ActionBarActivity已经被弃用,推荐使用AppCompatActivity 。
Material Design的主题有:
- @android:style/Theme.Material (dark version)
- @android:style/Theme.Material.Light (light version)
- @android:style/Theme.Material.Light.DarkActionBar
与之对应的Compat Theme:
- Theme.AppCompat
- Theme.AppCompat.Light
- Theme.AppCompat.Light.DarkActionBar
Compat Theme能够兼容5.0以下版本适用md主题
要使用md主题,Activity必须继承AppCompatActivity
添加toolbar
先在res/values/styles.xml 中增加一个名为AppThemeBase的style
<style name="AppThemeBase" parent="Theme.AppCompat.Light">
<!
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<!
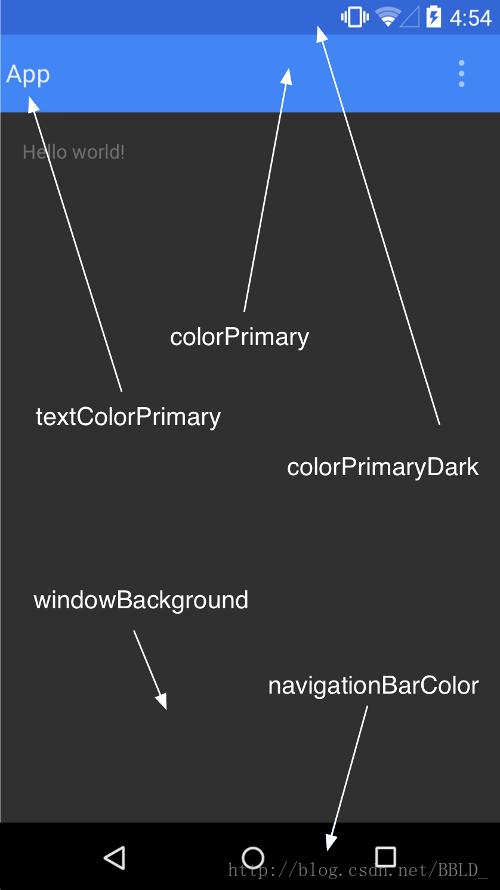
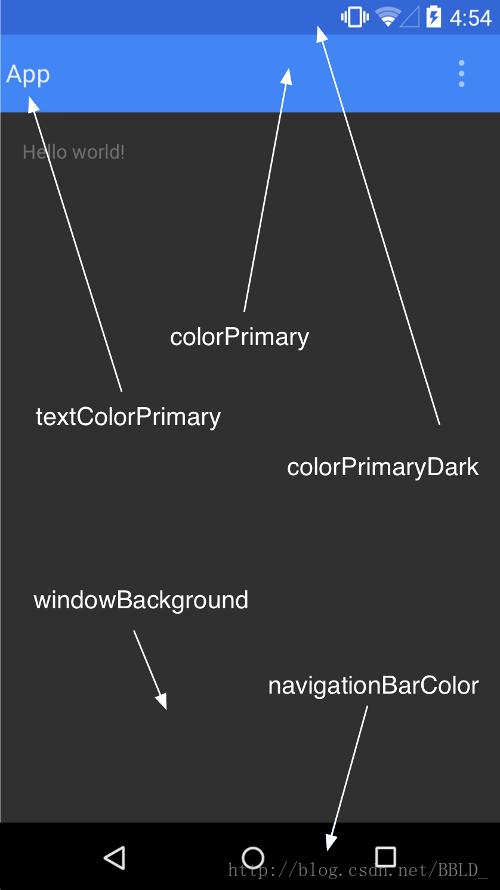
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<!
<item name="colorPrimary">@color/colorPrimary</item>
</style>

布局中添加layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.byzk.www.test.MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
/>
</LinearLayout>
这里说明一下?attr/代表引用当前主题的属性
?attr/actionBarSize -> 当前主题下actionbar高度系统自带的
?attr/colorPrimary -> 当前主题下colorPrimary颜色
activity中添加代码如下
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setTitle("Test");
setSupportActionBar(toolbar);
}
setSupportActionBar() 方法设置toolbar为此Activity的App Bar;
当ToolBar被设置为App Bar,可通过getSupportActionBar()方法获取到一个的ActionBar对象,通过该对象引用可对ToolBar做更多操作;

定义Menu菜单
创建res/menu/menu_main.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/action_edit"
android:title="edit"
android:orderInCategory="1"
android:icon="@mipmap/edit_main"
app:showAsAction="never" />
<item android:id="@+id/action_share"
android:title="share"
android:orderInCategory="2"
android:icon="@mipmap/share_main"
app:showAsAction="never" />
<item android:id="@+id/action_settings"
android:title="settings"
android:orderInCategory="3"
app:showAsAction="never"/>
</menu>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
app:showAsAction属性设置是否在App Bar上显示一个按钮
app:showAsAction=”ifRoom” //显示在Bar上
app:showAsAction=”never” //不显示Bar上,在溢出菜单中显示
由于showAsAction属性是在支持包中定义的,所以需要添加命名空间:
xmlns:app="http://schemas.android.com/apk/res-auto"
activity中添加代码如下
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu)
return true
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
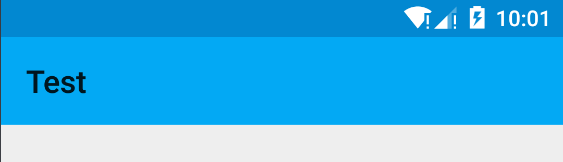
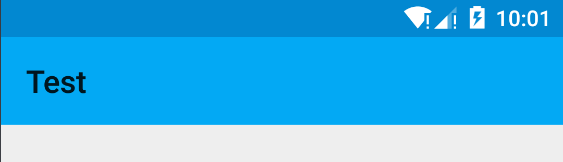
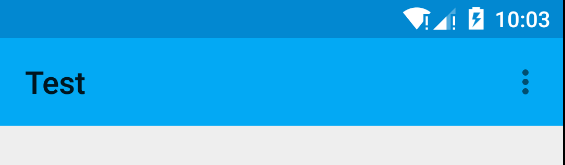
运行效果如下
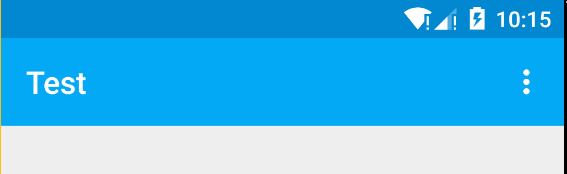
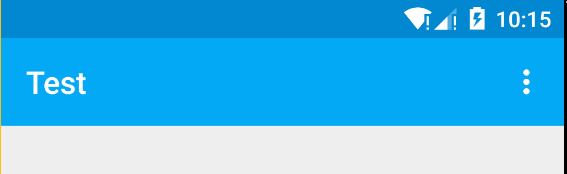
toolbar设置其他颜色
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
/>
app:theme=”@style/ThemeOverlay.AppCompat.Dark.ActionBar”->给toolbar设置单独的主题
app:popupTheme=”@style/ThemeOverlay.AppCompat.Light”->给弹出窗设置主题

Menu添加监听
方式一:
重写onCreateOptionsMenu(Menu menu)、onOptionsItemSelected(MenuItem item)
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_edit:
Toast.makeText(MainActivity.this, "action_s", Toast.LENGTH_LONG).show();
break;
case R.id.action_share:
Toast.makeText(MainActivity.this, "action_share", Toast.LENGTH_LONG).show();
break;
default:
break;
}
return true;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
方式二:
重写onCreateOptionsMenu(Menu menu),通过toolbar.setOnMenuItemClickListener()监听
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_edit:
Toast.makeText(MainActivity.this, "action_settings", Toast.LENGTH_LONG).show();
break;
case R.id.action_share:
Toast.makeText(MainActivity.this, "action_share", Toast.LENGTH_LONG).show();
break;
default:
break;
}
return true;
}
});
注意:需要將toolbar.setOnMenuItemClickListener()设定在 setSupportActionBar 之后才有作用(setNavigationIcon也需要放在 setSupportActionBar之后才会生效)
返回按钮
1、系统默认
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar_main);
toolbar.setTitle("标题");
setSupportActionBar(toolbar);
getSupportActionBar().setHomeButtonEnabled(true);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
setHomeButtonEnabled(true) //设置返回键可用
setDisplayHomeAsUpEnabled(true) //设置返回键显示,注意当设置自定义返回键时,系统默认将不显示
重写onOptionsItemSelected()或setOnMenuItemClickListener监听事件:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
finish();
break;
default:
break;
}
return true;
}
android.R.id.home为系统id
2、自定义
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar_main);
toolbar.setTitle("标题");
setSupportActionBar(toolbar);
toolbar.setNavigationIcon(R.mipmap.ic_launcher_round); toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
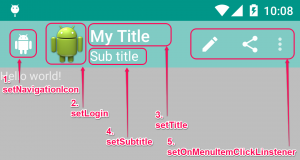
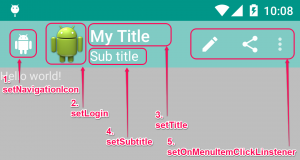
其他设置

setNavigationIcon
设置自定义返回位置图标
setLogo
APP 的图标。
setTitle
主标题。
setSubtitle
副标题。
setOnMenuItemClickListener
设定菜单各按鈕的动作。
关于toolbar规范
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary" android:elevation="4dp"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
/>
Material Design 规范建议应用栏具有 4 dp 的仰角。
android:elevation="4dp"
笔记参考文章,感谢:



























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








