CSS 布局 - display 属性
————————————————————————————————————————
display 属性是用于控制布局的最重要 的 CSS 属性。
————————————————————————————————————————
display 属性
display 属性规定是否/如何显示元素。
每个 HTML 元素都有一个默认的 display 值,具体取决于它的元素类型。大多数元素的默认 display 值为 block 或 inline。
————————————————————————————————————————
块级元素(block element)
块级元素总是从新行开始,并占据可用的全部宽度(尽可能向左和向右伸展)。
块级元素的一些例子:
- <div>
- <h1>
- <h6>
- <p>
- <form>
- <header>
- <footer>
- <section> ———————————————————————————————————————————
行内元素(inline element)
内联元素不从新行开始,仅占用所需的宽度。
行内元素的一些例子:
- <span>
- <a>
- <img>
–———————————————————————————————————————————
Display: none;
display:none; 通常与 JavaScript 一起使用,以隐藏和显示元素,而无需删除和重新创建它们。如果您想知道如何实现此目标,请关注我,后续会更新相关文章。
默认情况下,<script>元素使用display:none;。
————————————————————————————————————————–
覆盖默认的 Display 值
如前所述,每个元素都有一个默认 display 值。但是,您可以覆盖它。
将行内元素更改为块元素,反之亦然,对于使页面以特定方式显示同时仍遵循 Web 标准很有用。
一个常见的例子是为实现水平菜单而生成行内的 <li>元素:
实例
li {
display: inline;
}
注意:设置元素的 display 属性仅会更改元素的显示方式,而不会更改元素的种类。因此,带有 display:block; 的行内元素不允许在其中包含其他块元素。
下例将 元素显示为块元素:
span {
display: block;
}
下例将 元素显示为块元素:
a {
display: block;
}
你可以自己试一试,设置display:block;后的行内元素不能改变其元素种类,因此不能在行内元素中嵌套块元素.
————————————————————————————————————————–
隐藏元素 - display:none 还是 visibility:hidden?
通过将 display 属性设置为 none 可以隐藏元素。该元素将被隐藏,并且页面将显示为好像该元素不在其中,大概意思是:设置display:none;后的元素,将不在占据原来的空间,有可能会影响界面的整体布局.
visibility:hidden;也可以隐藏元素。
但是,该元素仍将占用与之前相同的空间。元素将被隐藏,但仍会影响布局:大概意思是设置visibility:hidden;后的元素仍将占据原来的空间.
你可以亲自试一试:代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
.imgbox {
float: left;
text-align: center;
width: 185px;
border: 1px solid gray;
margin: 4px;
padding: 6px;
}
button {
width: 100%;
}
</style>
</head>
<body>
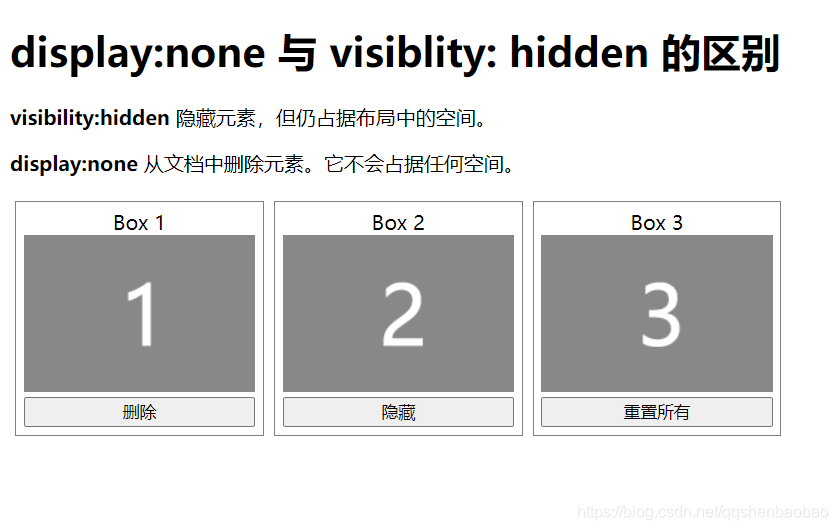
<h1>display:none 与 visiblity: hidden 的区别</h1>
<p><b>visibility:hidden</b> 隐藏元素,但仍占据布局中的空间。</p>
<p><b>display:none</b> 从文档中删除元素。它不会占据任何空间。</p>
<div class="imgbox" id="imgbox1">Box 1<br>
<img src="/i/css/imgbox-1.gif" alt="Box 1" style="width:100%">
<button οnclick="removeElement()">删除</button>
</div>
<div class="imgbox" id="imgbox2">Box 2<br>
<img src="/i/css/imgbox-2.gif" alt="Box 2" style="width:100%">
<button οnclick="changeVisibility()">隐藏</button>
</div>
<div class="imgbox">Box 3<br>
<img src="/i/css/imgbox-3.gif" alt="Box 3" style="width:100%">
<button οnclick="resetElement()">重置所有</button>
</div>
<script>
function removeElement() {
document.getElementById("imgbox1").style.display = "none";
}
function changeVisibility() {
document.getElementById("imgbox2").style.visibility = "hidden";
}
function resetElement() {
document.getElementById("imgbox1").style.display = "block";
document.getElementById("imgbox2").style.visibility = "visible";
}
</script>
</body>
</html>
运行效果差不多就是下面这样:

你可以通过点击删除按钮从而来观察Box1及界面布局的变化,由于Box1设置display:none;后将不在占据界面空间,因此设置了浮动(float:left;)的Box2和Box3的元素将向左移动占满空间。
点击隐藏按钮你将发现Box2的位置并没有被Box3占据,因为Box2设置了visibility:hidden;属性。
————————————————————————————————————————–
CSS Display/Visibility 属性:
| 属性 | 描述 |
|---|---|
| display | 指定应如何显示元素。 |
| visibility | 指定元素是否应该可见。 |
好看的人都关注我了,你还在等什么呢!!点赞评论加关注,博主带你上高速
























 873
873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










