🎉精彩专栏推荐 💭
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】 🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、💠网站演示
- 五、⚙️ 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
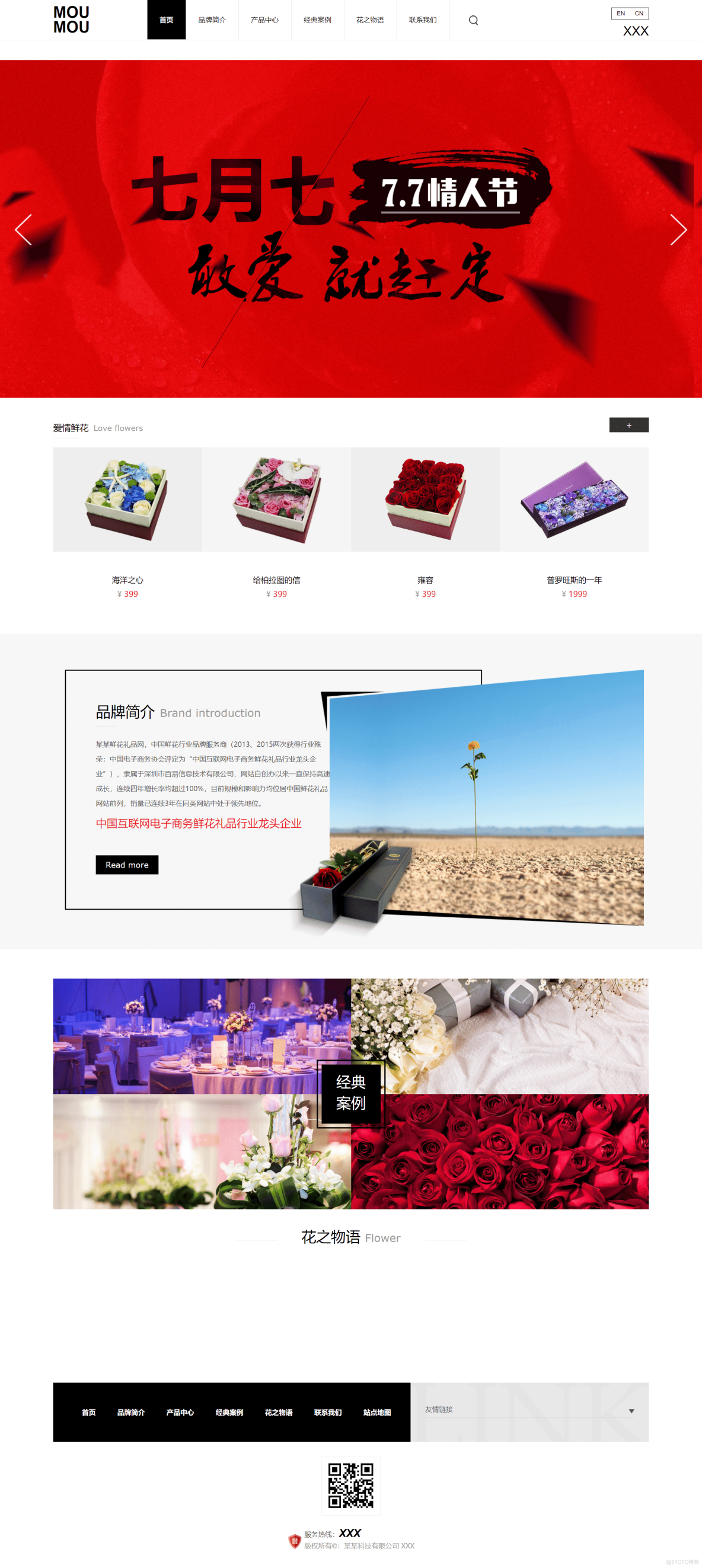
一、👨🎓网站题目
🌹 鲜花网页设计 、🌷鲜花商城网页制作、🌼在线花店网站、💐盆栽网、花卉网等网站的设计与制作。
二、✍️网站描述
🏷️HTML鲜花网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力。顶部导航及底部区域背景色为100%宽度,主体内容区域宽度
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、💠网站演示


五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>某某科技有限公司</title>
<meta name="keywords" content="某某科技有限公司">
<meta name="description" content="某某科技有限公司">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="shortcut icon" href="http://www.ylcp.shop/files/files/1649556568425/images/favicon.ico">
<link rel="stylesheet" type="text/css" href="css/slick.css">
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="css/jquery.mmenu.all.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/jquery.mCustomScrollbar.css">
<link rel="stylesheet" href="http://www.ylcp.shop/files/files/1649556568425/animate.min.css">
</head>
<body>
<div>
<!--header-->
<header class="header">
<section class="container naver clearfix">
<div class="logo pull-left"><a href="" title="某某科技有限公司" alt="某某科技有限公司">MOU MOU</a></div>
<nav class="nav pull-left">
<ul>
<li class="active"><a href="">首页</a></li>
<li><a href="brand.html">品牌简介</a>
<ul>
<li><a href="brand.html">品牌简介</a></li>
<li><a href="#">企业文化</a></li>
<li><a href="honor.html">荣誉资质</a></li>
</ul>
</li>
<li><a href="product.html">产品中心</a>
<ul>
<li><a href="product.html">婚礼花艺</a></li>
<li><a href="product.html">爱情鲜花</a></li>
<li><a href="product.html">长辈鲜花</a></li>
</ul>
</li>
<li><a href="case.html">经典案例</a>
<ul>
<li><a href="case.html">经典案例</a></li>
<li><a href="#">新增分类</a></li>
</ul>
</li>
<li><a href="flower.html">花之物语</a>
<ul>
<li><a href="flower.html">花之物语</a></li>
<li><a href="#">养花知识</a></li>
</ul>
</li>
<li><a href="contact.html">联系我们</a>
<ul>
<li><a href="contact.html">联系我们</a></li>
<li><a href="message.html">在线留言</a></li>
<li><a href="job.html">人才招聘</a></li>
</ul>
</li>
</ul>
</nav>
<div class="search pull-left">
<img src="picture/search.png">
<input type="text" class="top_search" value="">
<input type="submit" class="top_sub" value="搜索">
</div>
<div class="language pull-right clearfix">
<div class="language_wrap">
<a href="#">EN</a>
<a href="#">CN</a>
</div>
<span>XXX</span>
</div>
</section>
</header>
<section class="container">
<a href="#mmenu" class="phone-nav glyphicon glyphicon-list"></a>
</section>
<!--banner-->
<section class="banner">
<div>
<a href=""><img src="picture/banner.jpg" alt=""></a>
</div>
<div>
<a href=""><img src="picture/banner.jpg" alt=""></a>
</div>
<div>
<a href=""><img src="picture/banner.jpg" alt=""></a>
</div>
</section>
<!--移动端 Mmenu-->
<nav id="mmenu">
<ul>
<li><a href="">English</a></li>
<li><a href="">首 页</a></li>
<li><a href="brand.html">品牌简介</a>
<ul>
<li><a href="brand.html">品牌简介</a></li>
<li><a href="">企业文化</a></li>
<li><a href="honor.html">荣誉资质</a></li>
</ul>
</li>
<li><a href="product.html">产品中心</a>
<ul>
<li><a href="">婚礼花艺</a>
<ul>
<li><a href="">求婚必备</a></li>
<li><a href="">情人节专属</a></li>
<li><a href="">其他鲜花</a></li>
</ul>
</li>
<li><a href="product.html">爱情鲜花</a>
<ul>
<li><a href="">求婚必备</a></li>
<li><a href="product.html">情人节专属</a></li>
<li><a href="">其他鲜花</a></li>
</ul>
</li>
<li><a href="">长辈鲜花</a>
<ul>
<li><a href="">求婚必备</a></li>
<li><a href="">情人节专属</a></li>
<li><a href="">其他鲜花</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="case.html">经典案例</a>
<ul>
<li><a href="case.html">经典案例</a></li>
<li><a href="">新增分类</a></li>
</ul>
</li>
<li><a href="flower.html">花之物语</a>
<ul>
<li><a href="flower.html">花之物语</a></li>
<li><a href="">养花知识</a></li>
</ul>
</li>
<li><a href="contact.html">联系我们</a>
<ul>
<li><a href="contact.html">联系我们</a></li>
<li><a href="message.html">在线留言</a></li>
<li><a href="job.html">人才招聘</a></li>
</ul>
</li>
</ul>
</nav>
</div>
<!--爱情鲜花-->
<div class="container love-flowers clearfix">
<div class="loveh">
爱情鲜花<span>Love flowers</span><a href="product.html" class="detai pull-right">+</a>
<div class="line-bottom"></div>
</div>
<div class="love-wrap">
<ul class="clearfix">
<li class="wow bounceIn" data-wow-delay="0.4s">
<div class="pic">
<a href="pro_show.html"><img src="picture/love1.jpg" class="vcenter"></a>
</div>
<p><a href="pro_show.html">海洋之心</a><em>¥</em> <span>399</span></p>
</li>
<li class="wow bounceIn" data-wow-delay="0.4s">
<div class="pic">
<a href="pro_show.html"><img src="picture/love2.jpg" class="vcenter"></a>
</div>
<p><a href="pro_show.html">给柏拉图的信</a><em>¥</em> <span>399</span></p>
</li>
<li class="wow bounceIn" data-wow-delay="0.4s">
<div class="pic">
<a href="pro_show.html"><img src="picture/love3.jpg" class="vcenter"></a>
</div>
<p><a href="pro_show.html">雍容</a><em>¥</em> <span>399</span></p>
</li>
<li class="wow bounceIn" data-wow-delay="0.4s">
<div class="pic">
<a href="pro_show.html"><img src="picture/love4.jpg" class="vcenter"></a>
</div>
<p><a href="pro_show.html">普罗旺斯的一年</a><em>¥</em> <span>1999</span></p>
</li>
</ul>
</div>
</div>
<div class="brand-in container">
<div class="brand-in-wrap">
<div class="brand-left wow fadeInLeft" data-wow-delay="0.4s">
<div class="loveh">
品牌简介<span>Brand introduction </span>
<div class="line-bottom"></div>
</div>
<p>某某鲜花礼品网,中国鲜花行业品牌服务商(2013、2015两次获得行业殊荣:中国电子商务协会评定为“中国互联网电子商务鲜花礼品行业龙头企业”),隶属于深圳市百易信息技术有限公司,网站自创办以来一直保持高速成长,连续四年增长率均超过100%,目前规模和影响力均位居中国鲜花礼品网站前列,销量已连续3年在同类网站中处于领先地位。</p>
<em>中国互联网电子商务鲜花礼品行业龙头企业</em>
<div class="read-more">
<a href="brand.html">Read more</a>
</div>
</div>
<div class="brand-right wow fadeInRight" data-wow-delay="0.4s">
<img src="picture/brand-in.png" alt="">
</div>
</div>
</div>
<!--经典案例-->
<div class="sycase container">
<div class="sycase-wrap clearfix">
<div class="sycase-title">
<div class="sycase-txt">经典案例</div>
</div>
<ul>
<li class="wow fadeInDown" data-wow-delay="0.4s">
<div class="pic">
<a href="case_show.html"><img src="picture/sycase1.jpg" class="vcenter" alt=""></a>
</div>
<a href="case_show.html" class="case-zzc">
<h3>婚礼花艺</h3>
<p>某某鲜花礼品网,中国鲜花行业品牌服务商(2013、2015两次获得行业殊荣:中国电子商务协会评定为“中国互联网电子商务鲜花礼品行业龙头企业”),隶属于....</p>
</a>
</li>
<li class="wow fadeInDown" data-wow-delay="0.4s">
<div class="pic">
<a href="case_show.html"><img src="picture/sycase2.jpg" class="vcenter" alt=""></a>
</div>
<a href="case_show.html" class="case-zzc">
<h3>婚礼花艺</h3>
<p>某某鲜花礼品网,中国鲜花行业品牌服务商(2013、2015两次获得行业殊荣:中国电子商务协会评定为“中国互联网电子商务鲜花礼品行业龙头企业”),隶属于....</p>
</a>
</li>
<li class="wow fadeInUp" data-wow-delay="0.4s">
<div class="pic">
<a href="case_show.html"><img src="picture/sycase3.jpg" class="vcenter" alt=""></a>
</div>
<a href="case_show.html" class="case-zzc">
<h3>婚礼花艺</h3>
<p>某某鲜花礼品网,中国鲜花行业品牌服务商(2013、2015两次获得行业殊荣:中国电子商务协会评定为“中国互联网电子商务鲜花礼品行业龙头企业”),隶属于....</p>
</a>
</li>
<li class="wow fadeInUp" data-wow-delay="0.4s">
<div class="pic">
<a href="case_show.html"><img src="picture/sycase4.jpg" class="vcenter" alt=""></a>
</div>
<a href="case_show.html" class="case-zzc">
<h3>婚礼花艺</h3>
<p>某某鲜花礼品网,中国鲜花行业品牌服务商(2013、2015两次获得行业殊荣:中国电子商务协会评定为“中国互联网电子商务鲜花礼品行业龙头企业”),隶属于....</p>
</a>
</li>
</ul>
</div>
</div>
<!--花之物语-->
<div class="container flower">
<div class="flower-wrap">
<div class="flower-title">
<img src="picture/flowerline.jpg" alt="">
<span>花之物语 <em>Flower</em></span>
<img src="picture/flowerline.jpg" alt="">
</div>
<div class="flower-con">
<ul>
<li class="wow rollIn" data-wow-delay="0.3s">
<div class="flower-ch">
<span>06-12</span><a href="flower_show.html">时尚广告片中的自然花艺某某鲜花测试文字</a>
<div class="line"></div>
</div>
<p>2016年6月6日,第十届虎啸国际高峰论坛暨第七届虎啸奖颁奖盛典在上海隆重举行。作为商业传播领域最具权威性、前瞻性及创新性的大型赛事活动之一,虎啸奖至今已成功举办... </p>
</li>
<li class="wow rollIn" data-wow-delay="0.4s">
<div class="flower-ch">
<span>06-12</span><a href="flower_show.html">鲜花测试文字母亲节之与妈妈的美丽“花约”</a>
<div class="line"></div>
</div>
<p>作为商业传播领域最具权威性、前瞻性及创新性的大型赛事活动之一,虎啸奖至今已成功举办七届。在本届颁奖盛典上,某某科技有限公司创始人·总裁赵旭隆先生荣膺“年度人物大奖” </p>
</li>
<li class="wow rollIn" data-wow-delay="0.5s">
<div class="flower-ch">
<span>06-12</span><a href="flower_show.html">花艺师的多彩生活之盘点那些电影中的花儿</a>
<div class="line"></div>
</div>
<p>虎啸奖至今已成功举办七届。在本届颁奖盛典上,某某科技有限公司创始人·总裁赵旭隆先生荣膺“年度人物大奖”、某某科技有限公司案例荣获“最佳创意奖”及案例类铜奖</p>
</li>
<li class="last wow rollIn" data-wow-delay="0.5s">
<div class="flower-ch">
<span>06-12</span><a href="flower_show.html">时尚广告片中的自然花艺某某鲜花测试文字</a>
<div class="line"></div>
</div>
<p>2016年6月6日,第十届虎啸国际高峰论坛暨第七届虎啸奖颁奖盛典在上海隆重举行。作为商业传播领域最具权威性、前瞻性及创新性的大型赛事活动之一,虎啸奖至今已成功举办... </p>
</li>
</ul>
</div>
</div>
</div>
<!--底部导航-->
<div class="container footer-nav">
<div class="panel-footer clearfix">
<div class="footer-left pull-left">
<ul>
<li><a href="">首页</a></li>
<li><a href="brand.html">品牌简介</a></li>
<li><a href="product.html">产品中心</a></li>
<li><a href="case.html">经典案例</a></li>
<li><a href="flower.html">花之物语</a></li>
<li><a href="contact.html">联系我们</a></li>
<li><a href="map.html">站点地图</a></li>
</ul>
</div>
<div class="footer-right pull-right">
<div class="friend">
友情链接
<img class="pull-right" src="picture/friends-bg.png" alt="">
</div>
<div class="dropdown">
<a href="javascript:;" target="_self">百度一下,你就知道</a>
</div>
</div>
</div>
<div class="footer-copy">
<div class="erweima-wrap"><img src="picture/erweima.jpg" alt=""></div>
<div class="footer-hotline">
<img src="picture/yu.png" alt="">
<span>服务热线:<b>XXX</b><em>版权所有<i>©</i>:某某科技有限公司 XXX</em></span>
</div>
</div>
</div>
<!--Include Js-->
<script src="js/jquery.min.js" type="text/javascript" ></script>
<!--移动端导航-->
<script src="js/jquery.mmenu.all.min.js" type="text/javascript" ></script>
<script src="js/public.js" type="text/javascript" ></script>
<script src="js/wow.min.js"></script>
<script>
if (getIEVersion() !== "IE8") {
new WOW().init();
};
</script>
<!--slick-->
<script src="js/slick.min.js" type="text/javascript" ></script>
<script type="text/javascript">
$(function() {
$('.banner').slick({
dots: false,
autoplay: true,
arrows: true,
autoplaySpeed: 3000,
});
});
</script>
<!--placeholder-->
<script src="js/jquery.placeholder.min.js" type="text/javascript" ></script>
<script type="text/javascript">
$(function() {
$('input, textarea').placeholder();
});
</script>
<!--<script src="js/bootstrap.min.js"></script>-->
</body>
</html>💒CSS样式代码
.home-top-grid1 {
background: rgba(11, 100, 143, 0.7);
transition: 0.5s all;
}
.home-top-grid2 {
background: rgba(226, 23, 55, 0.5);
transition: 0.5s all;
}
.home-top-grid3 {
background: rgba(11, 100, 143, 0.4);
transition: 0.5s all;
}
* {
margin: 0;
padding: 0;
}
.iconfont {
font-family: 'iconfont';
}
body {
font-family: "微软雅黑";
overflow-x: hidden;
}
i,
em {
font-style: normal;
}
img {
max-width: 100%;
}
ul li {
list-style: none;
}
.vcenter {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
max-width: 100%;
max-height: 100%;
display: block;
vertical-align: middle;
margin: auto;
}
.tHide {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
.blockFull {
display: block;
width: 100%;
height: 100%;
position: relative;
}
.relative {
position: relative;
}
a {
color: #666;
}
a:hover {
color: #dd0505;
text-decoration: none;
}
h1,
h2,
h3,
h4,
h5,
h6,
ul,
li {
margin: 0;
padding: 0;
}
img {
border: 0;
}
@media (min-width: 1600px) {
.container {
width: 1600px;
}
}
.container {
width: 1600px;
padding: 0;
}六、🥇 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
- 没积累足够知识和经验前,你是开发不出一个完整项目的。
- 把最新技术挂在嘴边,还不如把过时技术牢记心中。
- 活到老学到老,只有一招半式是闯不了江湖的。
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
- 书读百遍其义自见,别指望读一遍就能掌握。
- 请把教程里的例子亲手实践下,即使案例中有完整源码。
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记。
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。
- 做好保存源文件的习惯,这些都是你的知识积累。
- 遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








