Glide实现Android加载图片
Glide同其他的图片加载工具一样,都是为了实现图片的二级缓存, 也就是说内存缓存和本地缓存问题, 从而达到良好的用户体验, 但是Glide的自己的优势, 他是谷歌自己推出的图片处理框架,所以用它没错, 下面进入正题;
(下集预告: 下篇博客我给大家讲下Retroift的基本用法)
Glide有什么优点呢?
1.可手动设置高度
2.能解决图片缓存问题
3.加载图片快,而且比较流畅
4.可以加载gif图
二者几点就是我们平时开发中在加载图片过程中需要考虑的问题了, 能解决这几个问题我们就决定用它, 但是他的优点远不止于此, 后面我们会继续细说;
用法:
1.Android Studio 添加依赖
compile 'com.github.bumptech.glide:glide:3.7.0'2.基本用法(1)
Glide.with(activity).load("url").into(imageview);参数说明: 第一个是传入一个activity对象, 为什么呢? 因为这样的话图片的加载就和activity的生命周期连接上了, 便于加载和管理; 第二个参数:图片的url; 第三个参数要设置的imageview;
基本用法(2)
Glide.with(this)
.load("")
.diskCacheStrategy(DiskCacheStrategy.ALL)
.override(100, 100)
.centerCrop()
.into((ImageView) findViewById(R.id.iv));这还满足不了你吗? 让我细细道来,disCacheStrategy的参数表示缓存的策略, ALL表示既缓存原图片有缓存处理过的图片(大图压缩),NONE表示不作任何硬盘缓存,SOURCE表示只缓存原图片,RESULT表示只缓存处理后的图片, 而一般情况下我们使用的是ALL; centerCrop表示图片居中,填充满组件,多余部分切掉(其他类型博客后面会附上);其实这要这么几个方法就已经能满足你的开发了;
高级用法(1)
加载gif图:
//加载动态gif
Glide.with(this).load(“url”).asGif().into(view);
//加载静态的gif
Glide.with(this).load(“url”).asBitmap().into(view);
高级用法(2)
Glide.get(this).clearDiskCache();//清理磁盘缓存 需要在子线程中执行
Glide.get(this).clearMemory();//清理内存缓存 可以在UI主线程中进行
图片缩放类型:
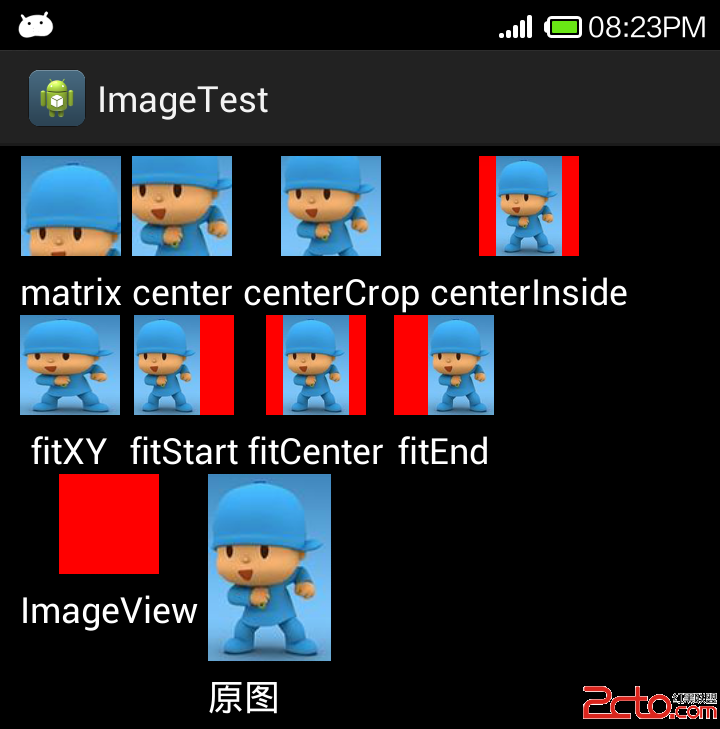
ImageView的scaleType的属性有好几种,分别是matrix(默认)、center、centerCrop、centerInside、fitCenter、fitEnd、fitStart、fitXY
android:scaleType=”center”
保持原图的大小,显示在ImageView的中心。当原图的size大于ImageView的size,超过部分裁剪处理。
android:scaleType=”centerCrop”
以填满整个ImageView为目的,将原图的中心对准ImageView的中心,等比例放大原图,直到填满ImageView为止(指的是ImageView的宽和高都要填满),原图超过ImageView的部分作裁剪处理。
android:scaleType=”centerInside”
以原图完全显示为目的,将图片的内容完整居中显示,通过按比例缩小原图的size宽(高)等于或小于ImageView的宽(高)。如果原图的size本身就小于ImageView的size,则原图的size不作任何处理,居中显示在ImageView。
android:scaleType=”matrix”
不改变原图的大小,从ImageView的左上角开始绘制原图,原图超过ImageView的部分作裁剪处理。
android:scaleType=”fitCenter”
把原图按比例扩大或缩小到ImageView的ImageView的高度,居中显示
android:scaleType=”fitEnd”
把原图按比例扩大(缩小)到ImageView的高度,显示在ImageView的下部分位置
android:scaleType=”fitStart”
把原图按比例扩大(缩小)到ImageView的高度,显示在ImageView的上部分位置
android:scaleType=”fitXY”
把原图按照指定的大小在View中显示,拉伸显示图片,不保持原比例,填满ImageView.
效果图:

























 342
342

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








