什么是webpack?
模块打包工具,它可以分析项目结构,处理js依赖模块以及编译一些sass、less、typescript等语法,并将其打包成合适的格式供浏览器能够使用。
工作方式:
webpack把我们的项目当做整体,他可以通过给定的一个主文件(入口文件)找到项目中所有依赖的文件,通过loader处理他们并将他们打包成一个浏览器可识别的js文件
搭建webpack项目:
/全局安装(建议全局安装)
npm install -g webpack
//安装到你的项目目录
npm install --save-dev webpack
//使用
webpack {entry file/入口文件} {destination for bundled file/存放bundle.js的地方}
//webpack非全局安装的情况需要指定webpack的安装路径
node_modules/.bin/webpack app/main.js public/bundle.js
以上使用的方式操作复杂,使用起来容易出错。一般使用配置文件:
npm install -g webpack
//安装到你的项目目录
npm install --save-dev webpack
//使用
webpack {entry file/入口文件} {destination for bundled file/存放bundle.js的地方}
//webpack非全局安装的情况需要指定webpack的安装路径
node_modules/.bin/webpack app/main.js public/bundle.js
以上使用的方式操作复杂,使用起来容易出错。一般使用配置文件:
项目下新建webpack.config.js文件:
module.exports = {//暴露一个对象出去,webpack去读
entry: __dirname + "/main.js", //唯一入口文件,__dirname是nodejs的一个全局变量,它指向当前执行脚本所在的目录(全路径,计算机绝对路径)
output: {
path: __dirname + "/public",//指定打包输出的目录(自动生成)
filename: "bundle.js"//指定打包输出的文件名称
},
//生成source-map供浏览器去读,映射源文件分离展示方便调试,用'#source-map'也可以
devtool: "#cheap-module-eval-source-map",
//配置loader来处理文件
module: {
rules: [{//一个loader的具体配置
test: /\.scss$/,//匹配的文件类型
use: [{//loader处理的顺序是该数组中从右到左的顺序
loader: 'style-loader'//将 JS 字符串生成为 style 节点
},{
loader: 'css-loader'//将 CSS 转化成 CommonJS 模块
},{
loader: 'sass-loader'//将sass编译成css
}]
},{
test: /\.(png|jpeg)$/,
use: [{
loader: 'url-loader',
options: {//配置额外参数
limit: 1024, //限制转base64的图片为1k(1024b),超过1k的以url返回,设置此项需要安装依赖:file-loader,会将图片传到public下
outputPath: 'img/' //指定输出路径:放到public下的img文件下,如果没有则会自动新建,并且路片路径自动变成img/***.***
}
}]
}]
}
}
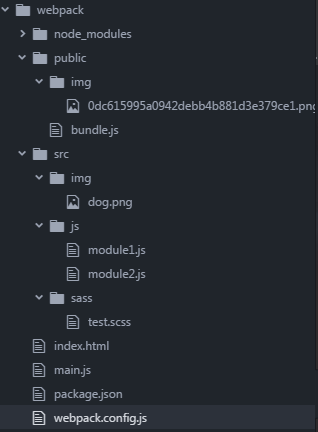
目录结构(public文件以及下面所有文件应该都是由webpack生成的):

module2.js
module.exports = "font-weight: bold; color: green";
module1.js
let cssText = require("./module2");
module.exports = dom => (dom.style.cssText = cssText);
let cssModule = require("./src/js/module1");//module1中引用了module2
let cssFile = require("./src/sass/test.scss");//需要sass-loader(依赖node-sass)、css-loader、style-loader
//如果是less则是less-loader(依赖less)、css-loader、style-loader
let imgFile = require("./src/img/dog.png");
let dom = document.querySelector("#box"), img = document.querySelector("#img");
cssModule(dom);
img.src = "public/"+imgFile;
console.log(imgFile);
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="box">
my first webpack!!
<img id="img" src="">
</div>
<script src="public/bundle.js"></script>
</body>
</html>
{
"name": "webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^0.28.11",
"file-loader": "^1.1.11",
"node-sass": "^4.8.3",
"sass-loader": "^6.0.7",
"style-loader": "^0.20.3",
"url-loader": "^1.0.1",
"webpack": "^2.7.0"
}
}






















 376
376

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








