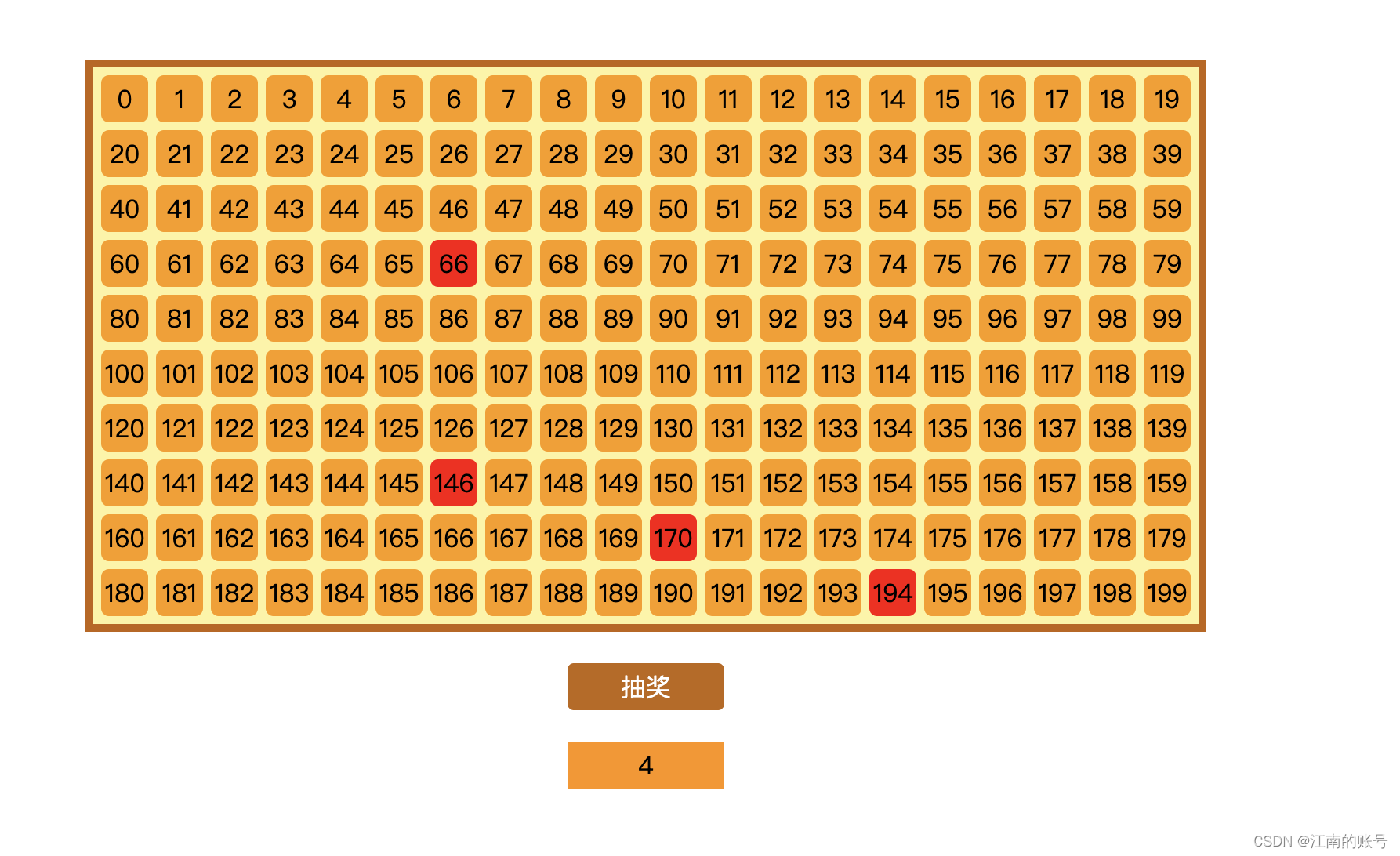
写出一个抽奖页面
- 有200个人参加抽奖,每次抽出一个人,不能重复,必须每个人都要抽中奖
- 前面10次抽奖要选中固定的10个人,每次就从这10人中随机抽取一人,不能重复
- 从第11次开始就从剩余的190人当中抽奖,不能重复,直到抽奖结束
- 已经中过奖的人不能再次抽奖

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<title>多人抽奖页面</title>
<style>
* {
margin: 0;
padding: 0;
border: 0;
}
html {
width: 100%;
}
body {
width: 100%;
}
.gift-container {
border: 5px solid #c26407;
width: 715px;
background: #fdf5a0;
margin: 50px auto 0;
display: flex;
box-sizing: border-box;
padding-right: 5px;
padding-bottom: 5px;
align-items: center;
overflow: hidden;
flex-wrap: wrap;
justify-content: space-between;
}
.gift-item {
width: 30px;
height: 30px;
background: #fc9d00;
margin-left: 5px;
margin-top: 5px;
display: flex;
justify-content: center;
align-items: center;
border-radius: 5px;
}
.btn-draw, .count-text{
width: 100px;
height: 30px;
display: flex;
justify-content: center;
align-items: center;
margin: 20px auto 0;
}
.btn-draw {
user-select: none;
cursor: pointer;
background: #c0670c;
color: #fff;
border-radius: 4px;
box-shadow: 0 0 0 0 rgba(0,0,0,0.5);
}
.count-text {
background: #ff9400;
}
</style>
</head>
<body>
<div class="root">
<div class="gift-container">
</div>
<div class="btn-draw">抽奖</div>
<div class="count-text">次数0</div>
</div>
</body>
<script>
function initPageEvent(func) {
var oldOnload = window.onload
if(typeof window.onload === 'function') {
window.onload = function() {
oldOnload()
func()
}
} else {
window.onload = function() {
func()
}
}
}
// 创建范围内随机数
function createRandom(minVal, maxVal) {
return parseInt(Math.random() * (maxVal-minVal+1), 10) + minVal
}
// 创建固定数组
function createFixArr(arr = [], length, minVal, maxVal) {
if(arr.length < length) {
let num = createRandom(minVal, maxVal)
if(!arr.includes(num)) arr.push(num)
return createFixArr(arr, length, minVal, maxVal)
} else {
return arr
}
}
function createUniqueNum(arr, offset, limit, arrLimit) {
console.log(arrLimit)
let n = true
while(n) {
let unique
if(arrLimit !== undefined) {
unique = arrLimit[createRandom(offset, limit)]
} else {
unique = createRandom(offset, limit)
}
if(!arr.includes(unique)) {
n = false
return unique
}
}
}
// 抽奖前置事件
let preLuckDraw = function() {
let offset = 0
let limit = 199
let arrTen = []
let numFixed = 10
arrTen = createFixArr(arrTen, numFixed, offset, limit);
var indexDraw = 0
var participantList = []
return function() {
console.log(indexDraw)
console.log(participantList)
let luckIndex
if(indexDraw<numFixed) {
luckIndex = createUniqueNum(participantList, 0, 9, arrTen);
} else if(indexDraw<200){
luckIndex = createUniqueNum(participantList, offset, limit);
}
if(indexDraw<200) {
participantList.push(luckIndex)
document.querySelectorAll('.gift-item')[luckIndex].style.background = 'red'
indexDraw = indexDraw + 1
document.querySelector('.count-text').innerHTML = indexDraw
} else {
document.querySelector('.btn-draw').innerHTML = '抽奖已经结束'
}
}
}
// 绘制div
function createDiv() {
for(var i=0; i<200; i++) {
var divDrawItem = document.createElement('div')
divDrawItem.className = 'gift-item'
divDrawItem.innerText = i
document.getElementsByClassName('gift-container')[0].appendChild(divDrawItem)
}
}
// 加载页面事件
function initDrawEvent() {
createDiv();
let luckDraw = preLuckDraw();
document.querySelector('.btn-draw').onclick = function () {
luckDraw()
}
}
initPageEvent(initDrawEvent)
</script>
</html>






















 636
636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








