简介
fullPage.js是一个基于jQuery的全屏滚动插件,她能够很方便、很轻松的制作出全屏网站。
主要功能
.支持鼠标滚动
.支持前进后退和键盘控制
.多个回调函数
.支持手机、平板触摸事件
.css3动画
.支持窗口缩放
.窗口缩放时自动调整
.可设置滚动宽度、背景颜色、滚动速度、循环选项、回调、文本对齐方式等。
兼容性
fullPage.js支持IE+及其他现代浏览器。
源码下载
1、最基本的模板
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>fullPage.js模板</title>
<link rel="stylesheet" type="text/css" href="jquery.fullPage.css" />
<!--google在国内不太行
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
-->
<!--百度cdn-->
<script src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script>
<!-- This following line is optional. Only necessary if you use the option css3:false and you want to use other easing effects rather than "linear", "swing" or "easeInOutCubic". -->
<script type="text/javascript" src="vendors/jquery.easings.min.js"></script>
<!-- This following line is only necessary in the case of using the plugin option `scrollOverflow:true`-->
<script type="text/javascript" src="vendors/jquery.slimscroll.js"></script>
<script type="text/javascript" src="jquery.fullPage.js"></script>
<!--自定义-->
<script>
//初始化fullPage.js
$(document).ready(function(){
$('#fullpage').fullpage();
});
</script>
</head>
<body>
<div id="fullpage">
<div class="section"> section1</div>
<div class="section">
<div class="slide"> Slide 1 </div>
<div class="slide"> Slide 2 </div>
<div class="slide"> Slide 3 </div>
<div class="slide"> Slide 4 </div>
</div>
<div class="section"> section3</div>
<div class="section"> section4</div>
</div>
</body>
</html>
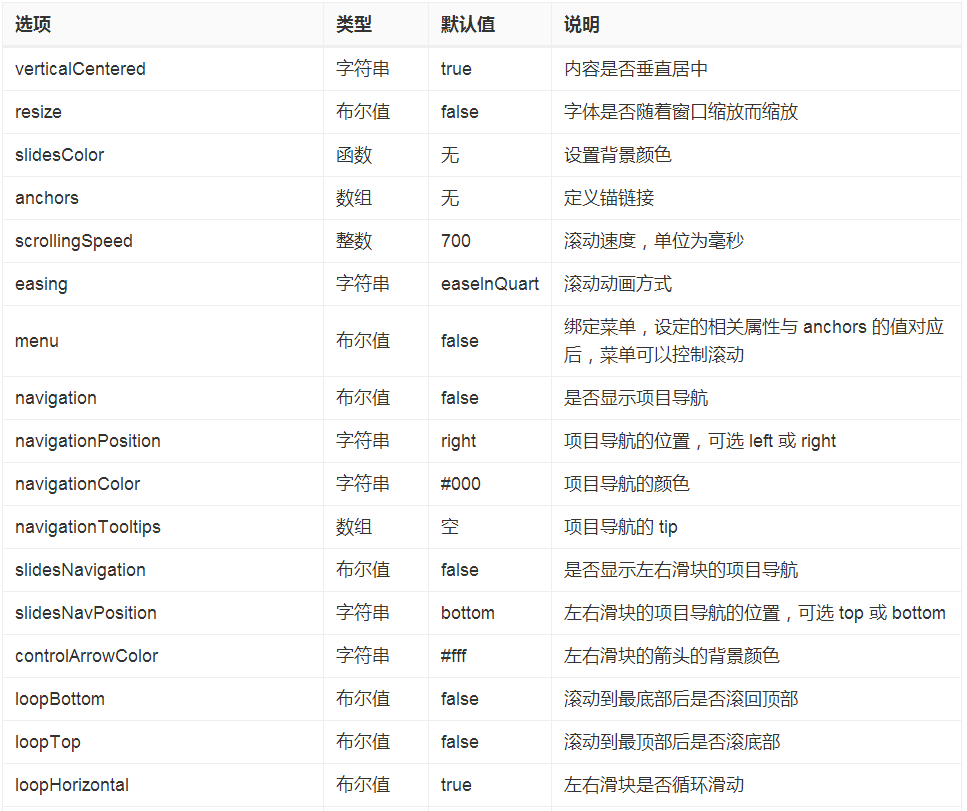
1、属性
2、方法
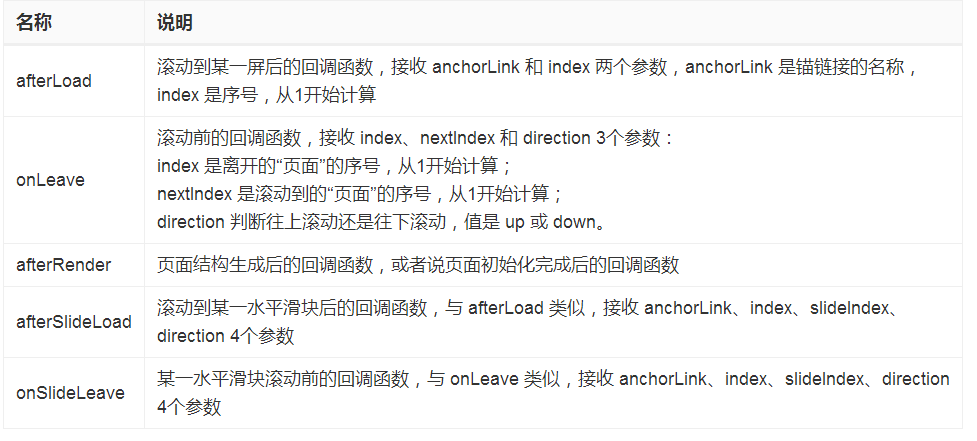
3、回调函数
例子1--属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>fullPage.js模板</title>
<link rel="stylesheet" type="text/css" href="jquery.fullPage.css" />
<!--google在国内不太行
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
-->
<!--百度cdn-->
<script src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script>
<!-- This following line is optional. Only necessary if you use the option css3:false and you want to use other easing effects rather than "linear", "swing" or "easeInOutCubic". -->
<script type="text/javascript" src="vendors/jquery.easings.min.js"></script>
<!-- This following line is only necessary in the case of using the plugin option `scrollOverflow:true`-->
<script type="text/javascript" src="vendors/jquery.slimscroll.js"></script>
<script type="text/javascript" src="jquery.fullPage.js"></script>
<!--自定义-->
<script>
//初始化fullPage.js
$(document).ready(function() {
$('#fullpage').fullpage({
sectionsColor: ['#f2f2f2', '#4BBFC3', '#7BAABE'],//可以为每个section设置background-color属性。
//controlArrows:true, //定义是否通过箭头来控制slide幻灯片,默认为true。当我们设置为false,则幻灯片左右两侧的箭头就会消失,在移动设备上,我们可以通过滑动来操作幻灯片。
//verticalCentered: false, //每一页的内容是否垂直居中,默认为true。一般我们保持默认值。
//resize: true, //字体是否随着窗口缩放而缩放,默认为false。
//scrollingSpeed: 1000, //滚动速度,单位为毫秒,默认为700。
anchors: ['firstPage','secondPage','thirdPage'], //定义锚链接,默认值为[]。有了锚链接,用户就可以快速打开定位到某一页面。注意定义锚链接的时候,值不要和页面的id和name相同,尤其是在ie浏览器下。而且定义时不需要加#
//lockAnchors: true, //是否锁定锚链接,默认为false。如果设置为true,那么定义的锚链接,也就是anchors属性则没有效果。这个配置项使用的比较少。
//easing: 'easeInOutCubic',//定义页面section滚动的动画方式,默认为easeInOutCubic,如果修改此项,需要引入jquery.easing插件,或者jquery ui。
//css3: false,//是否使用CSS3 transfroms来实现滚动效果,默认为true。这个配置项可以提高支持css3的浏览器,比如移动设备等的速度,如果浏览器不支持css3,则会使用jquery来替代css3实现css3滚动效果。
//loopTop: true, //滚动到最顶部后是否连续滚动到底部,默认为false。
//loopBottom: true //滚动到最底部后是否连续滚动到顶部,默认为false。
//loopHorizontal: false //横向slider幻灯片是否循环滚动,默认为true。
//autoScrolling: false//是否使用插件的滚动方式,默认为true,如果选择false,则会出现浏览器自带的滚动条,将不会按页滚动,而是按照滚动条的默认行为来滚动。
//scrollBar: true//是否包含滚动条,默认为false,如果设置为true,则浏览器自带的滚动条出现,页面滚动式还是按页滚动,但是滚动条的默认行为也有效。
//paddingTop/paddingBottom设置每一个section顶部喝1底部的padding,默认都为0.一般我们需要设置一个固定在顶部或者底部的菜单、导航、元素等,可以使用这两个配置项。
//paddingTop: '100px',
//paddingBottom: '100px'
fixedElements: '#header, .footer',//固定的元素,默认为null,需要配置一个jquery选择器。在页面滚动的时候,fixedElements设置的元素固定不动。要加上position: fixed;这个属性才可以。
//keyboardScrolling: false//是否可以使用键盘方向键导航,默认为true。
//touchSensitivity: 15//在移动设备中滑动页面的敏感性,默认为5,是按百分比来衡量,最高为100,越大则越难滑动。
//continuousVertical: true//是否循环滚动,默认为false。如果设置为true,则页面会循环滚动,而不像looTop或loopBottom那样出现跳动,注意这个属性和loopTop、loopBottom不兼容,不要同时设置。
//animateAnchor: false//锚链接是否可以控制滚动动画,默认为true。如果设置为false,则通过锚链接定位到某个页面显示不再有动画效果。
//recordHistory: false//是否记录历史,默认为true,可以记录页面滚动的历史,通过浏览器的前进后退来导航。注意如果设置了autoScrolling:false,那么这个配置也将被关闭,即设置为false。
menu: '#myMenu',//绑定菜单,设定的相关属性与anchor的值对应后,菜单可以控制滚动,默认为false。可以设置为菜单的jquery选择器。也要配置该属性position: fixed;
navigation: true,//是否显示导航,默认为false。如果设置为true,会显示小圆点,作为导航。
navigationPosition: 'right',//导航小圆点的位置,可以设置为left或者right
navigationTooltips: ['firstPage','secondPage','thirdPage'],//导航小圆点的tooltips设置,默认为[],注意按照顺序设置。
//showActiveTooltip: true,//是否显示当前页面的导航得tooltip信息,默认为false
slidesNavigation: true,//是否显示横向幻灯片的导航,默认为false
slidesNavPosition: 'bottom',//横向幻灯片导航得位置,默认为bottom,可以设置为top或bottom
scrollOverflow: true,//内容超过满屏后是否显示滚动条,默认为false。如果设置为true,则会显示滚动条,如果要滚动查看内容,还需要jquery.slimscroll插件的配合。slimscroll插件主要用于模拟传统的浏览器滚动条。
sectionSelector: '.section',//section的选择器,默认为.section
slideSelector: '.slide',//slide的选择器,默认为.slide
});
});
</script>
<style>
#header{
position: fixed;
top: 0;
right: 200px;
font-size: 50px;
}
.footer{
position: fixed;
bottom: 0;
right: 200px;
font-size: 50px;
}
.slide{
font-size: 30px;
text-align: center;
}
#myMenu{
position: fixed;
top: 0;
z-index: 999;
}
</style>
</head>
<body>
<!--菜单-->
<ul id="myMenu">
<li data-menuanchor="firstPage"><a href="#firstPage">First section</a></li>
<li data-menuanchor="secondPage"><a href="#secondPage">Second section</a></li>
<li data-menuanchor="thirdPage" class="active"><a href="#thirdPage">Third section</a></li>
</ul>
<div id="header">Header</div>
<div id="fullpage">
<div class="section">section1</div>
<div class="section">
<div class="slide"> Slide 1 </div>
<div class="slide"> Slide 2 </div>
<div class="slide"> Slide 3 </div>
<div class="slide"> Slide 4 </div>
</div>
<!--active 初始化激活,默认跳到这个页面-->
<div class="section active">section3</div>
</div>
<div class="footer">footer</div>
</body>
</html>
例子2--官网例子
$(document).ready(function() {
$('#fullpage').fullpage({
//Navigation
menu: false,
lockAnchors: false,
anchors:['firstPage', 'secondPage'],
navigation: false,
navigationPosition: 'right',
navigationTooltips: ['firstSlide', 'secondSlide'],
showActiveTooltip: false,
slidesNavigation: true,
slidesNavPosition: 'bottom',
//Scrolling
css3: true,
scrollingSpeed: 700,
autoScrolling: true,
fitToSection: true,
fitToSectionDelay: 1000,
scrollBar: false,
easing: 'easeInOutCubic',
easingcss3: 'ease',
loopBottom: false,
loopTop: false,
loopHorizontal: true,
continuousVertical: false,
normalScrollElements: '#element1, .element2',
scrollOverflow: false,
touchSensitivity: 15,
normalScrollElementTouchThreshold: 5,
//Accessibility
keyboardScrolling: true,
animateAnchor: true,
recordHistory: true,
//Design
controlArrows: true,
verticalCentered: true,
resize : false,
sectionsColor : ['#ccc', '#fff'],
paddingTop: '3em',
paddingBottom: '10px',
fixedElements: '#header, .footer',
responsiveWidth: 0,
responsiveHeight: 0,
//Custom selectors
sectionSelector: '.section',
slideSelector: '.slide',
//events
onLeave: function(index, nextIndex, direction){},
afterLoad: function(anchorLink, index){},
afterRender: function(){},
afterResize: function(){},
afterSlideLoad: function(anchorLink, index, slideAnchor, slideIndex){},
onSlideLeave: function(anchorLink, index, slideIndex, direction, nextSlideIndex){}
});
});详情请看官网文档
https://github.com/alvarotrigo/fullPage.js/tree/master


























 323
323

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








