
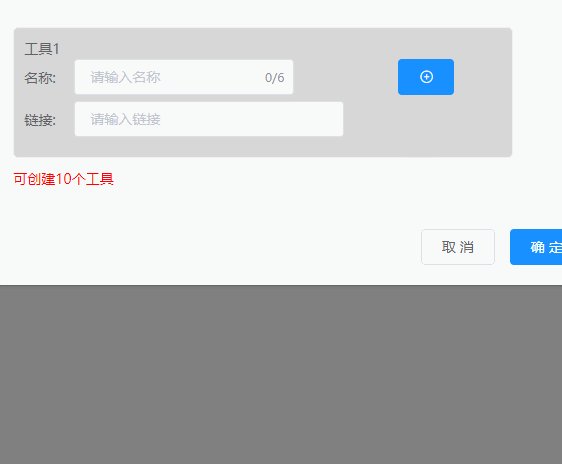
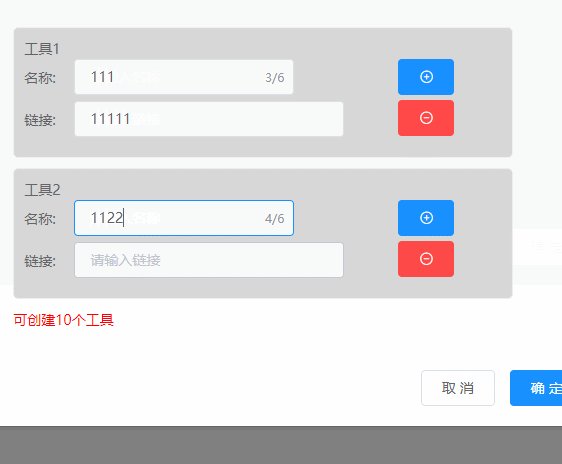
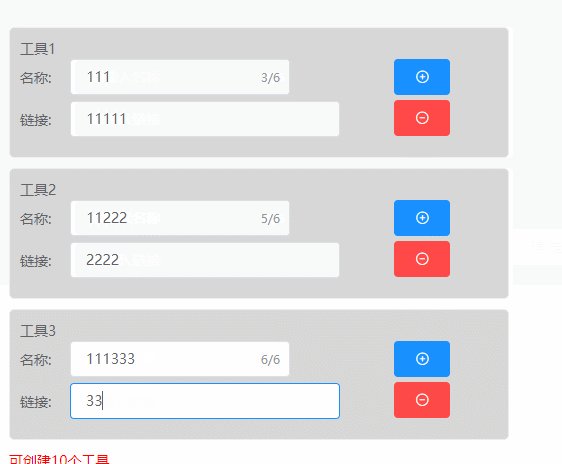
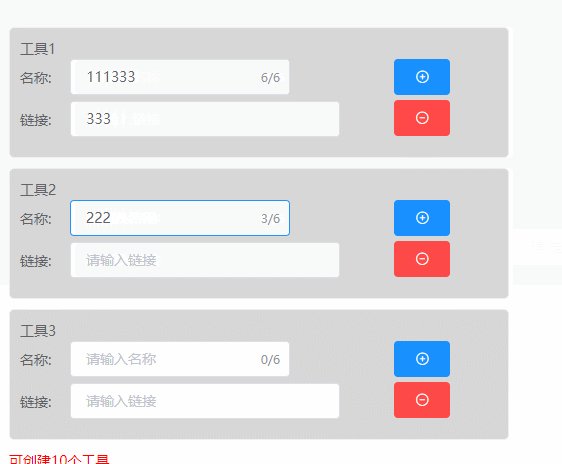
<div class="block" v-for="(item,index) in formline.lists" :key="index">
<div>工具{{index+1}}</div>
<div style="position: relative;">
<div style="display: flex;align-items: center;margin-bottom: 6px;">
<span style="width: 50px;">名称:</span>
<el-input
type="text"
placeholder="请输入名称"
v-model="item.name"
maxlength="6"
show-word-limit
style="width: 220px;"
/>
</div>
<div style="display: flex;align-items: center;">
<span style="width: 50px;">链接:</span>
<el-input
placeholder="请输入链接"
v-model="item.linkname"
style="width: 270px;"
/>
</div>
<div class="btn">
<el-button
type="primary"
style="margin-bottom: 5px;"
@click="addTool(formline.lists)">
<i class="el-icon-circle-plus-outline"></i>
</el-button>
<br />
<el-button
type="danger"
@click="deleteTool(item.index, formline.lists)"
v-show="formline.lists.length > 1">
<i class="el-icon-remove-outline"></i>
</el-button>
</div>
</div>
</div>
data() {
return {
formline: {
lists:[
{
index: 0,
name: '',
linkname:'',
}
], // 工具箱数据
},
};
},
methods: {
addTool(arr){
arr.push({
index: arr.length,
step:'',
step_pic:''
})
this.formline.lists = this.formline.lists;
},
deleteTool(index, arr){
arr.splice(index, 1)
for (let i in arr) {
arr[i].index = i
}
}
}
css 请自行补全
























 3329
3329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








