博主介绍:擅长Java、微信小程序、Python、Android等,专注于Java技术领域和毕业项目实战✌
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
目录
一、效果演示
基于微信小程序的的购物商城系统——小程序端
基于微信小程序的的购物商城系统——后台管理系统
二、前言介绍
而随着互联网技术的不断发展,互联网已经渗入到我们生活中的各个方面。移动设备的普及使我们的生活发生了翻天覆地的变化,这种变化也深刻影响着我们的日常生活。微信是腾讯公司在 2011年所发布的一款实时通讯软件,随着互联网技术的不断发展,微信的功能也不断得到扩充。微信目前已经成为了一个“航母级别的软件”,也是每个智能手机上必备的软件之一。直到 2017 年“微信小程序”的发布,也成为了业界的一股热潮。微信小程序的使用无需安装,使用时只需要扫一扫或者搜一搜,用完即走。微信小程序针对于用户来说,无需在手机上下载软件,只要是有微信这个软件即可使用。针对于小程序开发者来说,微信小程序开发时可直接调用自带的 API接口,开发时较为简单,节省时间人力与物力。与此同时,小程序也可以实现与原生 app 一样的流畅体验。
三、主要技术
3.1、MINA 框架
为了使开发更加快捷,微信小程序采用的框架为 MINA 应用框架。MINA 框架主要为一个负责数据交互的系统。其构成主要包括用来显示页面的视图层结构与负责实现数据交互的逻辑层系统。其中,视图层负责发出事件请求,逻辑层负责接受数据,处理数据。当逻辑层接收到数据后,视图层再根据逻辑层的数据改变,从而做出相应的更新,MINA 框架使逻辑层和视图层内的数据变化达到同步。
3.2、B/S结构
B/S结构主要有三层,分别为数据层、控制逻辑层和视图层。用户通过视图层,让控制层调用数据层的数据,从而达到整个访问过程。三层相互独立,维护方便,使用安全,三层有互相调用,提高效率。
3.3、mysql 数据库
mysql 数据库它有很多的优点,例如它在操作上能够让人通俗易懂、功能强大、信息储存量高等优点。所以被人们广泛应用,对于mysql数据库来说它一般主要是对数据进行编码和查询,而且在很多的设计当中都应用到了该数据库,在此过程当中我们可以对常规的数据进行查询和组合,所以我们在进行使用mysql数据库的时候只要对编写一小段的数据就能实现相应的功能。数据库,就是数据存储的储藏室,只不过数据是存储在计算机上的,而不是现实中的储藏室,数据的存放是按固定格式,而不是无序的,则定义就是 :长期有固定格式,可以共享的存储在计算机存储器上。数据库管理主要包括数据表的建立,数据存储、修改和增加数据,为了使数据库系统能够正常运行,相关人员进行的管理工作。数据表的建立,可以对数据表中的数据进行调整,数据的重新组合及重新构造,保证数据的安全性。
四、系统设计(部分)
4.1、系统结构设计

4.2、系统开发流程设计

五、运行截图
5.1、系统主界面
用户进入小程序后,便可看到程序的主界面,具体如图5-1所示。页面被分为三大块,顶端是商品搜索界面和商品推广展示栏。中间部分是大类商品的选择,设置了家电、零食、美食、水果、衣服等五个基本模块。在下方是推荐商品的展示。最下方是各个模块的标签。

图5-1 展示主界面
5.2、分类展示界面
在分类展示界面中,当用户点击分类标签页即进入该页签,如图5-2所示。页面中左侧为各个分类,右侧为具体商品。

图5-2 分类展示界面
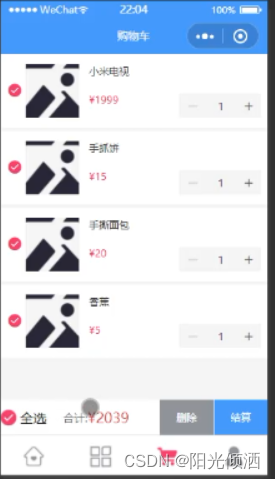
5.3、购物下单界面
在购物下单界面中,用户可以选择自己喜欢的商品,加入购物车统一购买,如图5-3所示。


图5-3 购物下单界面
5.4、订单管理界面
在订单管理界面中将展示用户的各类订单,如图5-4所示。用户可以对不同的订单进行支付、确认收货和评价。


图5-4 订单管理界面
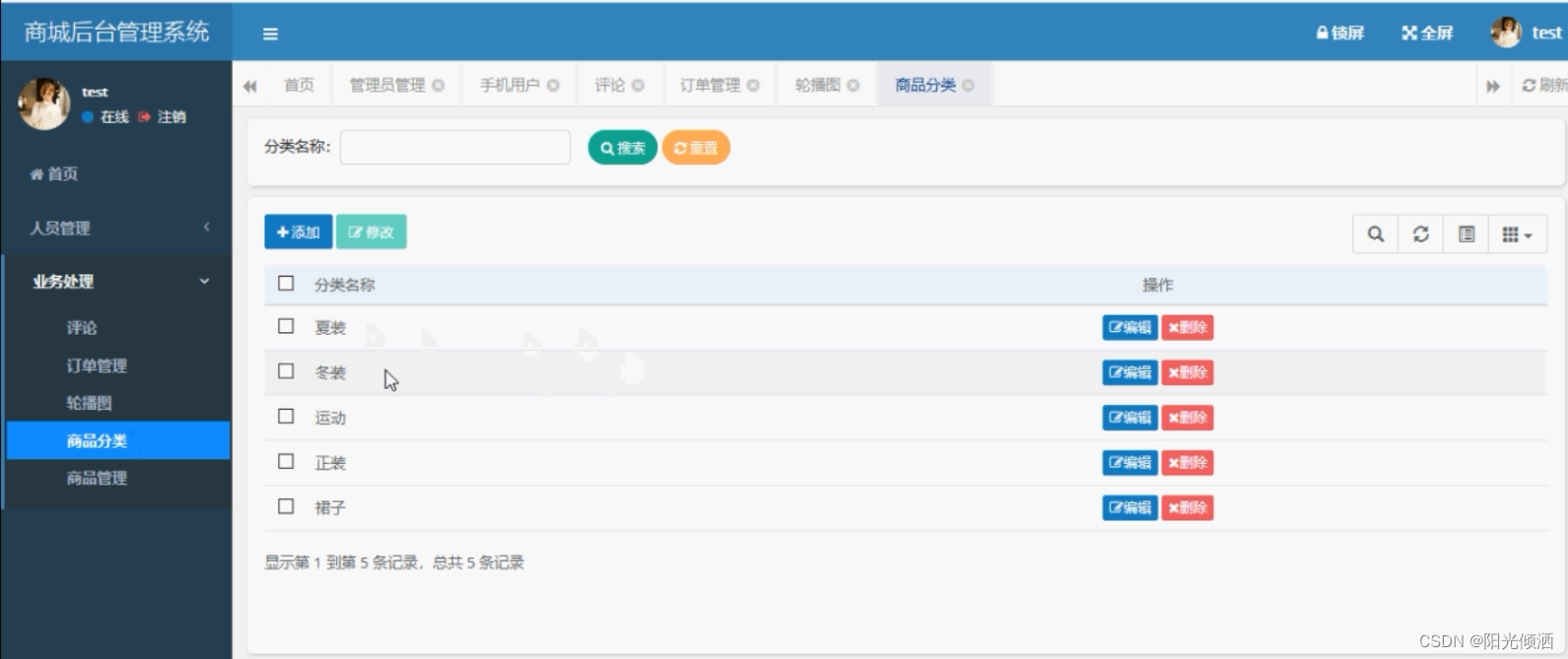
5.5、后台管理界面
在后台管理界面中用户可以对人员信息进行管理,也可以对商城的商品分类、上架物品、主页轮播图、订单及评论进行管理,如图5-5所示。

图5-4 后台管理界面
六、代码实现
/* 用户 */
const userInfo = {
status: 1,
data: {
id: 1,
mobile: 18888888888,
nickname: 'Leo yo',
portrait: 'http://img.61ef.cn/news/201409/28/2014092805595807.jpg'
},
msg: '提示'
}
/* 首页轮播图 */
const carouselList = [{
src: "/static/temp/banner3.jpg",
background: "rgb(203, 87, 60)",
},
{
src: "/static/temp/banner2.jpg",
background: "rgb(205, 215, 218)",
},
{
src: "/static/temp/banner4.jpg",
background: "rgb(183, 73, 69)",
}
]
/* 商品列表 */
const goodsList = [{
image: "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1553187020783&di=bac9dd78b36fd984502d404d231011c0&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201609%2F26%2F20160926173213_s5adi.jpeg",
image2: "http://pic.rmb.bdstatic.com/819a044daa66718c2c40a48c1ba971e6.jpeg",
image3: "http://img001.hc360.cn/y5/M00/1B/45/wKhQUVYFE0uEZ7zVAAAAAMj3H1w418.jpg",
title: "古黛妃 短袖t恤女夏装2019新款韩版宽松",
price: 179,
sales: 61,
clickNum: 58,
id: 1,
},
{
image: "https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=4031878334,2682695508&fm=11&gp=0.jpg",
image2: "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1554013048&di=a3dc9fd1406dd7bad7fbb97b5489ec04&imgtype=jpg&er=1&src=http%3A%2F%2Fimg009.hc360.cn%2Fhb%2FnKo44ac2656F831c684507E3Da0E3a26841.jpg",
image3: "http://img.zcool.cn/community/017a4e58b4eab6a801219c77084373.jpg",
title: "潘歌针织连衣裙",
price: 78,
sales: 16,
clickNum: 55,
id: 2,
},
{
image: "https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1620020012,789258862&fm=26&gp=0.jpg",
image2: "http://m.360buyimg.com/n12/jfs/t247/42/1078640382/162559/3628a0b/53f5ad09N0dd79894.jpg%21q70.jpg",
image3: "http://ikids.61kids.com.cn/upload/2018-12-29/1546070626796114.jpg",
title: "巧谷2019春夏季新品新款女装",
price: 108.8,
sales: 5,
clickNum: 52,
id: 3,
}, {
image: "https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=756705744,3505936868&fm=11&gp=0.jpg",
image2: "http://images.jaadee.com/images/201702/goods_img/30150_d85aed83521.jpg",
image3: "http://img13.360buyimg.com/popWaterMark/jfs/t865/120/206320620/138889/dcc94caa/550acedcN613e2a9d.jpg",
title: "私萱连衣裙",
price: 265,
sales: 88,
clickNum: 51,
id: 4,
}, {
image: "https://img13.360buyimg.com/n8/jfs/t1/30343/20/1029/481370/5c449438Ecb46a15b/2b2adccb6dc742fd.jpg",
image2: "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1553418265666&di=d4a7f7eb0ae3c859edeb921641ee1c3a&imgtype=0&src=http%3A%2F%2Fimg003.hc360.cn%2Fy3%2FM02%2FF8%2F9F%2FwKhQh1TuSkGELIlQAAAAAPuLl4M987.jpg",
image3: "http://img.ef43.com.cn/product/2016/8/05100204b0c.jpg",
title: "娇诗茹 ulzzang原宿风学生潮韩版春夏短",
price: 422,
sales: 137,
clickNum: 57,
id: 5,
}, {
image: "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1553187020783&di=bac9dd78b36fd984502d404d231011c0&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201609%2F26%2F20160926173213_s5adi.jpeg",
image2: "http://image5.suning.cn/uimg/b2c/newcatentries/0070158827-000000000622091973_2_800x800.jpg",
image3: "http://img.61ef.cn/news/201903/20/2019032009251784.jpg",
title: "古黛妃 短袖t恤女夏装2019新款韩版宽松",
price: 179,
sales: 95,
clickNum: 51,
id: 6,
},
]
/* 购物车 */
const cartList = [{
id: 1,
image: 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1553005139&di=3368549edf9eee769a9bcb3fbbed2504&imgtype=jpg&er=1&src=http%3A%2F%2Fimg002.hc360.cn%2Fy3%2FM01%2F5F%2FDB%2FwKhQh1T7iceEGRdWAAAAADQvqk8733.jpg',
attr_val: '春装款 L',
stock: 15,
title: 'OVBE 长袖风衣',
price: 278.00,
number: 1
},
{
id: 3,
image: 'https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=2319343996,1107396922&fm=26&gp=0.jpg',
attr_val: '激光导航 扫拖一体',
stock: 3,
title: '科沃斯 Ecovacs 扫地机器人',
price: 1348.00,
number: 5
},
{
id: 4,
image: 'https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=2668268226,1765897385&fm=26&gp=0.jpg',
attr_val: 'XL',
stock: 55,
title: '朵绒菲小西装',
price: 175.88,
number: 1
},
{
id: 5,
image: 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1552410549432&di=06dd3758053fb6d6362516f30a42d055&imgtype=0&src=http%3A%2F%2Fimgcache.mysodao.com%2Fimg3%2FM0A%2F67%2F42%2FCgAPD1vNSsHNm-TnAAEy61txQb4543_400x400x2.JPG',
attr_val: '520 #粉红色',
stock: 15,
title: '迪奥(Dior)烈艳唇膏',
price: 1089.00,
number: 1
},
{
id: 6,
image: 'https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1031875829,2994442603&fm=26&gp=0.jpg',
attr_val: '樱花味润手霜 30ml',
stock: 15,
title: "欧舒丹(L'OCCITANE)乳木果",
price: 128,
number: 1
},
{
id: 7,
image: 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1553007107&di=390915aa8a022cf0b03c03340881b0e7&imgtype=jpg&er=1&src=http%3A%2F%2Fimg13.360buyimg.com%2Fn0%2Fjfs%2Ft646%2F285%2F736444951%2F480473%2Faa701c97%2F548176feN10c9ed7b.jpg',
attr_val: '特级 12个',
stock: 7,
title: '新疆阿克苏苹果 特级',
price: 58.8,
number: 10
},
{
id: 8,
image: 'https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=2319343996,1107396922&fm=26&gp=0.jpg',
attr_val: '激光导航 扫拖一体',
stock: 15,
title: '科沃斯 Ecovacs 扫地机器人',
price: 1348.00,
number: 1
},
{
id: 9,
image: 'https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=2668268226,1765897385&fm=26&gp=0.jpg',
attr_val: 'XL',
stock: 55,
title: '朵绒菲小西装',
price: 175.88,
number: 1
},
{
id: 10,
image: 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1552410549432&di=06dd3758053fb6d6362516f30a42d055&imgtype=0&src=http%3A%2F%2Fimgcache.mysodao.com%2Fimg3%2FM0A%2F67%2F42%2FCgAPD1vNSsHNm-TnAAEy61txQb4543_400x400x2.JPG',
attr_val: '520 #粉红色',
stock: 15,
title: '迪奥(Dior)烈艳唇膏',
price: 1089.00,
number: 1
},
{
id: 11,
image: 'https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1031875829,2994442603&fm=26&gp=0.jpg',
attr_val: '樱花味润手霜 30ml',
stock: 15,
title: "欧舒丹(L'OCCITANE)乳木果",
price: 128,
number: 1
},
{
id: 12,
image: 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1553007107&di=390915aa8a022cf0b03c03340881b0e7&imgtype=jpg&er=1&src=http%3A%2F%2Fimg13.360buyimg.com%2Fn0%2Fjfs%2Ft646%2F285%2F736444951%2F480473%2Faa701c97%2F548176feN10c9ed7b.jpg',
attr_val: '特级 12个',
stock: 7,
title: '新疆阿克苏苹果 特级',
price: 58.8,
number: 10
},
{
id: 13,
image: 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1552405266625&di=a703f2b2cdb0fe7f3f05f62dd91307ab&imgtype=0&src=http%3A%2F%2Fwww.78.cn%2Fzixun%2Fnews%2Fupload%2F20190214%2F1550114706486250.jpg',
attr_val: '春装款/m',
stock: 15,
title: '女装2019春秋新款',
price: 420.00,
number: 1
}
];
//详情展示页面
const detailData = {
title: '纯种金毛幼犬活体有血统证书',
title2: '拆家小能手 你值得拥有',
favorite: true,
imgList: [{
src: 'http://img0.imgtn.bdimg.com/it/u=2396068252,4277062836&fm=26&gp=0.jpg'
},
{
src: 'http://img.pconline.com.cn/images/upload/upc/tx/itbbs/1309/06/c4/25310541_1378426131583.jpg'
},
{
src: 'http://img.pconline.com.cn/images/upload/upc/tx/photoblog/1610/26/c4/28926240_1477451226577_mthumb.jpg'
},
{
src: 'http://picture.ik123.com/uploads/allimg/190219/12-1Z219105139.jpg'
},
],
episodeList: [
1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24
],
guessList: [{
src: 'http://img.52z.com/upload/news/image/20180530/20180530081619_31029.jpg',
title: '猫眼指甲油',
title2: '独树一帜的免照灯猫眼指甲'
},
{
src: 'http://m.china-7.net/uploads/14778449362891.jpg',
title: '创意屋',
title2: '创意屋形上下双层高低床'
},
{
src: 'http://www.k73.com/up/allimg/130415/22-130415093527.jpg',
title: 'MissCandy 指甲油',
title2: '十分适合喜欢素净的妹纸,尽显淡雅的气质'
},
{
src: 'http://img0.imgtn.bdimg.com/it/u=2108933440,2194129200&fm=214&gp=0.jpg ',
title: 'RMK 2017星空海蓝唇釉',
title2: '唇釉质地,上唇后很滋润。少女也会心动的蓝色,透明液体形状。'
}
],
evaList: [{
src: 'http://gss0.baidu.com/-fo3dSag_xI4khGko9WTAnF6hhy/zhidao/pic/item/77c6a7efce1b9d1663174705fbdeb48f8d546486.jpg',
nickname: 'Ranth Allngal',
time: '09-20 12:54',
zan: '54',
content: '评论不要太苛刻,不管什么产品都会有瑕疵,客服也说了可以退货并且商家承担运费,我觉得至少态度就可以给五星。'
},
{
src: 'http://img0.imgtn.bdimg.com/it/u=2396068252,4277062836&fm=26&gp=0.jpg',
nickname: 'Ranth Allngal',
time: '09-20 12:54',
zan: '54',
content: '楼上说的好有道理。'
}
]
}
const shareList = [{
type: 1,
icon: '/static/temp/share_wechat.png',
text: '微信好友'
},
{
type: 2,
icon: '/static/temp/share_moment.png',
text: '朋友圈'
},
{
type: 3,
icon: '/static/temp/share_qq.png',
text: 'QQ好友'
},
{
type: 4,
icon: '/static/temp/share_qqzone.png',
text: 'QQ空间'
}
]
const lazyLoadList = [{
src: 'http://img0.imgtn.bdimg.com/it/u=2396068252,4277062836&fm=26&gp=0.jpg'
},
{
src: 'http://img.pconline.com.cn/images/upload/upc/tx/itbbs/1309/06/c4/25310541_1378426131583.jpg'
},
{
src: 'http://img.pconline.com.cn/images/upload/upc/tx/photoblog/1610/26/c4/28926240_1477451226577_mthumb.jpg'
},
{
src: 'http://picture.ik123.com/uploads/allimg/190219/12-1Z219105139.jpg'
},
{
src: 'http://img5.imgtn.bdimg.com/it/u=2904900134,438461613&fm=26&gp=0.jpg'
},
{
src: 'http://img1.imgtn.bdimg.com/it/u=1690475408,2565370337&fm=26&gp=0.jpg'
},
{
src: 'http://img.99114.com/group1/M00/7F/99/wKgGS1kVrPGAe5LmAAU2KrJmb3Q923_600_600.jpg'
},
{
src: 'http://img4.imgtn.bdimg.com/it/u=261047209,372231813&fm=26&gp=0.jpg'
},
{
src: 'http://i2.17173cdn.com/i7mz64/YWxqaGBf/tu17173com/20150107/eMyVMObjlbcvDEv.jpg'
},
{
src: 'http://img008.hc360.cn/m4/M02/E7/87/wKhQ6FSrfU6EfUoyAAAAAITAfyc280.jpg'
},
{
src: 'http://pic1.win4000.com/wallpaper/d/5991569950166.jpg'
},
{
src: 'http://gss0.baidu.com/9fo3dSag_xI4khGko9WTAnF6hhy/zhidao/pic/item/6f061d950a7b0208f9fe945e60d9f2d3572cc85e.jpg'
},
{
src: 'http://pic41.nipic.com/20140429/18169759_125841756000_2.jpg'
},
{
src: 'http://www.k73.com/up/allimg/130415/22-130415093527.jpg'
},
{
src: 'http://img.52z.com/upload/news/image/20180530/20180530081619_31029.jpg'
},
{
src: 'http://b-ssl.duitang.com/uploads/item/201410/02/20141002111638_tXAzU.jpeg'
},
{
src: 'http://img2.ph.126.net/C4JW6f57QWSB21-8jh2UGQ==/1762596304262286698.jpg'
},
{
src: 'http://att.bbs.duowan.com/forum/201405/17/190257nzcvkkdg6w2e8226.jpg'
},
{
src: 'http://attach.bbs.miui.com/forum/201504/10/223644v3intigyvva0vgym.jpg'
},
{
src: 'http://pic1.win4000.com/mobile/3/57888a298d61d.jpg'
},
]
const orderList = [{
time: '2019-04-06 11:37',
state: 1,
goodsList: [{
image: 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1553187020783&di=bac9dd78b36fd984502d404d231011c0&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201609%2F26%2F20160926173213_s5adi.jpeg',
},
{
image: 'https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=4031878334,2682695508&fm=11&gp=0.jpg',
},
{
image: 'https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1620020012,789258862&fm=26&gp=0.jpg',
},
{
image: 'https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=4031878334,2682695508&fm=11&gp=0.jpg',
},
{
image: 'https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1620020012,789258862&fm=26&gp=0.jpg',
},
{
image: 'https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=4031878334,2682695508&fm=11&gp=0.jpg',
},
{
image: 'https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1620020012,789258862&fm=26&gp=0.jpg',
}
]
},
{
time: '2019-04-06 11:37',
state: 9,
goodsList: [{
title: '古黛妃 短袖t恤女 春夏装2019新款韩版宽松',
price: 179.5,
image: 'https://img13.360buyimg.com/n8/jfs/t1/30343/20/1029/481370/5c449438Ecb46a15b/2b2adccb6dc742fd.jpg',
number: 1,
attr: '珊瑚粉 M'
}]
},
{
time: '2019-04-06 11:37',
state: 1,
goodsList: [{
image: 'https://img.alicdn.com/imgextra/https://img.alicdn.com/imgextra/i2/2120460599/O1CN01LBPS4C1GINkwsOTXS_!!2120460599.jpg_430x430q90.jpg',
},
{
image: 'https://img.alicdn.com/imgextra/i2/1069876356/TB2ocTQG4WYBuNjy1zkXXXGGpXa_!!1069876356.jpg_430x430q90.jpg',
},
{
image: 'https://img.alicdn.com/imgextra/https://img.alicdn.com/imgextra/i4/2120460599/O1CN01YsmgwZ1GINkv38rkn_!!2120460599.jpg_430x430q90.jpg',
},
]
},
{
time: '2019-04-06 11:37',
state: 1,
goodsList: [{
title: '回力女鞋高帮帆布鞋女学生韩版鞋子女2019潮鞋女鞋新款春季板鞋女',
price: 69,
image: 'https://img.alicdn.com/imgextra/i3/2128794607/TB2gzzoc41YBuNjy1zcXXbNcXXa_!!2128794607.jpg_430x430q90.jpg',
number: 1,
attr: '白色-高帮 39'
}]
},
{
time: '2019-04-06 11:37',
state: 1,
goodsList: [{
image: 'https://img.alicdn.com/imgextra/https://img.alicdn.com/imgextra/i4/3358098495/O1CN01dhYyid2Ccl5MWLDok_!!3358098495.jpg_430x430q90.jpg',
},
{
image: 'https://img.alicdn.com/imgextra/https://img.alicdn.com/imgextra/i3/3358098495/O1CN01AWsnFA2Ccl5OzvqsL_!!3358098495.jpg_430x430q90.jpg',
},
]
},
{
time: '2019-04-06 11:37',
state: 1,
goodsList: [{
image: 'https://img.alicdn.com/imgextra/i4/3470687433/O1CN0124mMQOSERr18L1h_!!3470687433.jpg_430x430q90.jpg',
},
{
image: 'https://img.alicdn.com/imgextra/i3/2888462616/O1CN01ERra5J1VCAbZaKI5n_!!0-item_pic.jpg_430x430q90.jpg',
},
{
image: 'https://gd3.alicdn.com/imgextra/i3/819381730/O1CN01YV4mXj1OeNhQIhQlh_!!819381730.jpg_400x400.jpg',
},
]
}
]
const cateList = [{
id: 1,
name: '手机数码'
},
{
id: 2,
name: '礼品鲜花'
},
{
id: 3,
name: '男装女装'
},
{
id: 4,
name: '母婴用品'
},
{
id: 5,
pid: 1,
name: '手机通讯'
},
{
id: 6,
pid: 1,
name: '运营商'
},
{
id: 8,
pid: 5,
name: '全面屏手机',
picture: '/static/temp/cate2.jpg'
},
{
id: 9,
pid: 5,
name: '游戏手机',
picture: '/static/temp/cate3.jpg'
},
{
id: 10,
pid: 5,
name: '老人机',
picture: '/static/temp/cate1.jpg'
},
{
id: 11,
pid: 5,
name: '拍照手机',
picture: '/static/temp/cate4.jpg'
},
{
id: 12,
pid: 5,
name: '女性手机',
picture: '/static/temp/cate5.jpg'
},
{
id: 14,
pid: 6,
name: '合约机',
picture: '/static/temp/cate1.jpg'
},
{
id: 15,
pid: 6,
name: '选好卡',
picture: '/static/temp/cate4.jpg'
},
{
id: 16,
pid: 6,
name: '办套餐',
picture: '/static/temp/cate5.jpg'
},
{
id: 17,
pid: 2,
name: '礼品',
},
{
id: 18,
pid: 2,
name: '鲜花',
},
{
id: 19,
pid: 17,
name: '公益摆件',
picture: '/static/temp/cate7.jpg'
},
{
id: 20,
pid: 17,
name: '创意礼品',
picture: '/static/temp/cate8.jpg'
},
{
id: 21,
pid: 18,
name: '鲜花',
picture: '/static/temp/cate9.jpg'
},
{
id: 22,
pid: 18,
name: '每周一花',
picture: '/static/temp/cate10.jpg'
},
{
id: 23,
pid: 18,
name: '卡通花束',
picture: '/static/temp/cate11.jpg'
},
{
id: 24,
pid: 18,
name: '永生花',
picture: '/static/temp/cate12.jpg'
},
{
id: 25,
pid: 3,
name: '男装'
},
{
id: 26,
pid: 3,
name: '女装'
},
{
id: 27,
pid: 25,
name: '男士T恤',
picture: '/static/temp/cate13.jpg'
},
{
id: 28,
pid: 25,
name: '男士外套',
picture: '/static/temp/cate14.jpg'
},
{
id: 29,
pid: 26,
name: '裙装',
picture: '/static/temp/cate15.jpg'
},
{
id: 30,
pid: 26,
name: 'T恤',
picture: '/static/temp/cate16.jpg'
},
{
id: 31,
pid: 26,
name: '上装',
picture: '/static/temp/cate15.jpg'
},
{
id: 32,
pid: 26,
name: '下装',
picture: '/static/temp/cate16.jpg'
},
{
id: 33,
pid: 4,
name: '奶粉',
},
{
id: 34,
pid: 4,
name: '营养辅食',
},
{
id: 35,
pid: 4,
name: '童装',
},
{
id: 39,
pid: 4,
name: '喂养用品',
},
{
id: 36,
pid: 33,
name: '有机奶粉',
picture: '/static/temp/cate17.jpg'
},
{
id: 37,
pid: 34,
name: '果泥/果汁',
picture: '/static/temp/cate18.jpg'
},
{
id: 39,
pid: 34,
name: '面条/粥',
picture: '/static/temp/cate20.jpg'
},
{
id: 42,
pid: 35,
name: '婴童衣橱',
picture: '/static/temp/cate19.jpg'
},
{
id: 43,
pid: 39,
name: '吸奶器',
picture: '/static/temp/cate21.jpg'
},
{
id: 44,
pid: 39,
name: '儿童餐具',
picture: '/static/temp/cate22.jpg'
},
{
id: 45,
pid: 39,
name: '牙胶安抚',
picture: '/static/temp/cate23.jpg'
},
{
id: 46,
pid: 39,
name: '围兜',
picture: '/static/temp/cate24.jpg'
},
]
export default {
carouselList,
cartList,
detailData,
lazyLoadList,
userInfo,
shareList,
goodsList,
orderList,
cateList
}
package com.ruoyi.web.controller.common;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.MediaType;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import com.ruoyi.common.config.RuoYiConfig;
import com.ruoyi.common.config.ServerConfig;
import com.ruoyi.common.constant.Constants;
import com.ruoyi.common.core.domain.AjaxResult;
import com.ruoyi.common.utils.StringUtils;
import com.ruoyi.common.utils.file.FileUploadUtils;
import com.ruoyi.common.utils.file.FileUtils;
/**
* 通用请求处理
*
* @author ruoyi
*/
@Controller
public class CommonController
{
private static final Logger log = LoggerFactory.getLogger(CommonController.class);
@Autowired
private ServerConfig serverConfig;
/**
* 通用下载请求
*
* @param fileName 文件名称
* @param delete 是否删除
*/
@GetMapping("common/download")
public void fileDownload(String fileName, Boolean delete, HttpServletResponse response, HttpServletRequest request)
{
try
{
if (!FileUtils.checkAllowDownload(fileName))
{
throw new Exception(StringUtils.format("文件名称({})非法,不允许下载。 ", fileName));
}
String realFileName = System.currentTimeMillis() + fileName.substring(fileName.indexOf("_") + 1);
String filePath = RuoYiConfig.getDownloadPath() + fileName;
response.setContentType(MediaType.APPLICATION_OCTET_STREAM_VALUE);
FileUtils.setAttachmentResponseHeader(response, realFileName);
FileUtils.writeBytes(filePath, response.getOutputStream());
if (delete)
{
FileUtils.deleteFile(filePath);
}
}
catch (Exception e)
{
log.error("下载文件失败", e);
}
}
/**
* 通用上传请求
*/
@PostMapping("/common/upload")
@ResponseBody
public AjaxResult uploadFile(MultipartFile file) throws Exception
{
try
{
// 上传文件路径
String filePath = RuoYiConfig.getUploadPath();
// 上传并返回新文件名称
String fileName = FileUploadUtils.upload(filePath, file);
String url = serverConfig.getUrl() + fileName;
AjaxResult ajax = AjaxResult.success();
ajax.put("fileName", fileName);
ajax.put("url", url);
return ajax;
}
catch (Exception e)
{
return AjaxResult.error(e.getMessage());
}
}
/**
* 本地资源通用下载
*/
@GetMapping("/common/download/resource")
public void resourceDownload(String resource, HttpServletRequest request, HttpServletResponse response)
throws Exception
{
try
{
if (!FileUtils.checkAllowDownload(resource))
{
throw new Exception(StringUtils.format("资源文件({})非法,不允许下载。 ", resource));
}
// 本地资源路径
String localPath = RuoYiConfig.getProfile();
// 数据库资源地址
String downloadPath = localPath + StringUtils.substringAfter(resource, Constants.RESOURCE_PREFIX);
// 下载名称
String downloadName = StringUtils.substringAfterLast(downloadPath, "/");
response.setContentType(MediaType.APPLICATION_OCTET_STREAM_VALUE);
FileUtils.setAttachmentResponseHeader(response, downloadName);
FileUtils.writeBytes(downloadPath, response.getOutputStream());
}
catch (Exception e)
{
log.error("下载文件失败", e);
}
}
}
七、结论
本系统通过对微信小程序开发框架简介,从硬件和软件两反面说明了基于微信小程序的项目设计应用的可行性,本文结论及研究成果如下:实现了java与微信小程序相结合构建的应用,该小程序可以响应式展示。通过本次基于微信小程序的应用的研究与实现,我感到学海无涯,学习是没有终点的,而且实践出真知,只有多动手才能尽快掌握它,经验对系统的开发非常重要,经验不足,就难免会有许多考虑不周之处。比如要有美观的界面,更完善的功能,才能吸引更多的用户。
八、源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻👇🏻👇🏻👇🏻























 611
611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








