在写小程序的过程之前,我们经常能遇到输入区域的字数限制问题,今天就来看一下如何限制textArea的字数
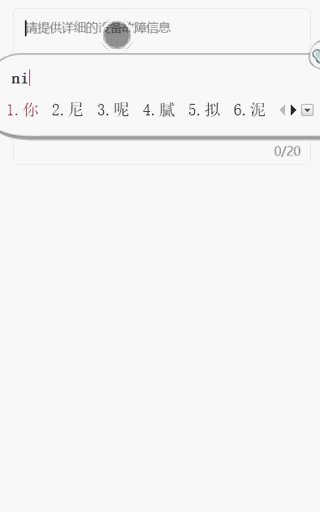
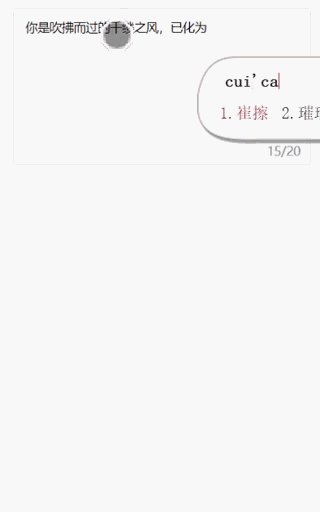
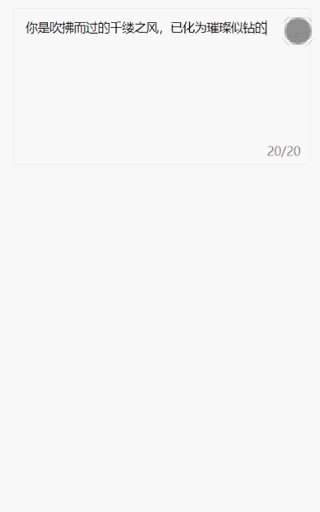
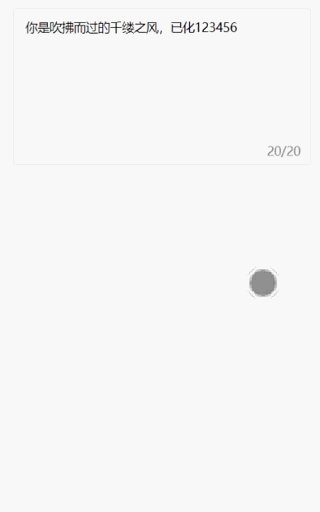
实现效果

wxml
<view class="xinxi">
<textarea placeholder='请提供详细的设备故障信息'
minlength="{{min}}" maxlength="{{max}}" bindinput="inputs">
<text class="currentWordNumber">{{currentWordNumber|0}}/{{max}}</text>
</textarea>
</view>
js
Page({
data: {
min: 0,
max: 20,
},
inputs: function (e) {
var value = e.detail.value;
var len = parseInt(value.length);
if (len > this.data.max) return;
this.setData({
currentWordNumber: len
});
if(this.data.currentWordNumber == 20){
wx.showModal({
title: '提示',
content: '您输入的次数已达上限',
})
}
}
})
wxss
.xinxi {
width: 690rpx;
height: 360rpx;
border-radius: 8rpx;
margin: 28rpx auto;
border: 2rpx solid #e5e5e5;
box-sizing: border-box;
position: relative;
}
.xinxi >textarea {
width: 638rpx;
height: 360rpx;
padding: 26rpx 26rpx 0rpx 26rpx;
}
.currentWordNumber {
position: absolute;
bottom: 40rpx;
right: 26rpx;
color: #888;
}





















 9554
9554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








