Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
1、node下载:https://nodejs.org/en/download/;下载完成检测一下自己有没有下载成功,home键+R cmd打开命令行窗口。
node -v 出现版本号说明安装成功
npm -v 同上
2、访问外网资源,大家都懂的。推荐安装使用淘宝镜像(http://npm.taobao.org/):
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
安装依赖模块使用方法和npm相同:$ cnpm install [name]
--------------------------------------分割线-------------------------------------------------------
1、全局安装vue-cli:
$ npm install --global vue-cli
2、创建项目(项目最好不要在C盘创建):(mkdir--cmd命令新建文件夹)
2、创建一个基于 webpack 模板的新项目(my-project是自定义,为项目名称)
$ vue init webpack my-project
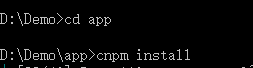
3、cd 到 app 文件夹,然后下载依赖模块
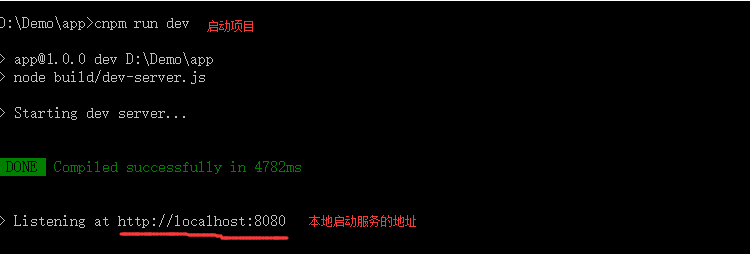
4、下载成功后,启动项目,输入命令:
cnpm run dev (没安装淘宝镜像的是:npm run dev)
OK,一个基础的vue-cli项目搭建完成。
5、终止项目:Ctrl + C
上述过程亲测,本人也是个菜鸟,有错误请指正。有疑问请留言评论。






























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








