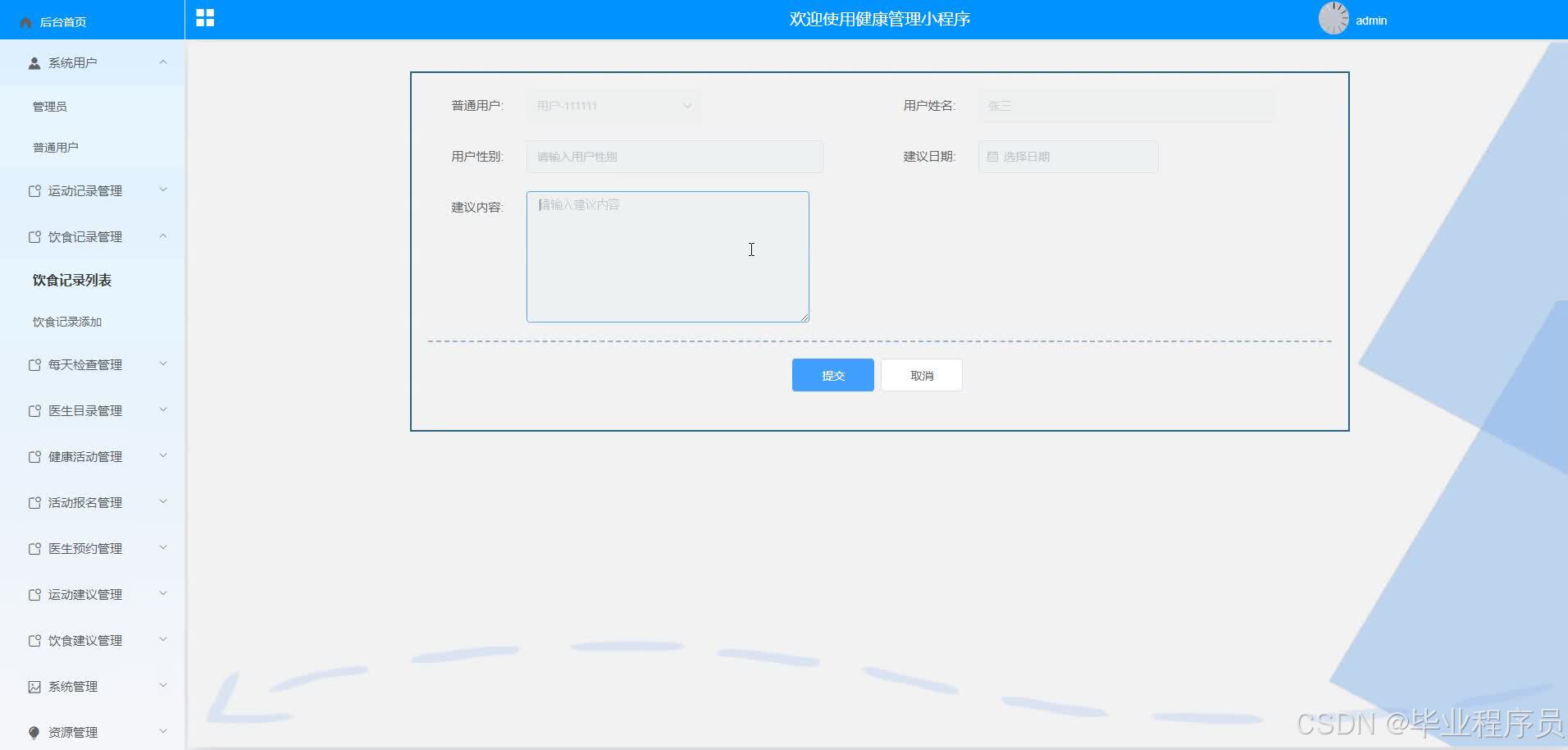
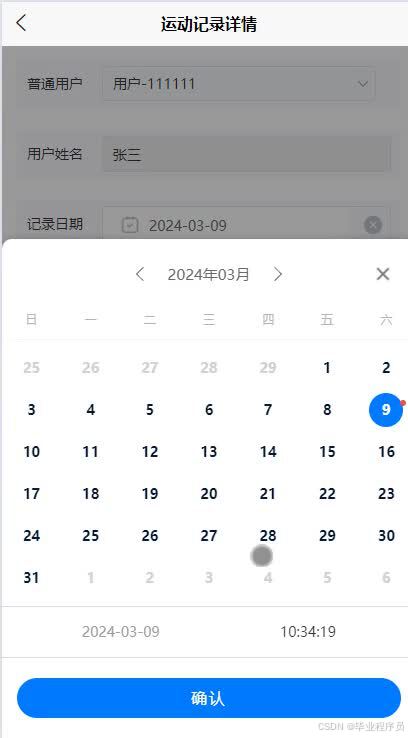
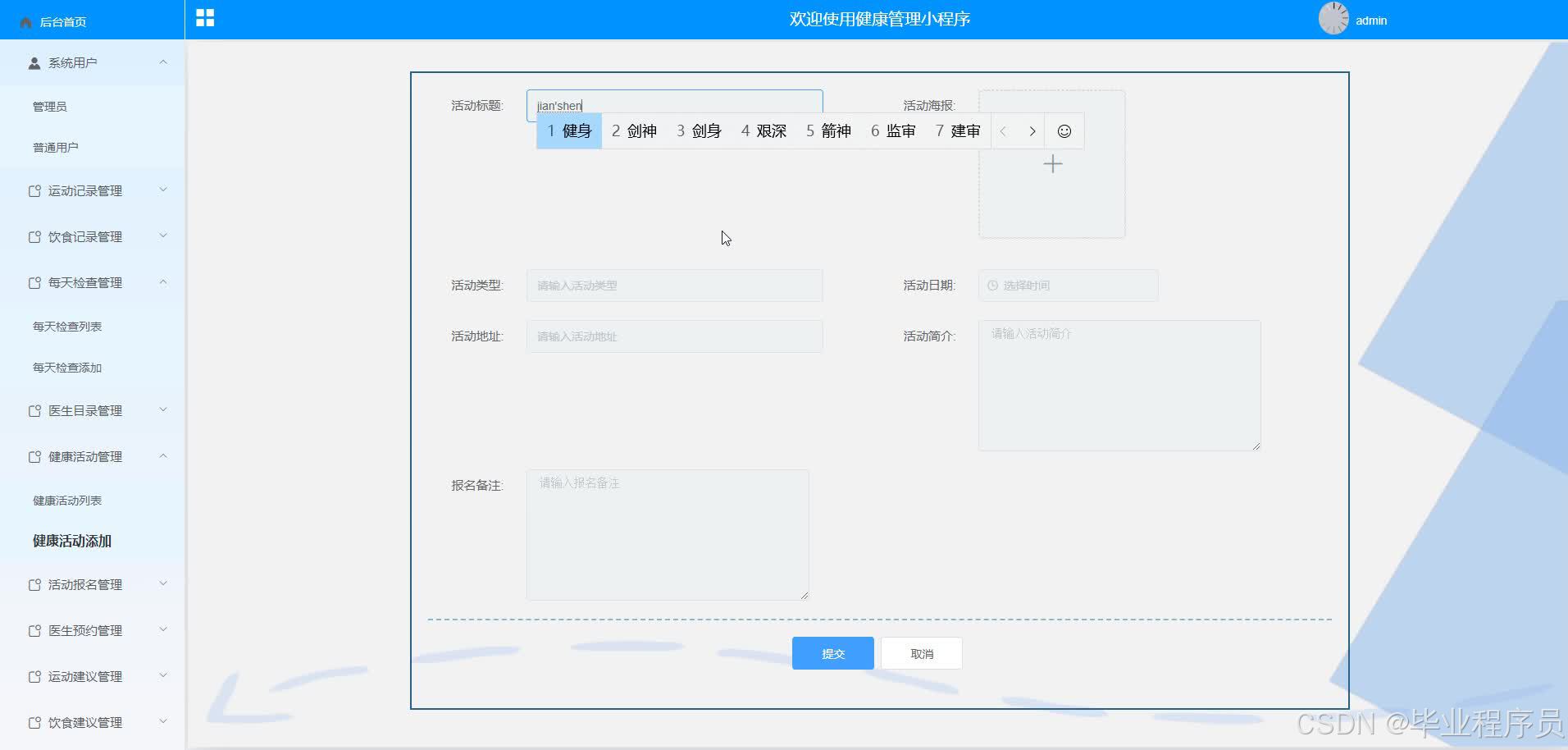
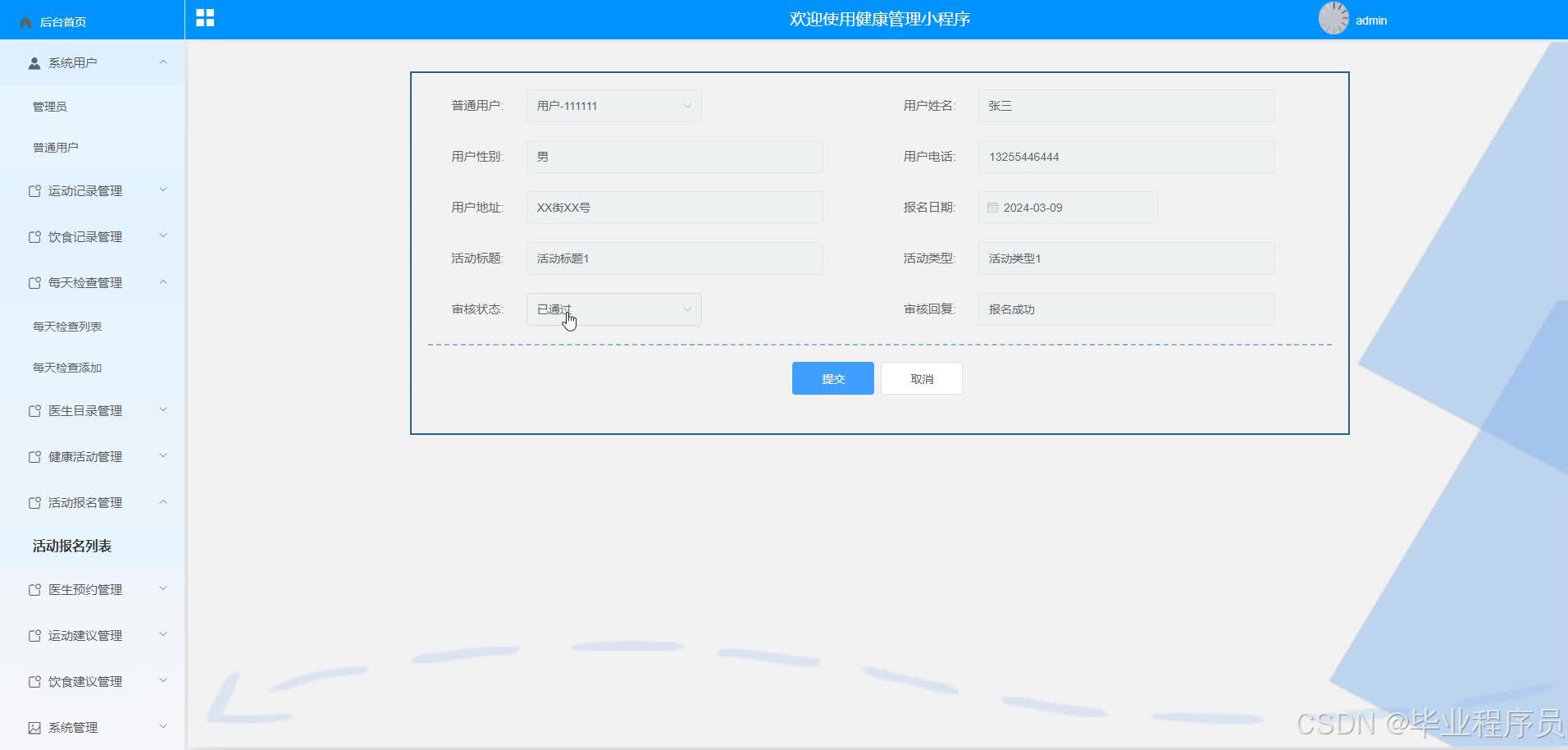
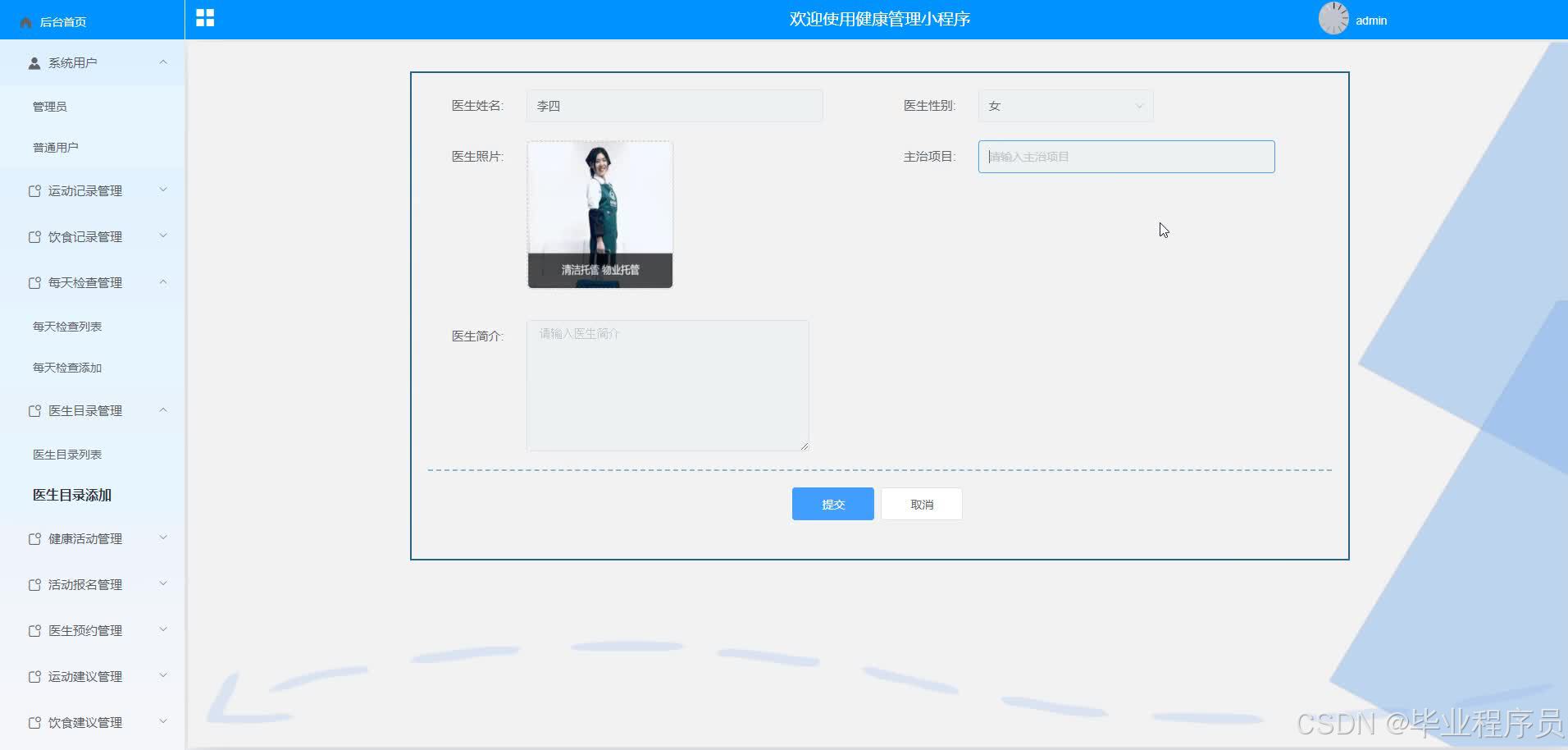
四、效果图








































 939
939

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








