一、插件下载
//vue2
npm install --save @fullcalendar/vue @fullcalendar/core
//vue3
npm install --save @fullcalendar/vue3 @fullcalendar/core
二、插件引用
import '@fullcalendar/core'; //最好最先引用这一项
import FullCalendar from '@fullcalendar/vue';
import dayGridPlugin from '@fullcalendar/daygrid'; // 在月视图或日网格视图上显示事件
import interactionPlugin from '@fullcalendar/interaction'; // 提供事件拖放,调整大小,dateClick和可选动作的功能
import timeGridPlugin from '@fullcalendar/timegrid'; // 在时隙网格上显示事件
import listPlugin from '@fullcalendar/list'; // 以项目符号列表查看事件
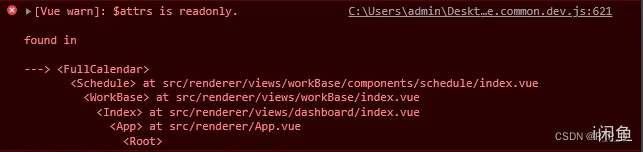
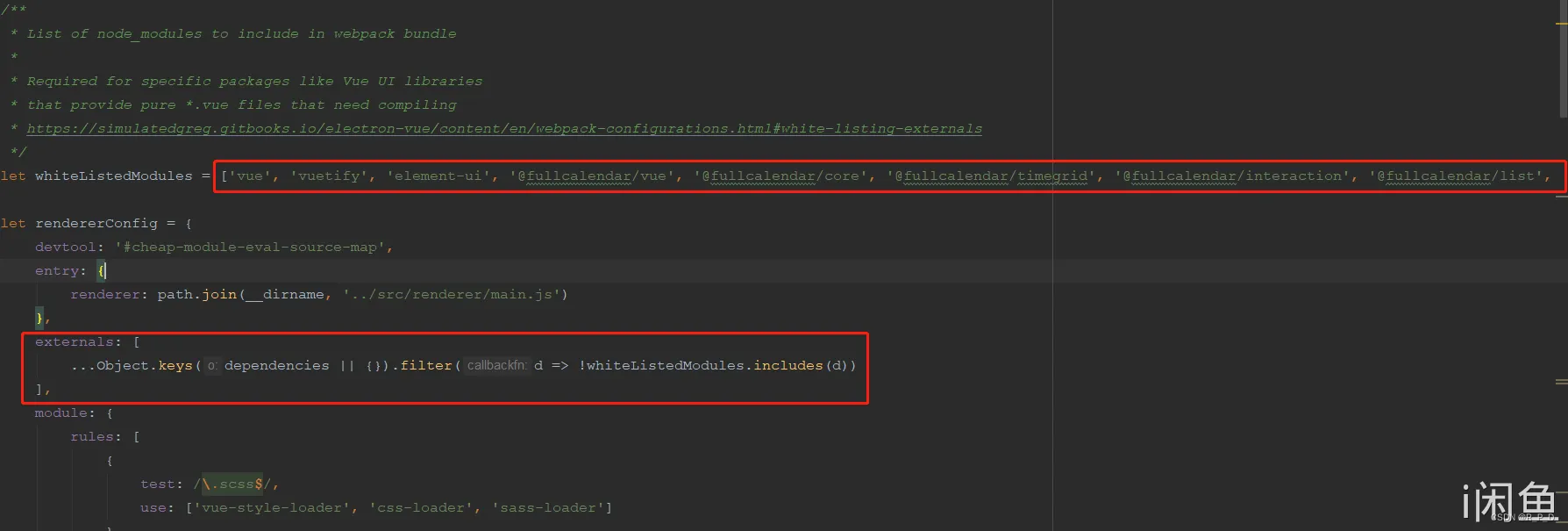
三、将所有插件加入白名单
不加入白名单会冲突报错

在webpack.renderer.config.js中将所有插件加入白名单

四、日历基本配置
options() {
let that = this;
return {
locale: 'zh-cn', // 中文
plugins: [dayGridPlugin, interactionPlugin, timeGridPlugin, listPlugin],
initialView: 'dayGridMonth',
weekends: true,
// 给button文字单独做处理
buttonText: {
today: '今天',
month: '月',
week: '周',
day: '天'
},
// 头部菜单配置及位置
headerToolbar: {
start: 'prev,next,today',
center: 'title',
end: 'dayGridMonth,timeGridWeek,timeGridDay'
},
// allDaySlot: false,
allDayText: '全天',
views: {
// 月视图自定义
dayGridMonth: {
displayEventTime: false,
dayCellContent(item) {
const _date = formatDate(item.date).split('-');
const _dateF = calenderFormate.solar2lunar(
_date[0],
_date[1],
_date[2]
);
return {
html: `<p style="display: flex; justify-content: space-between;width: 90%;margin: 6px auto 0;color: #9eaab8;font-size: 14px">`+
`<span style="display: inline-block;width: 9%"></span>`+
`<span style="color:${_dateF.festival ? '#6ABA49' : ''};">${_dateF.festival || _dateF.IDayCn}</span>`+
`<label style="color: #3f5266;font-weight: 500;">${_dateF.cDay}</label>`+
`</p>`
};
}
}
},
// 鼠标移入事件
eventMouseEnter: function (mouseEnterInfo) {
mouseEnterInfo.el.setAttribute('title', mouseEnterInfo.el.innerText);
},
titleFormat: {year: 'numeric', month: 'long', day: 'numeric'},
selectable: true,
selectMirror: true,
nowIndicator: true,
events: that.calendarData,
// 可拖动
editable: true,
// eventResizableFromStart: false,
// displayEventTime: true,
dateClick(info) {
// 单击
that.calendarClick(info);
},
eventDrop(info) {
// 日程拖拽
that.eventDrop(info);
},
eventClick(info) {
// 日程单击
that.eventClick(info);
}
}
}
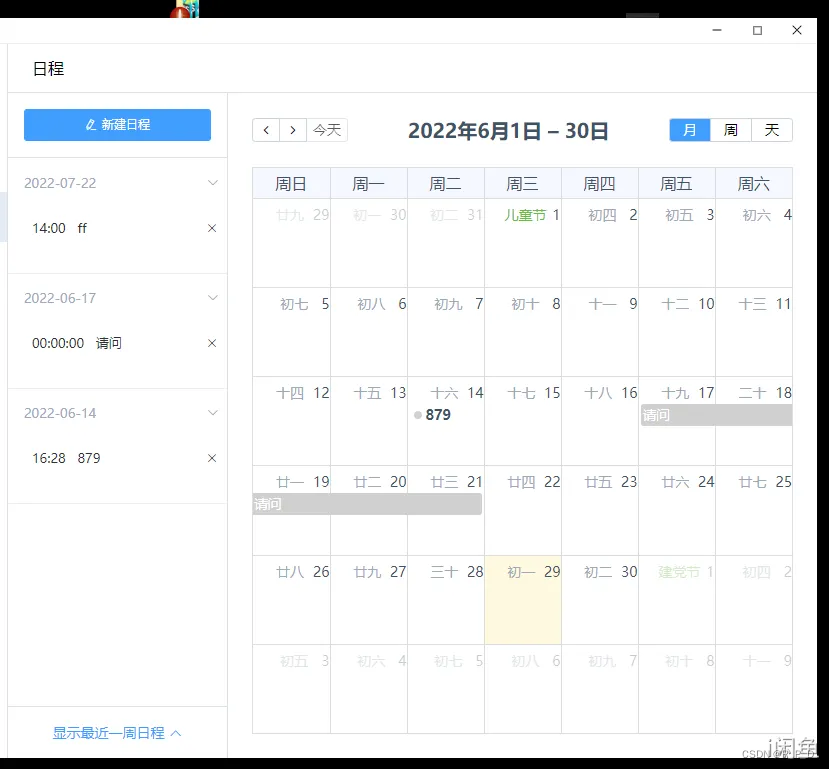
五、使用及展示
<FullCalendar :options="options"></FullCalendar>























 1357
1357

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








