1.引言
在前面的章节中,我们详细介绍了 localStorage 的基本概念、特性及其常用方法,帮助开发者在网页应用中实现数据的持久化存储。为了更好地管理和调试这些存储的数据,了解如何打开和使用浏览器的 localStorage 窗格是非常重要的。本篇文章将详细介绍如何在Chrome浏览器中打开 localStorage 窗格,并演示如何查看、编辑和删除存储的数据。通过掌握这些操作,开发者可以更加高效地进行调试和数据管理,从而提升网页应用的开发效率和用户体验。
2.打开localStorage窗格
要在 Chrome 浏览器中查看和管理 localStorage 数据,需要使用 DevTools 工具。DevTools 是 Chrome 内置的一套强大的开发者工具,提供了调试、监控和分析网页应用的多种功能。通过使用 DevTools,开发者可以轻松地查看、编辑和删除 localStorage 数据,从而更好地调试和优化网页应用。以下是具体步骤:
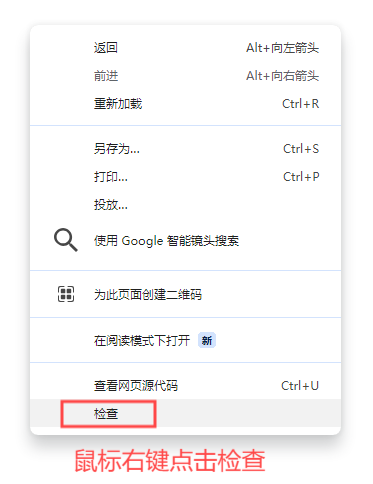
2.1 打开Chrome,右键点击页面

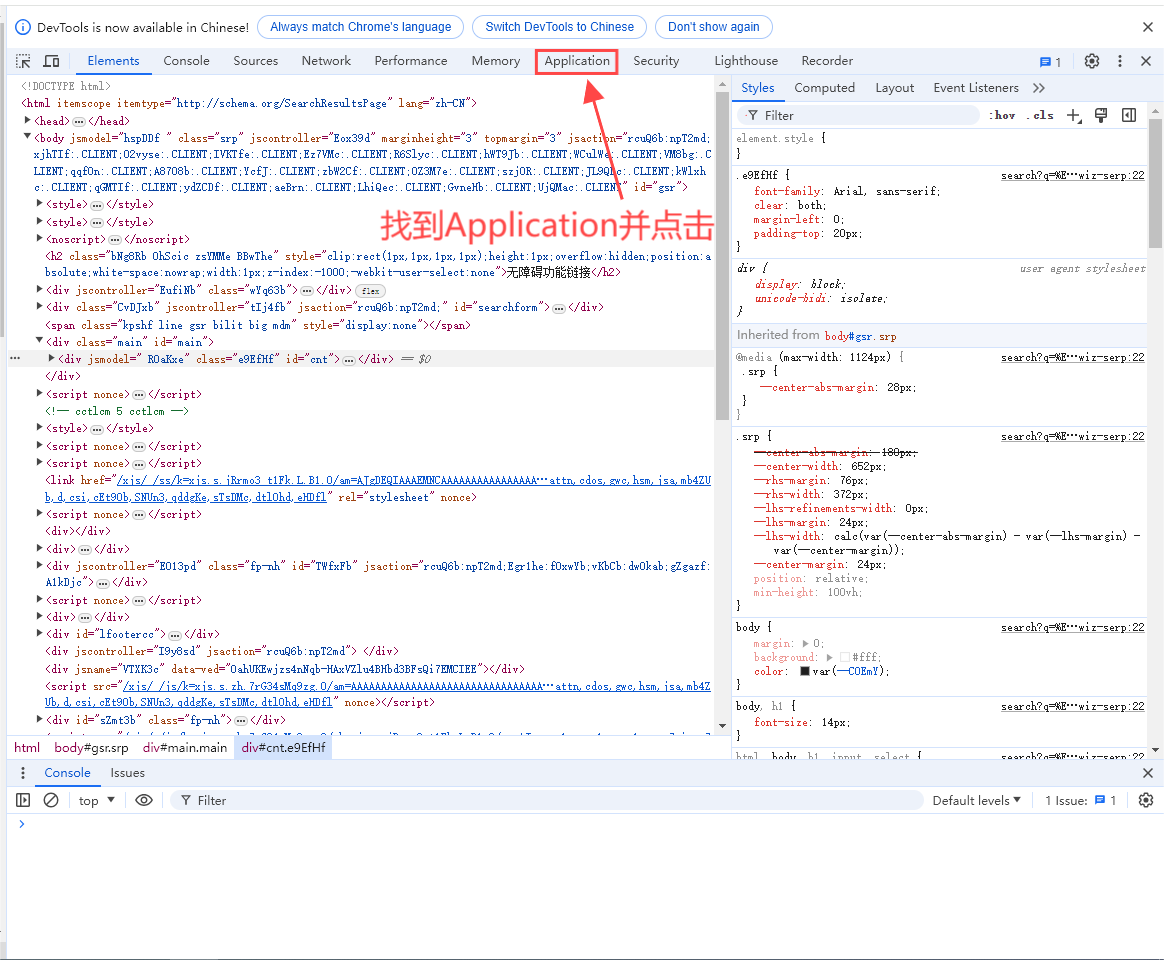
2.2 在活动栏上找到Application并点击









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 1931
1931

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










