开源中国:http://www.oschina.net/p/qunit
参考:http://www.zhangxinxu.com/wordpress/2013/04/qunit-javascript-unit-test-单元测试/
http://blog.csdn.net/cyq1984/article/details/6398596
一、断言(Assert)
async()
Instruct QUnit to wait for an asynchronous operation.
指导QUnit等待异步操作。
deepEqual()
A deep recursive comparison, working on primitive types, arrays, objects, regular expressions, dates and functions.
用于基本类型,数组,对象,正则表达式,日期和功能的深递归比较。
equal()
A non-strict comparison, roughly equivalent to JUnit’s assertEquals.
非严格的比较,大致相当于JUnit的assertEquals。
expect()
Specify how many assertions are expected to run within a test.
指定有多少断言,将会在运行测试中。
notDeepEqual()
An inverted deep recursive comparison, working on primitive types, arrays, objects, regular expressions, dates and functions.
用于基本类型,数组,对象,正则表达式,日期和功能的倒置深递归比较。
notEqual()
A non-strict comparison, checking for inequality.
非严格的比较,检查是否不平等。
notOk()
A boolean check, inverse of ok() and CommonJS’s assert.ok(), and equivalent to JUnit’s assertFalse(). Passes if the first argument is falsy.
一个布尔检查,ok()和CommonJS的的assert.ok(),并相当于JUnit的assertFalse()。如果第一个参数是假的,则传递。
notPropEqual()
A strict comparison of an object’s own properties, checking for inequality.
严格的比较对象的自己的属性,检查是否不平等。
notStrictEqual()
A strict comparison, checking for inequality.
严格的比较,检查是否不平等。
ok()
A boolean check, equivalent to CommonJS’s assert.ok() and JUnit’s assertTrue(). Passes if the first argument is truthy.
一个布尔检查,相当于CommonJS的的assert.ok()和JUnit的assertTrue()。如果第一个参数是真的,则传递。
propEqual()
A strict type and value comparison of an object’s own properties.
比较一个对象的严格的类型和值。
push()
Report the result of a custom assertion
报告自定义断言的结果
strictEqual()
A strict type and value comparison.
比较严格的类型和值。
throws()
Test if a callback throws an exception, and optionally compare the thrown error.
如果回调抛出一个异常,以及可选比较抛出错误,则测试。
二、异步控制(Async Control)
async()
Instruct QUnit to wait for an asynchronous operation.
QUnit.asyncTest()
DEPRECATED: Add an asynchronous test to run. The test must include a call to QUnit.start().
QUnit.start()
PARTIALLY DEPRECATED: Start running tests again after the testrunner was stopped. See QUnit.stop() and QUnit.config.autostart.
QUnit.stop()
DEPRECATED: Increase the number of QUnit.start() calls the testrunner should wait for before continuing.
QUnit.test()
Add a test to run.
三、回调函数(callbacks)
When integrating QUnit into other tools like CI servers, use these callbacks as an API to read test results.
QUnit.begin()
Register a callback to fire whenever the test suite begins.
QUnit.done()
Register a callback to fire whenever the test suite ends.
QUnit.log()
Register a callback to fire whenever an assertion completes.
QUnit.moduleDone()
Register a callback to fire whenever a module ends.
QUnit.moduleStart()
Register a callback to fire whenever a module begins.
QUnit.testDone()
Register a callback to fire whenever a test ends.
QUnit.testStart()
Register a callback to fire whenever a test begins.
QUnit.assert
Namespace for QUnit assertions
QUnit.config
Configuration for QUnit
QUnit.dump.parse()
Advanced and extensible data dumping for JavaScript
QUnit.extend()
Copy the properties defined by the mixin object into the target object
QUnit.init()
DEPRECATED: Re-initialize the test runner.
QUnit.push()
DEPRECATED: Report the result of a custom assertion
QUnit.reset()
DEPRECATED: Reset the test fixture in the DOM.
DEPRECATED: Add an asynchronous test to run. The test must include a call to QUnit.start().
QUnit.module()
Group related tests under a single label.
QUnit.skip()
Adds a test like object to be skipped
QUnit.test()
Add a test to run.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>QUnit Example</title>
<link rel="stylesheet" href="http://code.jquery.com/qunit/qunit-1.18.0.css"/>
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
<script src="http://code.jquery.com/qunit/qunit-1.18.0.js"></script>
<!--引入你需要测试的js-->
<script src="tests.js"></script>
</body>
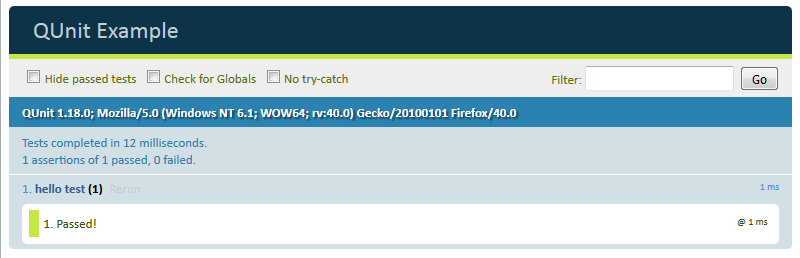
</html>//base
QUnit.test( "hello test", function( assert ) {
assert.ok( 1 == "1", "Passed!" );
});
结果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>QUnit--basicExample</title>
<link rel="stylesheet" href="http://code.jquery.com/qunit/qunit-1.18.0.css">
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
<script src="http://code.jquery.com/qunit/qunit-1.18.0.js"></script>
<script>
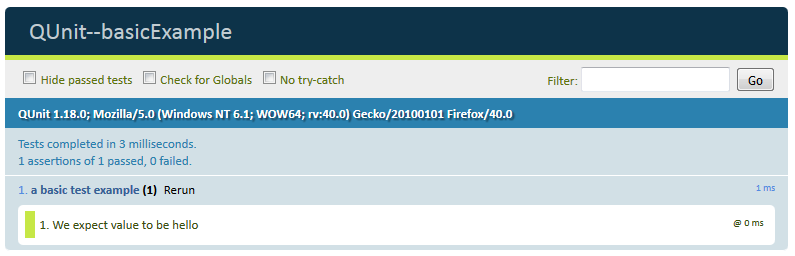
QUnit.test( "a basic test example", function( assert ) {
var value = "hello";
assert.equal( value, "hello", "We expect value to be hello" );
});
</script>
</body>
</html>结果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>QUnit--ok()</title>
<link rel="stylesheet" href="http://code.jquery.com/qunit/qunit-1.18.0.css">
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
<script src="http://code.jquery.com/qunit/qunit-1.18.0.js"></script>
<script>
QUnit.test( "ok test", function( assert ) {
assert.ok( true, "true succeeds" );
assert.ok( "non-empty", "non-empty string succeeds" );
assert.ok( false, "false fails" );
assert.ok( 0, "0 fails" );
assert.ok( NaN, "NaN fails" );
assert.ok( "", "empty string fails" );
assert.ok( null, "null fails" );
assert.ok( undefined, "undefined fails" );
});
</script>
</body>
</html>结果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>QUnit--equal()</title>
<link rel="stylesheet" href="http://code.jquery.com/qunit/qunit-1.18.0.css">
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
<script src="http://code.jquery.com/qunit/qunit-1.18.0.js"></script>
<script>
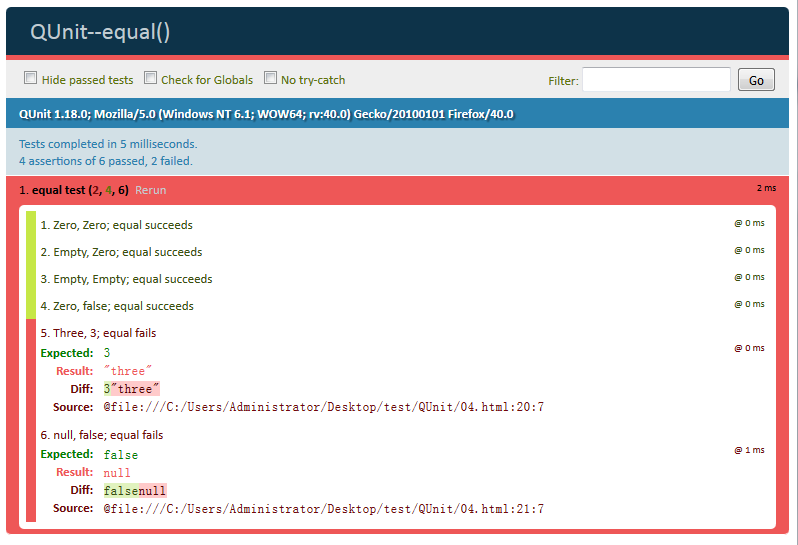
QUnit.test( "equal test", function( assert ) {
assert.equal( 0, 0, "Zero, Zero; equal succeeds" );
assert.equal( "", 0, "Empty, Zero; equal succeeds" );
assert.equal( "", "", "Empty, Empty; equal succeeds" );
assert.equal( 0, false, "Zero, false; equal succeeds" );
assert.equal( "three", 3, "Three, 3; equal fails" );
assert.equal( null, false, "null, false; equal fails" );
});
</script>
</body>
</html>结果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>QUnit--deepEqual()</title>
<link rel="stylesheet" href="http://code.jquery.com/qunit/qunit-1.18.0.css">
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
<script src="http://code.jquery.com/qunit/qunit-1.18.0.js"></script>
<script>
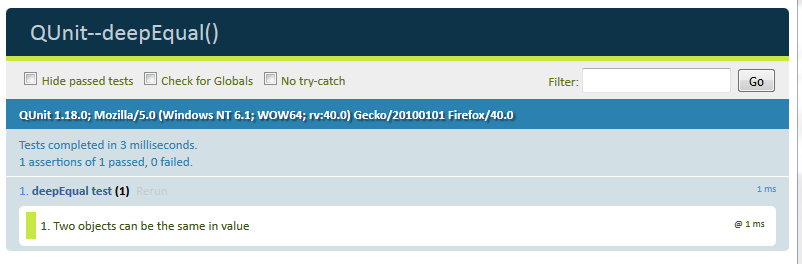
QUnit.test( "deepEqual test", function( assert ) {
var obj = { foo: "bar" };
assert.deepEqual( obj, { foo: "bar" }, "Two objects can be the same in value" );
});
</script>
</body>
</html>结果

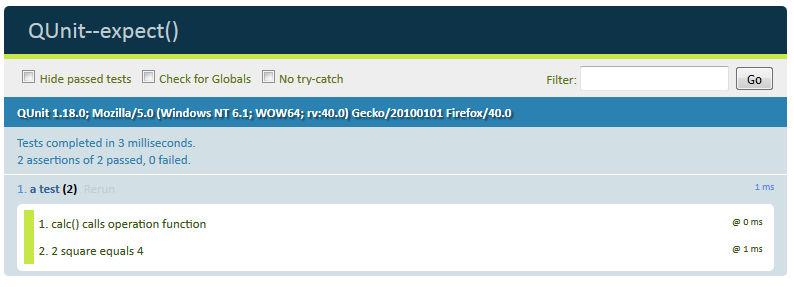
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>QUnit--expect()</title>
<link rel="stylesheet" href="http://code.jquery.com/qunit/qunit-1.18.0.css">
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
<script src="http://code.jquery.com/qunit/qunit-1.18.0.js"></script>
<script>
QUnit.test( "a test", function( assert ) {
assert.expect( 2 );
function calc( x, operation ) {
return operation( x );
}
var result = calc( 2, function( x ) {
assert.ok( true, "calc() calls operation function" );
return x * x;
});
assert.equal( result, 4, "2 square equals 4" );
});
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>QUnit--expect()</title>
<link rel="stylesheet" href="http://code.jquery.com/qunit/qunit-1.18.0.css">
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
<script src="http://code.jquery.com/qunit/qunit-1.18.0.js"></script>
<script src="jquery-1.11.3.min.js"></script>
<script>
QUnit.test( "a test", function( assert ) {
assert.expect( 1 );
var $body = $( "body" );
$body.on( "click", function() {
assert.ok( true, "body was clicked!" );
});
$body.trigger( "click" );
});
</script>
</body>
</html>结果

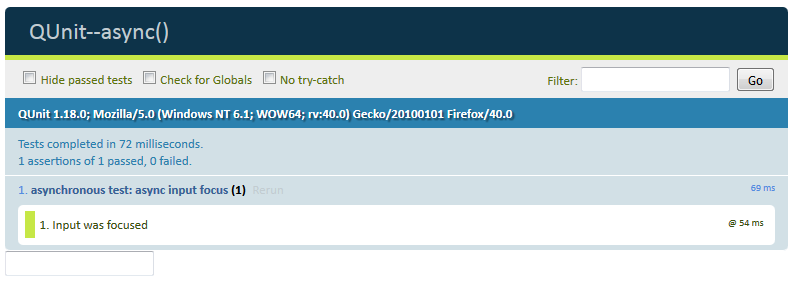
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>QUnit--async()</title>
<link rel="stylesheet" href="http://code.jquery.com/qunit/qunit-1.18.0.css">
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
<input id="test-input"/>
<script src="http://code.jquery.com/qunit/qunit-1.18.0.js"></script>
<script src="jquery-1.11.3.min.js"></script>
<script>
QUnit.test( "asynchronous test: async input focus", function( assert ) {
var done = assert.async();
var input = $( "#test-input" ).focus();
setTimeout(function() {
assert.equal( document.activeElement, input[0], "Input was focused" );
done();
});
});
</script>
</body>
</html>结果

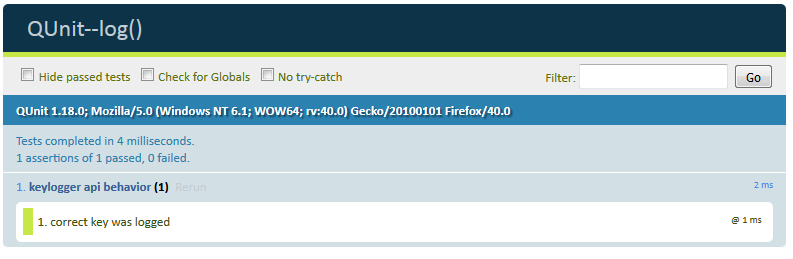
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>QUnit--log()</title>
<link rel="stylesheet" href="http://code.jquery.com/qunit/qunit-1.18.0.css">
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
<script src="http://code.jquery.com/qunit/qunit-1.18.0.js"></script>
<script src="jquery-1.11.3.min.js"></script>
<script>
function KeyLogger( target ) {
this.target = target;
this.log = [];
var that = this;
this.target.off( "keydown" ).on( "keydown", function( event ) {
that.log.push( event.keyCode );
});
}
QUnit.test( "keylogger api behavior", function( assert ) {
var doc = $( document ),
keys = new KeyLogger( doc );
// Trigger the key event
doc.trigger( $.Event( "keydown", { keyCode: 9 } ) );
// Verify expected behavior
assert.deepEqual( keys.log, [ 9 ], "correct key was logged" );
});
</script>
</body>
</html>
</script>
</body>
</html>
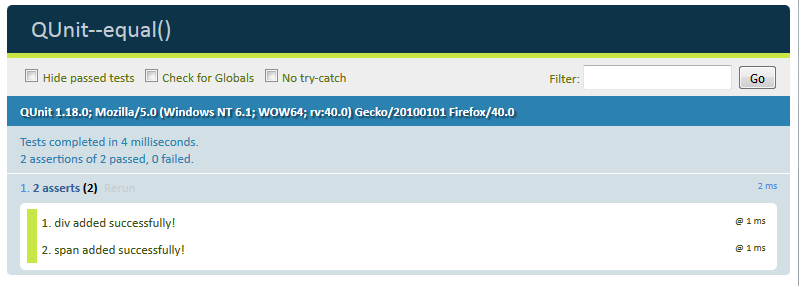
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>QUnit--equal()</title>
<link rel="stylesheet" href="http://code.jquery.com/qunit/qunit-1.18.0.css">
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
<script src="http://code.jquery.com/qunit/qunit-1.18.0.js"></script>
<script src="jquery-1.11.3.min.js"></script>
<script>
QUnit.test( "2 asserts", function( assert ) {
var fixture = $( "#qunit-fixture" );
fixture.append( "<div>hello!</div>" );
assert.equal( $( "div", fixture ).length, 1, "div added successfully!" );
fixture.append( "<span>hello!</span>" );
assert.equal( $( "span", fixture ).length, 1, "span added successfully!" );
});
</script>
</body>
</html>
</script>
</body>
</html>结果

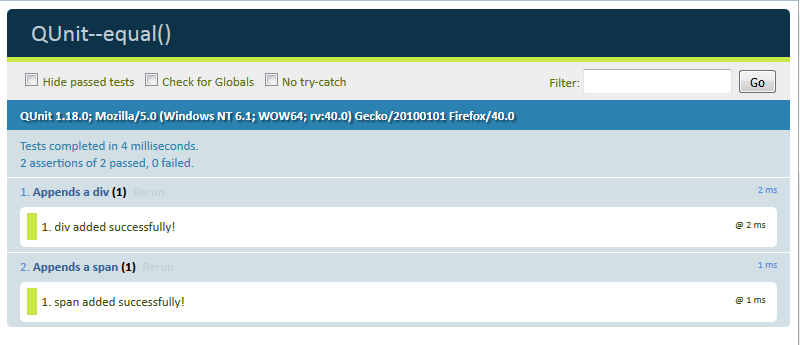
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>QUnit--equal()</title>
<link rel="stylesheet" href="http://code.jquery.com/qunit/qunit-1.18.0.css">
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
<script src="http://code.jquery.com/qunit/qunit-1.18.0.js"></script>
<script src="jquery-1.11.3.min.js"></script>
<script>
QUnit.test( "Appends a div", function( assert ) {
var fixture = $( "#qunit-fixture" );
fixture.append( "<div>hello!</div>" );
assert.equal( $( "div", fixture ).length, 1, "div added successfully!" );
});
QUnit.test( "Appends a span", function( assert ) {
var fixture = $( "#qunit-fixture" );
fixture.append("<span>hello!</span>" );
assert.equal( $( "span", fixture ).length, 1, "span added successfully!" );
});
</script>
</body>
</html>
</script>
</body>
</html>结果

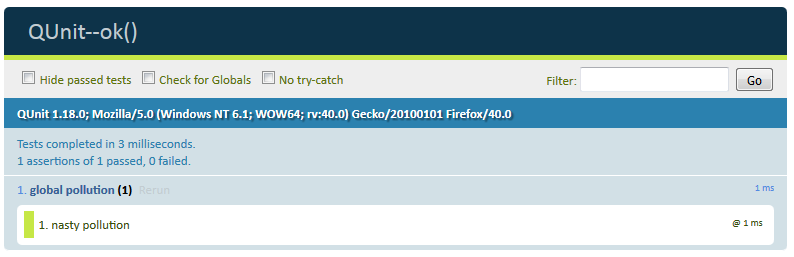
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>QUnit--ok()</title>
<link rel="stylesheet" href="http://code.jquery.com/qunit/qunit-1.18.0.css">
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
<script src="http://code.jquery.com/qunit/qunit-1.18.0.js"></script>
<script src="jquery-1.11.3.min.js"></script>
<script>
QUnit.test( "global pollution", function( assert ) {
window.pollute = true;
assert.ok( pollute, "nasty pollution" );
});
</script>
</body>
</html>
</script>
</body>
</html>结果

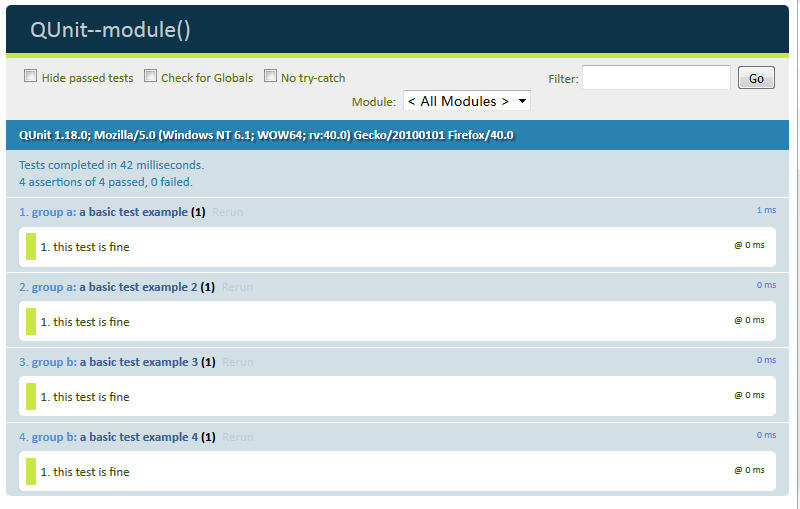
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>QUnit--module()</title>
<link rel="stylesheet" href="http://code.jquery.com/qunit/qunit-1.18.0.css">
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
<script src="http://code.jquery.com/qunit/qunit-1.18.0.js"></script>
<script src="jquery-1.11.3.min.js"></script>
<script>
QUnit.module( "group a" );
QUnit.test( "a basic test example", function( assert ) {
assert.ok( true, "this test is fine" );
});
QUnit.test( "a basic test example 2", function( assert ) {
assert.ok( true, "this test is fine" );
});
QUnit.module( "group b" );
QUnit.test( "a basic test example 3", function( assert ) {
assert.ok( true, "this test is fine" );
});
QUnit.test( "a basic test example 4", function( assert ) {
assert.ok( true, "this test is fine" );
});
</script>
</body>
</html>
</script>
</body>
</html>结果

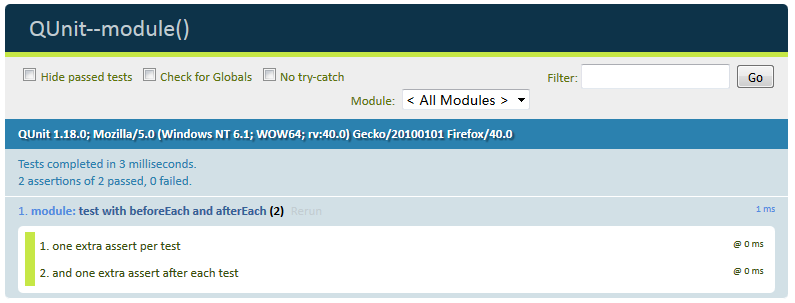
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>QUnit--module()</title>
<link rel="stylesheet" href="http://code.jquery.com/qunit/qunit-1.18.0.css">
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
<script src="http://code.jquery.com/qunit/qunit-1.18.0.js"></script>
<script src="jquery-1.11.3.min.js"></script>
<script>
QUnit.module( "module", {
beforeEach: function( assert ) {
assert.ok( true, "one extra assert per test" );
}, afterEach: function( assert ) {
assert.ok( true, "and one extra assert after each test" );
}
});
QUnit.test( "test with beforeEach and afterEach", function(assert) {
assert.expect( 2 );
});
</script>
</body>
</html>
</script>
</body>
</html>

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








