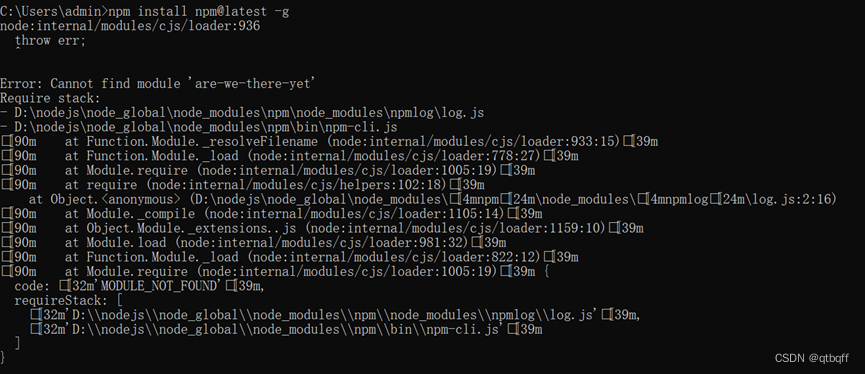
Error: Cannot find module ‘are-we-there-yet’ Require stack
遇到的问题总结:
- 打不开vue ui
- 在收到提示更新npm时执行命令失败
以下是我的解决方法
报错原因和解决方法:
之前为了安装less-lode强制改变了npm的版本号
随后vue ui命令就无法实现,一直要我更新npm版本

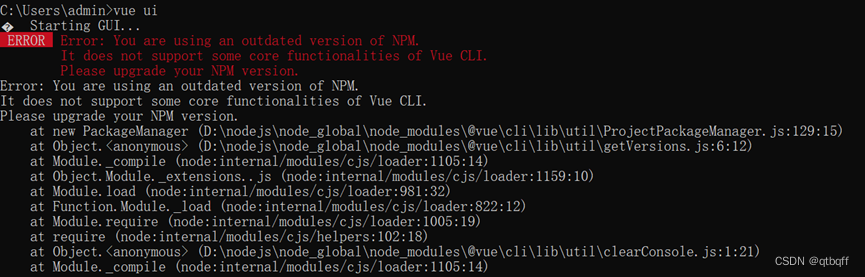
🚀 Starting GUI…
ERROR Error: You are using an outdated version of NPM.
It does not support some core functionalities of Vue CLI.
Please upgrade your NPM version.
Error: You are using an outdated version of NPM.
It does not support some core functionalities of Vue CLI.
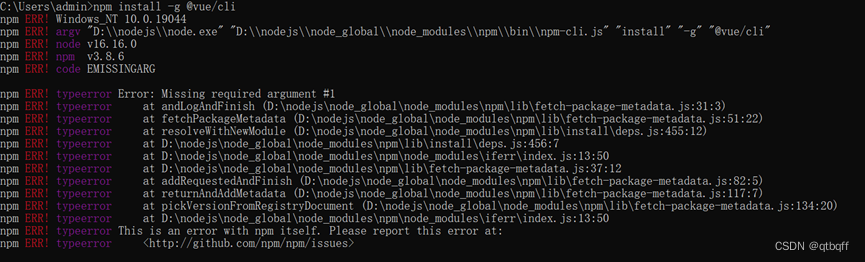
随后进行vue-cli卸载重装命令也失败:
npm uninstall vue-cli –g
npm install -g @vue/cli

执行npm install npm@latest –g失败

**
解决来了!!!
**
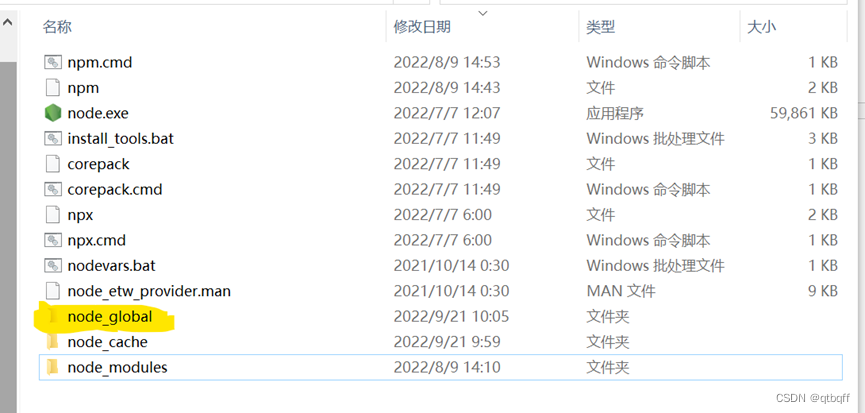
看到一篇文章说可以把nodejs文件夹里删掉node_global文件夹
https://blog.csdn.net/z_qianzhi/article/details/118894119
点击这里跳转

执行操作:
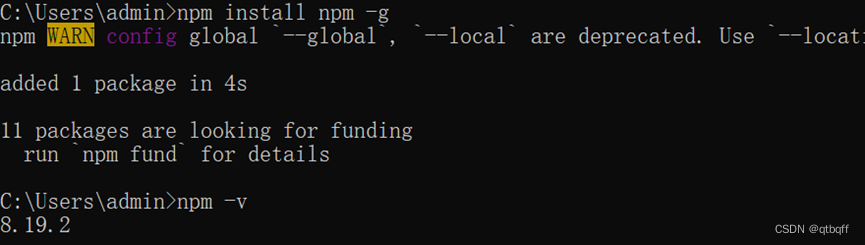
npm install npm –g

再执行:
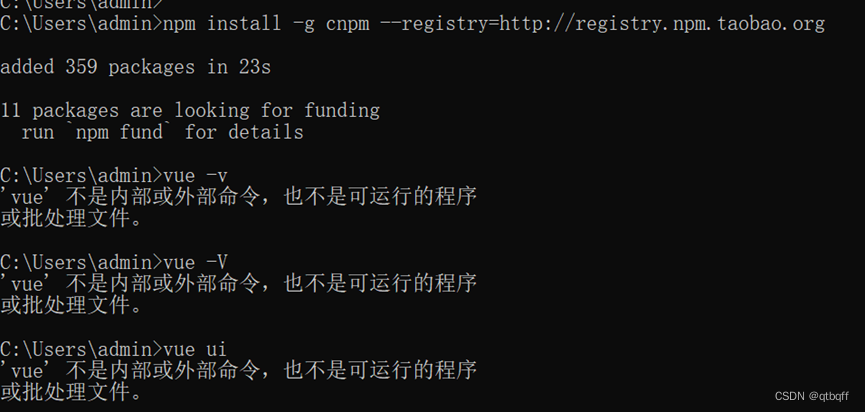
npm install -g cnpm --registry=http://registry.npm.taobao.org

此时安装好了,但一部分包,但vue命令还是不能生效
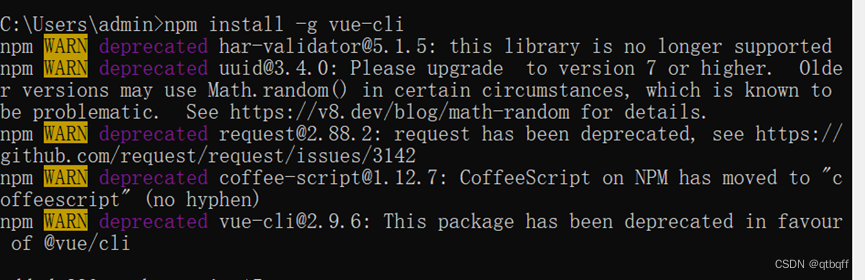
执行操作:npm install -g vue-cli

再检查:
输入操作:vue-V

此时版本还是过低
卸载vue-cli
npm uninstall vue-cli –g

重新安装后检查版本:

Vue ui启动成功:

写在后面:
两行罪魁祸首的命令























 2294
2294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








