一:什么是webpack?
webpack 是当下最热门的前端资源模块化管理和打包工具
二:webpack 有什么作用?
1、他可以将许多松散的模块按照依赖和规则打包成符合生产坏境部署的前端资源。
2、将按需加载的模块进行代码分离,等到实际需要的时候再异步加载。通过loader 的转换,任何形式的资源都可以视作模块,比如 CommonJs模块,AMD模块,es6模块,css,图片,JSON,Coffeescript,LESS等。
3,在使用了各种插件之后,还可以打包css文件,图片文件,甚至是html和txt文件。
4,在使用了各种插件之后,还能打包一些框架独有的文件,例如vue的 .vue 文件,react的jsx文件。
5,使用了插件之后,还能实现代码压缩,代码检查等功能。
三:webpack安装
全局下载webpack和webpack-cli


注意!安装下之后,执行webpack -v 显示webpack版本号,如果只显示一个版本号,表示正常,如果显示多个版本号,则不正常,表示webpack和webpack-cli版本不匹配,需要安装指定版本的webpack和webpack-cli,如果重装低版本之后执行webpack -v 还显示高版本,需要把高版本删了,重装低版本,删除路径:C:\Users\Administrator\AppData\Roaming\npm\node_modules 这个路径下的webpack和cli
四:webpack使用方法
1,直接打包一个js文件
![]()
对a.js文件打包, 默认打包在 dist/main.js文件中
2,指定打包的目标路径
![]()
对xxxx.js进行打包,生成的文件命名为yyyy.js
3,把多个文件打包到一起
![]()
把a.js , b.js, 和 c.js中的代码打包到一起,写入x.js中
4,如果需要对多个js文件打包,而且还要使用webpack
使用webpack配置文件打包, 步骤
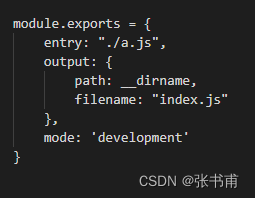
1, 创建打包配置文件 webpack.config.js
2, 在配置文件中写打包配置
3, 在终端执行指令webpack开始打包

使用ES6模块化的代码,可以使用webpack进行打包,打包之后的js文件可以在任何环境中运行。





















 496
496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








