表单标签
概述
表单标签将在 HTML 文档里被呈现为一个表单元素
使用表单标签的优点:
- 表单回显
- 对页面进行布局和排版
标签的属性可以被赋值为一个静态的值或一个 OGNL 表达式. 如果在赋值时使用了一个 OGNL 表达式并把它用 %{} 括起来, 这个表达式将会被求值.
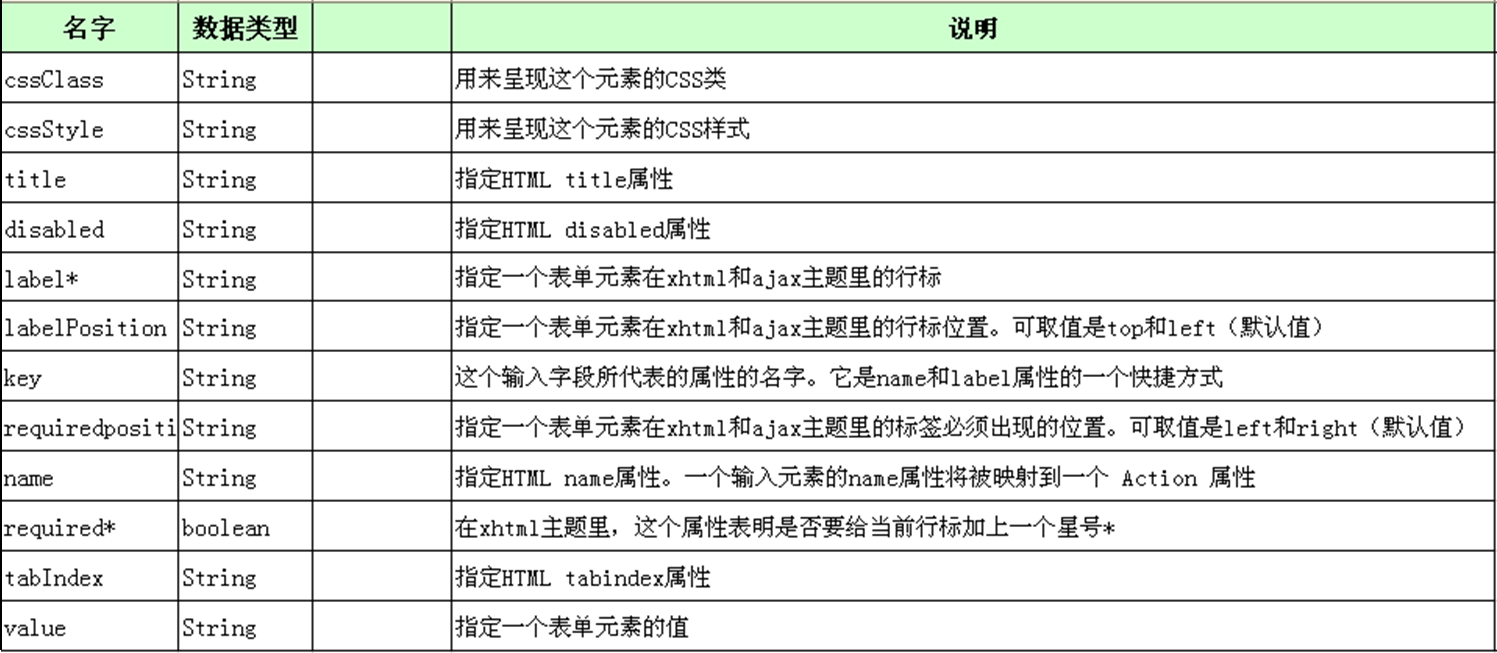
表单标签的共同属性
该属性只在没有使用 simple 主题时才可以使用.
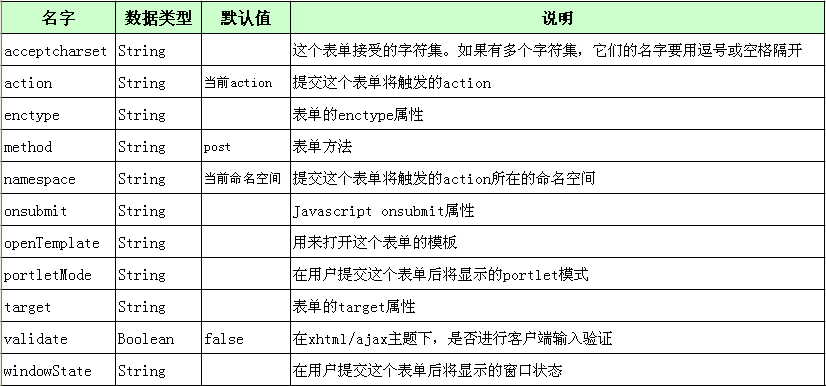
form 标签
form 标签用来呈现 HTML 语言中的表单元素
默认情况下, form 标签将被呈现为一个表格形式的 HTML 表单. 嵌套在 form 标签里的输入字段将被呈现为一个表格行. 每个表格行由两个字段组成, 一个对应着行标, 一个对应着输入元素. 提交按钮将被呈现为一个横跨两列单元格的行
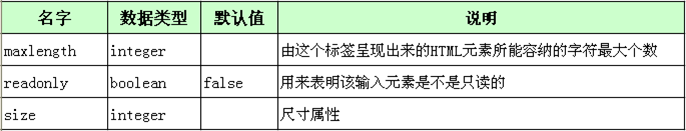
textfield, password, hidden 标签
textfield 标签将被呈现为一个输入文本字段, password 标签将被呈现为一个口令字段, hidden 标签将被呈现为一个不可见字段.
password 标签扩展自 textfield 标签, 多了一个 showPassword 属性. 该属性时布尔型. 默认值为 false, 它决定着在表单回显时是否显示输入的密码.
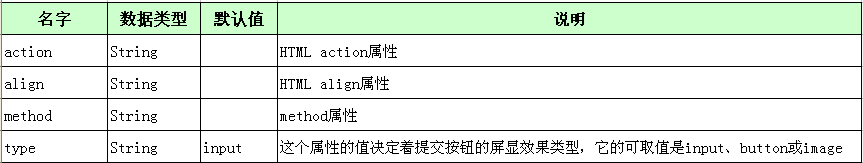
submit 标签
submit 标签将呈现为一个提交按钮. 根据其 type 属性的值. 这个标签可以提供 3 种呈现效果:
input: <input type=“submim” …/>
button: <input type=“button” …/>
image: <input type=“image” />
textarea 标签
textarea 标签将呈现为一个 HTML 文本域元素
<!-- form-tag.jsp -->
<s:form action="save">
<s:hidden name="userId"></s:hidden>
<s:textfield name="userName" label="UserName"></s:textfield>
<s:password name="passWord" label="Password"></s:password>
<s:textarea name="desc" label="Desc"></s:textarea>
<s:submit></s:submit>
<s:checkbox name="merried" label="是否已婚" ></s:checkbox>
</s:form> //UserAction.java
private String userId;
private String userName;
private String passWord;
private String desc;
private boolean merried;
public boolean isMerried() {
return merried;
}
public void setMerried(boolean merried) {
this.merried = merried;
}
public String getUserId() {
return userId;
}
public void setUserId(String userId) {
this.userId = userId;
}
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getPassWord() {
return passWord;
}
public void setPassWord(String passWord) {
this.passWord = passWord;
}
public String getDesc() {
return desc;
}
public void setDesc(String desc) {
this.desc = desc;
} <!-- 表单提交后,重新跳转到form-tag.jsp -->
<action name="save" class="com.qbz.struts2_02.UserAction" method="save">
<result name="input">/form-tag.jsp</result>
</action>以上可发现,form表单的回显功能,其他标签的回显于此类似。
checkbox 标签
checkbox 标签将呈现为一个 HTML 复选框元素. 该复选框元素通常用于提交一个布尔值
当包含着一个复选框的表单被提交时, 如果某个复选框被选中了, 它的值将为 true, 这个复选框在 HTTP 请求里增加一个请求参数.但如果该复选框未被选中, 在请求中就不会增加一个请求参数.
checkbox 标签解决了这个局限性, 它采取的办法是为单个复选框元素创建一个配对的不可见字段
<s:checkbox name="merried" label="是否已婚" ></s:checkbox>查看源文件
<input type="checkbox" name="merried" value="true" checked="checked" id="save_merried"/>
<input type="hidden" id="__checkbox_save_merried" name="__checkbox_merried" value="true" />
<label for="save_merried" class="checkboxLabel">是否已婚</label> </td>
checkboxlist标签
checkboxlist 标签将呈现一组多选框.
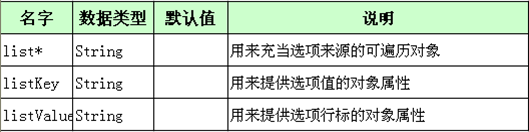
#
<s:form action="save">
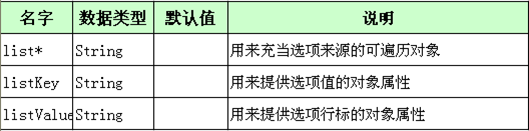
<s:checkboxlist name="citys" list="#session.list" listKey="cityId" listValue="cityName"></s:checkboxlist>
<s:submit></s:submit>
</s:form> private List<String> citys;
public List<String> getCitys() {
return citys;
}
public void setCitys(List<String> citys) {
this.citys = citys;
}
public String save() {
System.out.println(this);
List<City> cities = new ArrayList();
cities.add(new City("1001", "北京"));
cities.add(new City("2001", "上海"));
cities.add(new City("3001", "广州"));
cities.add(new City("3002", "深圳"));
cities.add(new City("4001", "杭州"));
ActionContext.getContext().getSession().put("list", cities);
return "input";
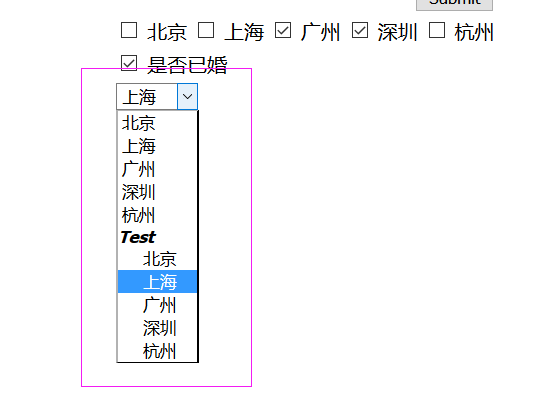
}select 标签
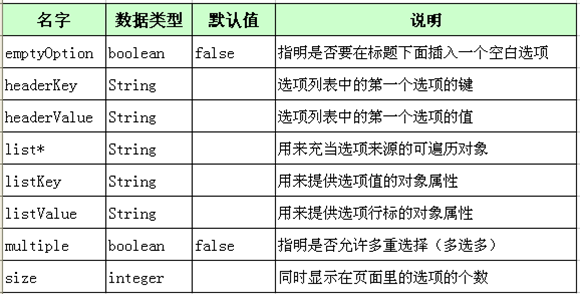
select 标签将呈现一个 select 元素.
optiongroup 标签
optiongroup 标签对 select 元素所提供的选项进行分组. 每个选项有它自己的来源.
<s:select name="city" list="#session.list" listKey="cityId" listValue="cityName">
<s:optgroup label="Test" list="#session.list" listKey="cityId" listValue="cityName"></s:optgroup>
</s:select>private String city;
public String getCity() {
return city;
}
public void setCity(String city) {
this.city = city;
}
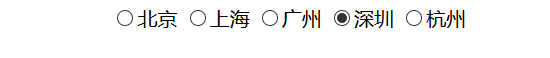
radio 标签
radio 标签将呈现为一组单选按钮, 单选按钮的个数与程序员通过该标签的 list 属性提供的选项的个数相同.
一般地, 使用 radio 标签实现 “多选一”, 对于 “真/假” 则该使用 checkbox 标签.
<s:radio list="#session.list" listKey="cityId" listValue="cityName" name="rcity"></s:radio>private String rcity;
public String getRcity() {
return rcity;
}
public void setRcity(String rcity) {
this.rcity = rcity;
}




































 762
762

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








