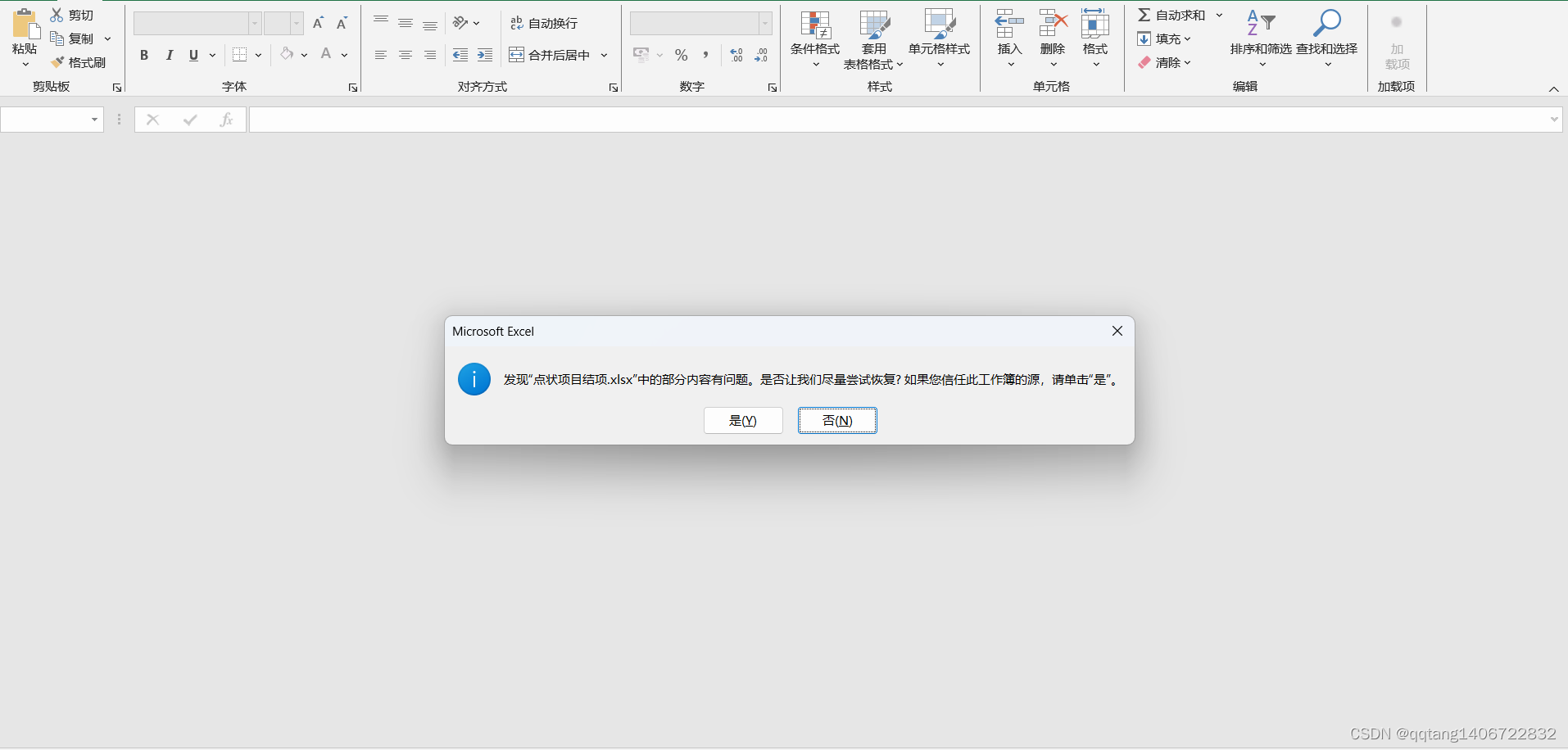
导出文件报文件格式问题无法打开时,请求接口时要加{responseType:'blob'}

//导出数据
exportPoolList(params){
return axios.post('/api/capitalPool/exportPoolList',params,{responseType: 'blob'});
}
const res:any = await this.exportPoolList(obj);
let blobs: any = res;
var elink = document.createElement('a');
// 设置下载文件名
elink.download = '文件名' + '.xlsx';
elink.style.display = 'none';
let blob = new Blob([blobs], {
type: 'application/msword,charset=utf-8',
});
elink.href = URL.createObjectURL(blob);
document.body.appendChild(elink);
// 模拟点击事件
elink.click();
document.body.removeChild(elink);
前端解析接口返回的文件流格式
最新推荐文章于 2024-05-31 14:49:19 发布




















 1058
1058











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








