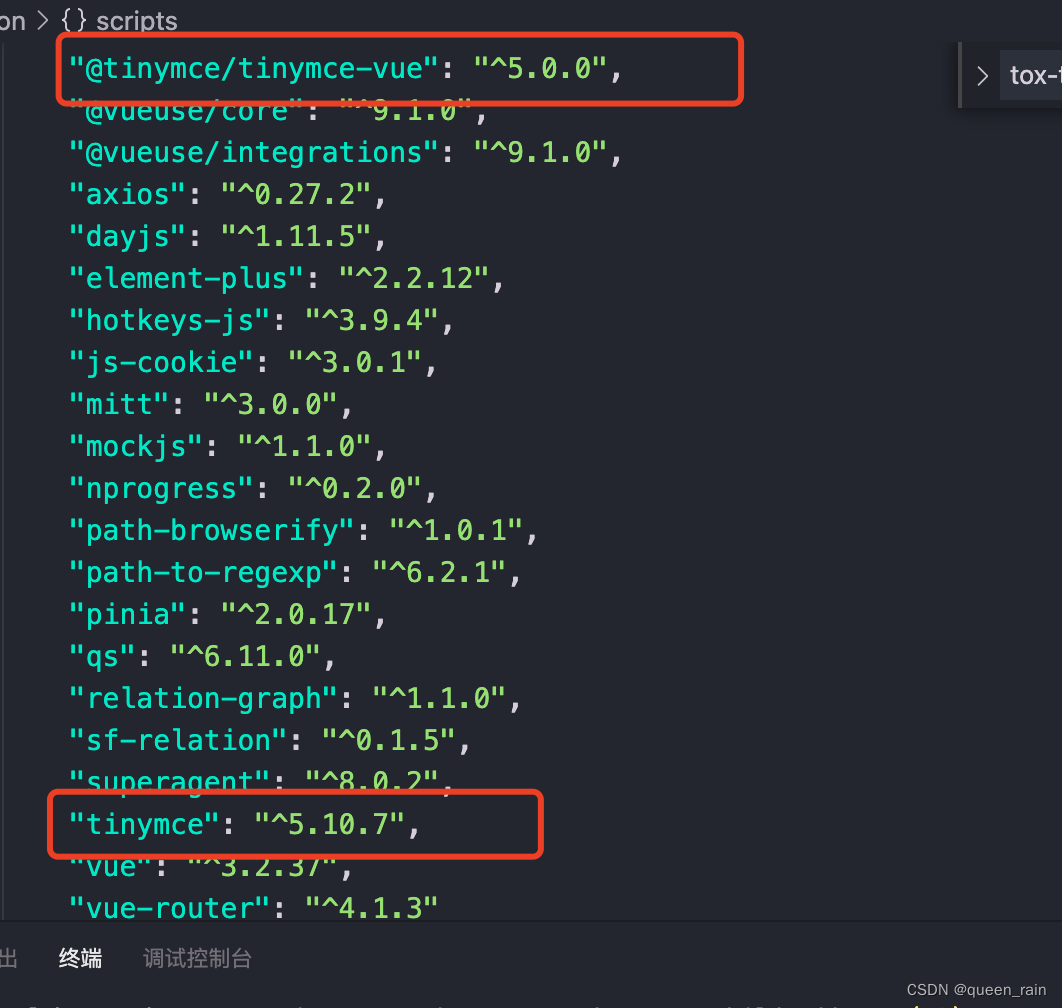
1、在使用过程中发现有些属性无法使用,比如文字大小。
在toolbar中加上了也不显示出来
toolbar: ‘undo redo | blocks | bold italic underline strikethrough | fontsizeselect fontselect styleselect | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | forecolor backcolor removeformat | link image media table insertdatetime searchreplace | preview code fullscreen’,
就是这几个单词,加上之后就会出现选择文字的大小,样式。如果加上之后还不出来,那就把tinymce的版本改了

我之前的版本是tinymce的版本是6.0.1,改之后就会出来了。
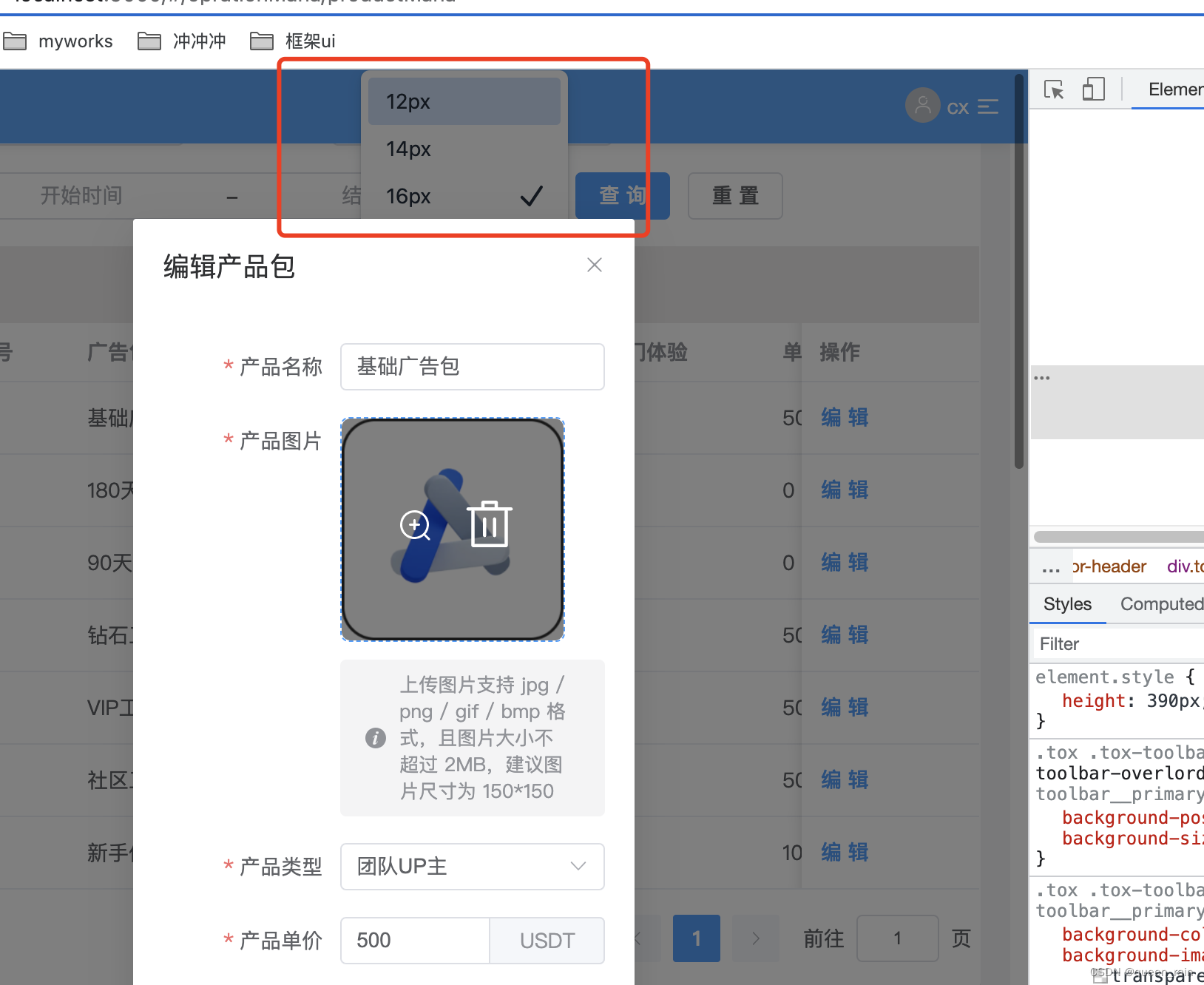
2、当富文本在某一个弹窗上使用时,工具栏会出现下拉选择时的层级比弹窗的小,所以,选项会被弹窗遮挡。比如点击段落下拉点不动。

图标点不动点击没有反应是因为下拉class层级不够。
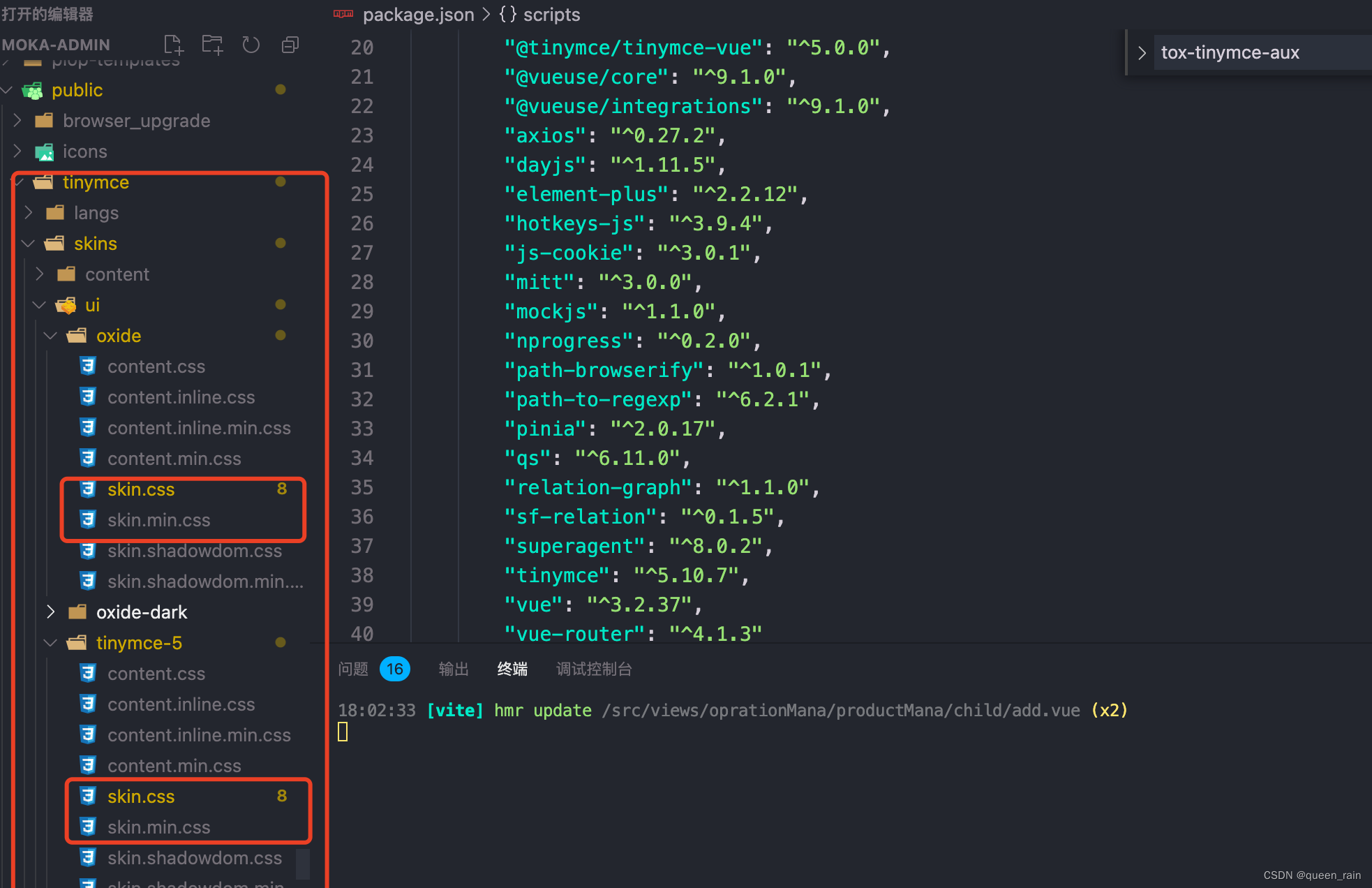
正确修改:

需要把工具栏的下拉框的层级提高,找到tinymce这个文件夹下面的skin.css,skin.min.css
把class名为tox-tinymce-aux的第一个的z-index属性变大即可。
这是我在vue3中使用tinymce富文本编辑器遇到的坑,希望能帮助到大家





















 811
811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








