在实战中一定会用到的10个指令,没错,是一定会用到。
1. v-text 指令
v-text 指令用于更新标签包含的文本,它的作用跟双大括号的效果一样。我们看看它的用法:
<div id="app">
<p v-text="msg"></p>
</div>
<script>
let app = new Vue({
el:"#app",
data:{
msg:'hello,vue'
}
});
</script>
我们给<p></p>标签加上了指令 v-text ,它的值就是我们data数据中的msg,就这么简单,最后我们来看看渲染结果:

有没有发现,它的作用跟{{ msg }}效果是一样的:
<p v-text="msg"></p>
<!--效果相同-->
<p>{{ msg }}</p>
2. v-html 指令
它帮助我们绑定一些包含html代码的数据在视图上,比如:“<b>hello,vue</b>”,这个字符串包含了<b>标签,要想<b>不被当作普通的字符串渲染出来,就得用 v-html 指令。
<div id="app">
<p v-html="msg"></p>
</div>
<script>
let app = new Vue({
el:"#app",
data:{
msg:'<b>hello,vue</b>'
}
});
</script>
还是上面的代码,我们把 v-text 指令换成 v-html 指令,msg的值变成了含有html代码的:“<b>hello vue</b>”,我们看看渲染效果:
(效果图)
就这样,<b>标签被成功解析并渲染出来,视图上的文本也有了加粗的效果,这就是v-html发挥了作用,bingo!
3. v-show 指令
v-show ,听这名字就可以猜测它跟元素的显示/隐藏 相关,没错,它就是用来控制元素的display css属性的。
v-show 指令的取值为true/false,分别对应着显示/隐藏。有比较才能看到效果,我们拿两个标签分别设置不同的值,看看解析渲染效果。
<div id="app">
<p v-show="show1">我是true</p>
<p v-show="show2">我是false</p>
</div>
<script>
let app = new Vue({
el:"#app",
data:{
show1:true,
show2:false
}
});
</script>
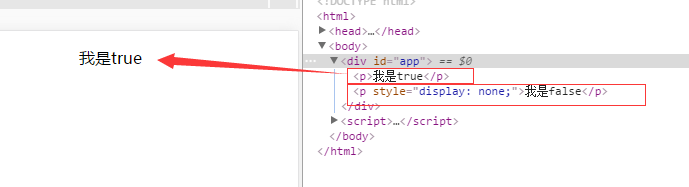
我们用了两个<p>标签,都加上了 v-show 指令,取值分别为true和fasle,直接看效果吧!
(效果图)
第一个p标签的v-show设置为true,元素正常显示;第二个p标签的v-show设置为false,元素解析成:
<p style="display: none">我是false</p>
所以它不会显示在视图上。这就是 v-show 指令的用法,简单明了。
4. v-if 指令
v-if 指令的取值也是为true或false,它控制元素是否需要被渲染出来,听起来有点抽象,不怕,同样,我们拿两个元素设置不用的值,对比一下看效果就知道了。
<div id="app">
<p v-if="if_1">我是true</p>
<p v-if="if_2">我是true</p>
</div>
<script>
let app = new Vue({
el:"#app",
data:{
if_1:true,
if_2:false
}
});
</script>
我们把 v-show 指令换成了 v-if ,同样是两个<p>标签,同样是不同的取值:true和false。我们看效果:
(效果图)
看到了吧,设置为true的<p>标签,成功渲染出来,而设置为false的<p>标签,直接被一行注释代替了,并没有被解析渲染出来。
也许你会问了, v-show 和 v-if 都能控制元素显示或者隐藏,这两个怎么区别使用呢?
记住一点:如果需要频繁切换显示/隐藏的,就用 v-show ;如果运行后不太可能切换显示/隐藏的,就用 v-if 。
5. v-else 指令
if和else在编程语言一般都是结对出现的,在vue里面也不例外。它没有对应的值,但是要求前一个兄弟节点必须要使用 v-if 指令,也对,没有if,哪来的else。
<div id="app">
<p v-if="if_1">我是if</p>
<p v-else>我是else</p>
</div>
<script>
let app = new Vue({
el:"#app",
data:{
if_1:false
}
});
</script>
我们使用两个<p>标签,第一个使用 v-if 指令,并取值为false,第二个使用 v-esle 指令,啥也不说了,看效果最直观:
(效果图)
只有第二个<p>标签被渲染出来,第一个<p>标签由于 v-if 指令的值为false,直接被忽视了,不渲染。
同理,一旦第一个标签的 v-if 指令的值为true,被忽视的就是第二个<p>标签了。 v-if 和 v-else 只有一个会被渲染出来。
有兴趣的,可以继续去了解一下 v-else-if 指令,同样很简单。
6. v-for 指令
有时候,我们的data中的存放的数据不是个简单的数字或者字符串,而是数组Array类型,这个时候,我们要把数组的元素展示在视图上,就需要用到vue提供的 v-for 指令,来实现列表的渲染。
我们看看它的用法:
<div id="app">
<div v-for="item in list">{{item}}</div>
</div>
<script>
let app = new Vue({
el:"#app",
data:{
list:['Tom','John','Lisa']
}
});
</script>
首先,我们的data中包含数组list,数组包含三个元素:“Tom”,“John”,“Lisa”,我们通过 v-for 指令把它渲染出来,其中item表示数组中的每个元素。我们看看渲染结果:
(效果图)
我们看到,我们解析渲染出三个div,其中包含的值分别是数组中的元素,表示我们解析渲染成功。
什么,怎么拿到索引?拿到每个元素的索引也很简单,我们稍微改动一下代码,把html部分的代码修改为:
<div id="app">
<div v-for="(item,index) in list">
{{index}}.{{item}}
</div>
</div>
在循环解析的过程中,我们不但要拿到list数组的每个元素item,我们还获取每个元素的索引,写法如上,循环的时候加上(index,item)。
我们来看效果图:
(效果图)
我们看到,索引分别是0,1,2都被成功地渲染出来了。这就是用 v-for 指令来渲染列表的用法。比起以前手动更新dom列表,简直就是方便得不要不要的。
提醒:v-for指令除了可以迭代数组,还可以迭代对象和整数。
7. v-bind 指令
在第六节我们也提过 v-bind 指令的作用和用法,它用于动态绑定DOM元素的属性,比较常见的比如:<a>标签的href属性,<img/>标签的src属性。
<div id="app">
<a v-bind:href="link">hello官网</a>
</div>
<script>
let app = new Vue({
el:"#app",
data:{
link:"http://hello.com"
}
});
</script>
用 v-bind 指令来修饰href属性,表明它的值是一个动态的值,对应的则是data中的link的值:http://hello.com.
来吧,看看渲染效果:
(效果图)
<a>标签的href的值成功地解析渲染成:http://hello.com。
第六节也说过, v-bind 指令可以简写成一个冒号“:”,也就是以下两种写法是等价的。
<a v-bind:href="link">hello官网</a>
<!--等价于-->
<a :href="link">hello官网</a>
它们的解析渲染效果是一样一样的。
8. v-on 指令
v-on 指令相当于绑定事件的监听器,绑定的事件触发了,可以指定事件的处理函数,我们配合methods来演示:
<div id="app">
<button v-on:click="say">点击</button>
</div>
<script>
let app = new Vue({
el:"#app",
methods:{
say(){
console.log('hello');
}
}
});
</script>
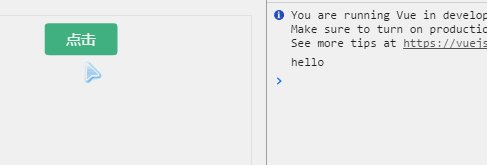
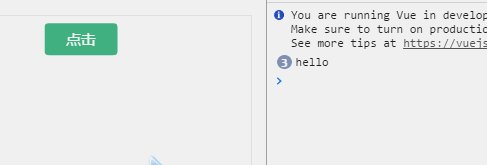
回到这个例子,我们通过 v-on 指令修饰click点击事件,指定事件响应后的处理函数为methods中的say( )方法,我们渲染看看效果:
(gif图,加载需要点时间)
点击按钮,可以成功触发click事件,并且调用say( ),一切都在我们的预期之中。
此外,如果你想给处理程序say( )传参数,也是可以的,用法跟普通的方法一致。
<div id="app">
<button v-on:click="say('Tom')">
点击
</button>
</div>
<script>
let app = new Vue({
el:"#app",
methods:{
say(name){
console.log('hello,'+name);
}
}
});
</script>
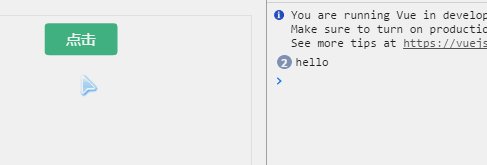
我们再上一个案例的基础上稍微修改代码,say(name)接受一个参数name,并把name打印出来,在调用的时候传如实参“Tom”。再看看效果,是不是在我们的预期之内:
(gif图,加载需要点时间)
“hello,Tom”被打印出来了,一切尽在掌握之中,感觉真好。
9. v-model 指令
这是一个最重要最常用的指令,一般用在表单输入,它帮助我们轻易地实现表单控件和数据的双向绑定,相对以前的手动更新DOM,简直就是开发者的福音,迫不及待地来看看它的用法:
<div id="app">
<input v-model="msg" type="text">
<p>你输入:{{ msg }}</p>
</div>
<script>
let app = new Vue({
el:"#app",
data:{
msg:''
}
});
</script>
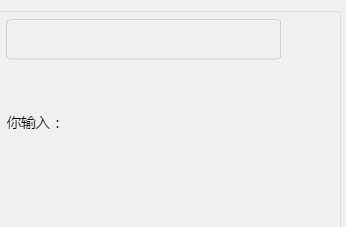
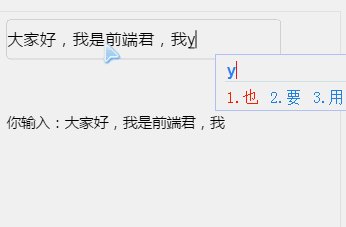
只要给input控件添加 v-model 指令,并指定关联的数据msg,我们就可以轻松把把用户输入的内容绑定在msg上。我们把msg的内容显示出来,看是不是跟用户输入的内容是同步更新的:
(gif图,加载需要点时间)
是不是比你手动更新DOM爽多了,是不是感受到了vue的MVVM带来的快感?
10. v-once 指令
最后,我们讲解一下v-once指令,它的特点是只渲染一次,后面元素中的数据再更新变化,都不会重新渲染。
我们再上面的案例代码中稍做修改,仔细看改了哪里:
<div id="app">
<input v-model="msg" type="text">
<p v-once>你输入:{{ msg }}</p>
</div>
<script>
let app = new Vue({
el:"#app",
data:{
msg:'hello,公众号的同学们'
}
});
</script>
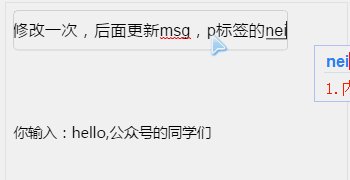
修改1:<p>标签增加了 v-once 指令;
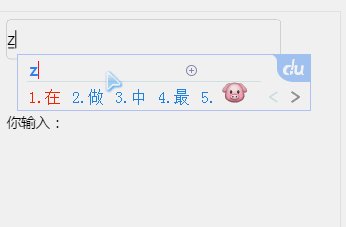
修改2:msg的初始值不再是空字符串。我们来看看效果:
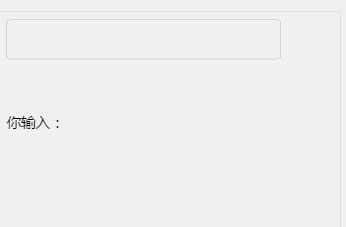
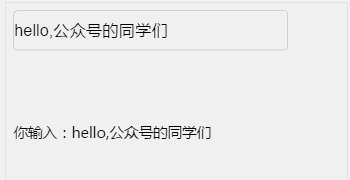
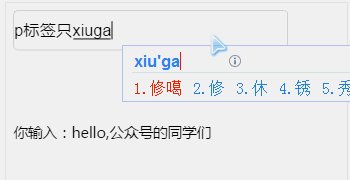
(gif图,加载需要点时间)
由于msg有了初始值,第一次渲染的时候,input控件和<p>标签都有了内容,由于<p>标签我们添加了 v-once 指令,所以,后期我们更新msg的值的时候,<p>标签的内容不会发生改变,也是符合我们的预期。



































 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








