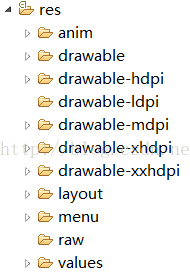
众所周知,XML是一种可扩展标记语言,它被用来传输和存储数据。在Android中也会随处可见XML文件,包括一个android项目不可缺少的AndroidManifest.xml清单文件,res资源文件目录下的anim/drawable/layout/menu/values中等,目录截图如下。其中清单文件中内容最多最复杂,完全可以在其他文章中再来讲解,所以本文主要讲解res目录下的XML的作用与内容。
一、anim目录
anim目录下的xml主要是用于android中的动画,包括Frame animation(逐帧动画)与Tween animation(补间动画 )。
1.逐帧动画
逐帧动画是一系列图片按照一定的顺序展示的过程,和放电影的机制很相似。可以理解成GIF,一帧一帧的显示图片。
代码:
<animation-list>元素是必须的,并且必须要作为根元素,可以包含一或多个元素;android:onshot如果定义为true的话,此动画只会执行一次,如果为false则一直循环;元素代表一帧动画, android:drawable指定此帧动画所对应的图片资源;android:druation代表此帧持续的时间, 整数,单位为毫秒。
2. 补间动画
补间动画包括旋转、 平移、缩放和透明度等效果。
代码:
① 旋转
② 平移
③ 缩放
④ 透明度
drawable目录主要是为了定义图片、按钮的背景及其点击状态。主要使用shape标签和selector标签。
1.shape标签
shape主要是定义一个形状,然后可以设置给某个按钮作为背景,最常用的就是圆角按钮。
代码:
2.selector标签
selector主要是定义不同状态按钮的背景等。
代码:
layout目录主要存放android的布局文件,包括android中的五大布局:LinearLayout(线性布局)、FrameLayout(帧布局)、RelativeLayout(相对布局)、AbsoluteLayout(绝对布局)和TableLayout(表格布局)。这里就不在做详细讲解,相信大家在使用时也没有太大问题。
四、menu目录
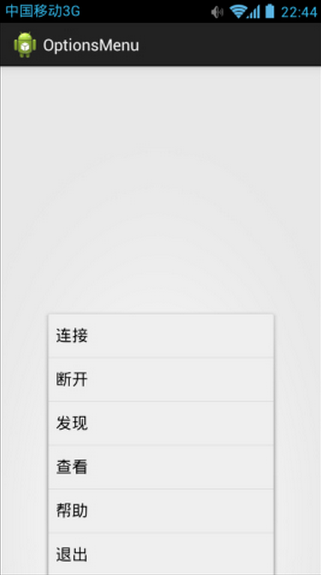
menu目录主要用来存放菜单的样式,包括点击手机底部的菜单键和顶部actionbar中设置的菜单按钮时的弹出框的菜单项。
代码:
效果:

五、values目录
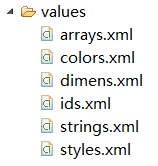
values目录下的东西比较多,包括arrays.xml/colors.xml/dimens.xml/ids.xml/strings.xml/styles.xml,如下图所示:

1.arrays.xml
arrays.xml文件中用于放各种数组数据,比如字符串数组、整型数组等,数组中的数据可能是具体的值,也有可能是对资源数据的引用。
代码:
使用:
items数组中的数据就是arrays.xml文件中对应资源id R.array.selec_items中的数据。
代码:
使用:
dimens.xml用来定义控件的尺寸和文字的大小,在其中定义是为了方便做屏幕适配。
代码:
使用:
代码:
使用:
Android建议将在屏幕上显示的文字定义在strings.xml中,而且这样做也可以做到国际化。
代码:
使用:
代码:























 1531
1531

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








