1,在自动布局中估计最复杂的就应该是滑动视图了吧,它不仅取决于它在父视图中锁占有的长跟宽,也取决于它的contentsize 也就是它的实际的滑动范围。
我们怎样来约束Scroll View呢,如下
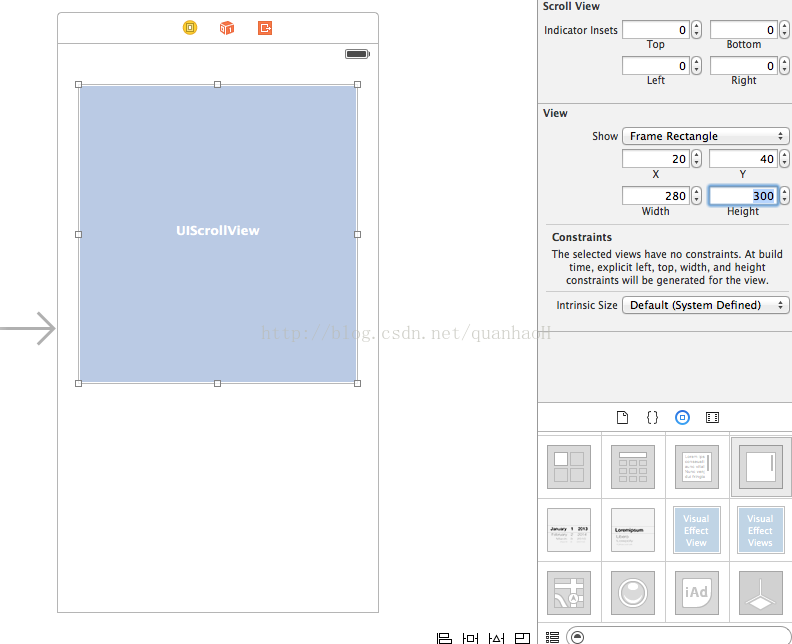
我们创建一个距离上40距离左20 大小x为280 y为300的一个滑动视图
然后我们先约束它,让他在父视图中如下显示

距离上视图20 然后确定其大小长为300宽为280,但是这样的话,它的滑动范围根本就是没有确定的,如何来确定其滑动范围呢,如下
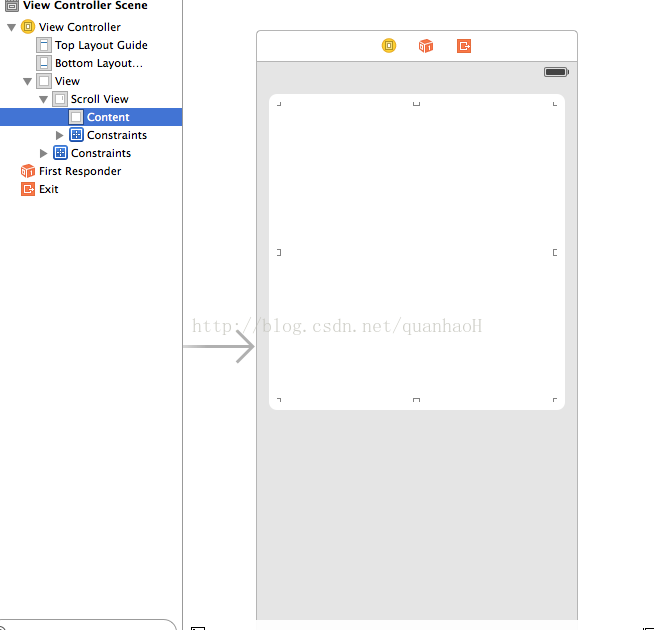
我们给他一个辅助视图叫content 然后来约束这个视图,他的长跟宽就决定滑动视图的滑动范围
如下
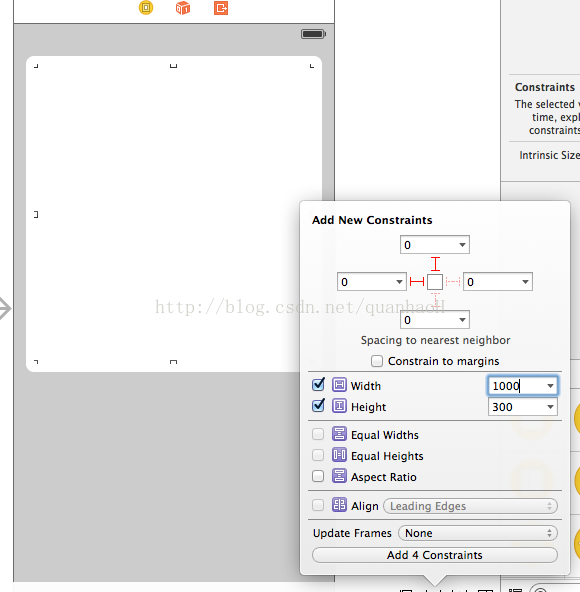
我们确定其距离上左0宽度为1000高度为300.其实这就是滑动视图的滑动范围了
然后滑动范围就出来啦


























 2783
2783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










