<template>
<div class="navs">
<el-header>
<el-breadcrumb separator="/">
<el-breadcrumb-item v-for="item in list" :key="item.path" :to="item.path">{{ item.title }}</el-breadcrumb-item>
</el-breadcrumb>
</el-header>
</div>
</template>
<script>
export default {
data() {
return {};
},
computed: {
list() {
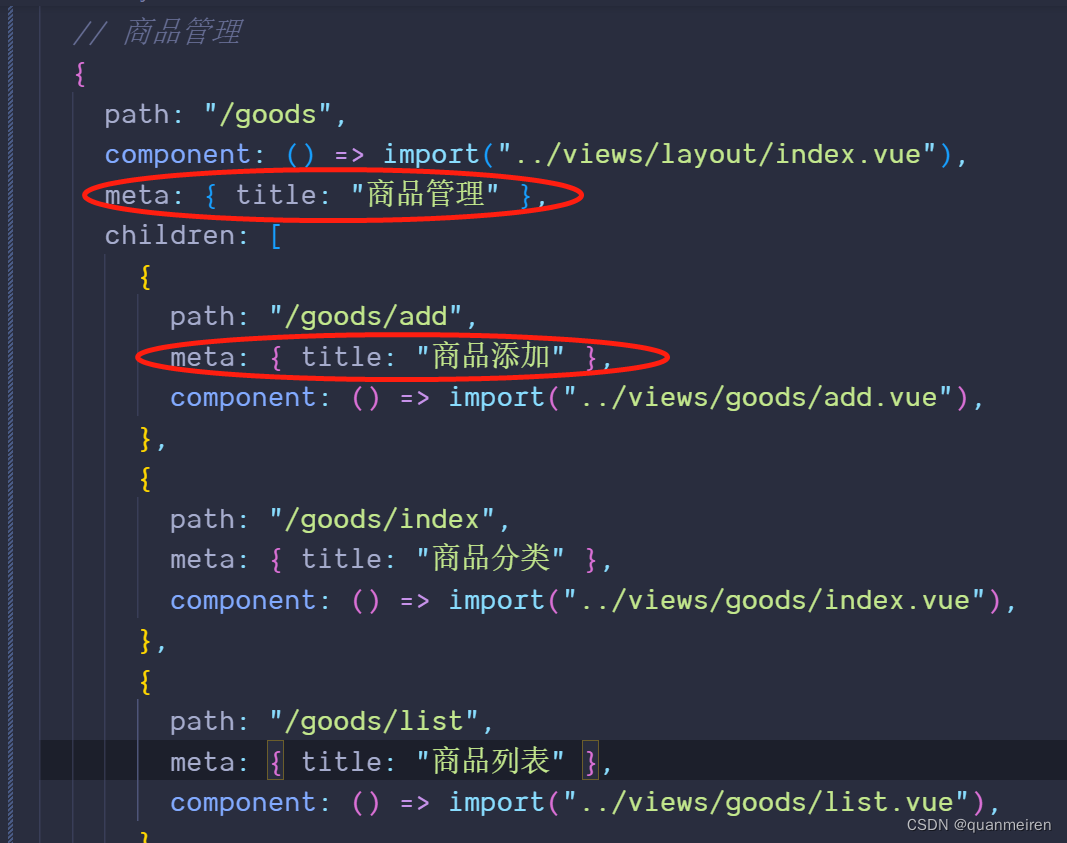
return this.$route.matched
.filter(item => item.meta.title)
.map(item => ({
title: item.meta.title,
path: item.path
}));
}
}
};
</script>
<style lang="scss" scoped>
.el-header {
padding: 20px;
}
.navs {
height: 100px;
width: 100%;
background-color: brown;
}
</style>

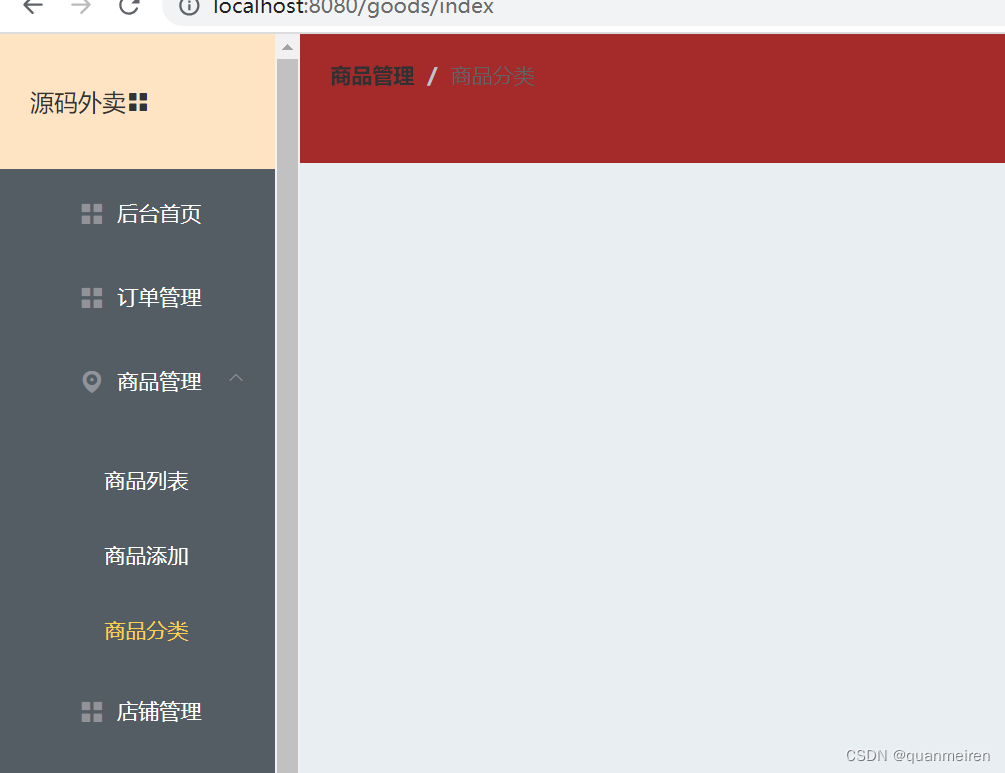
面包导航的使用

08-05
07-21
07-01
05-11






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








