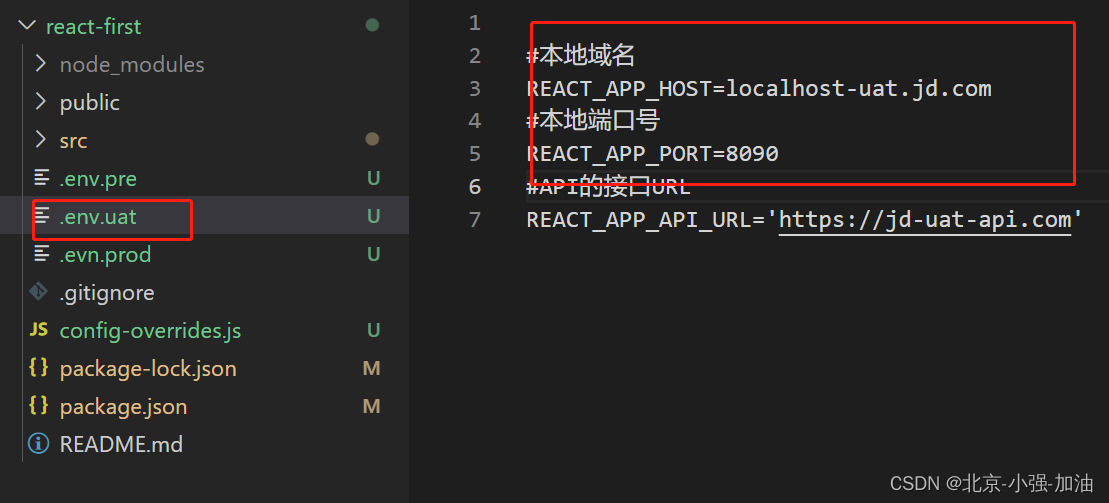
1.在环境变量中配置好对应IP地址和端口号,拿UAT来举例

2.在config-overrides.js中配置域名和端口号
 3.在package.json中配置好启动脚本
3.在package.json中配置好启动脚本
"scripts": {
"start": "react-app-rewired start",
"uat": "dotenv -e .env.uat react-app-rewired start",
"pre": "dotenv -e .env.pre react-app-rewired start",
"prod": "dotenv -e .env.prod react-app-rewired start",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
4.启动对应环境
npm run xxxx (uat、pre、prod)其中之一
5.浏览器效果






















 462
462











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








