一、导入vue依赖
![]()
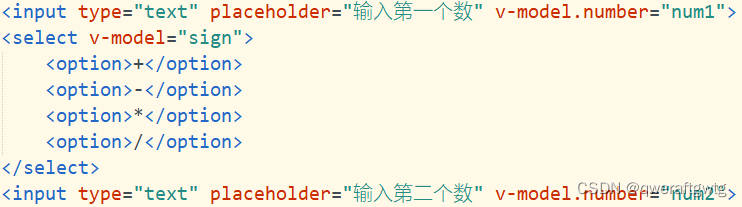
二、body样式

三、方法实现
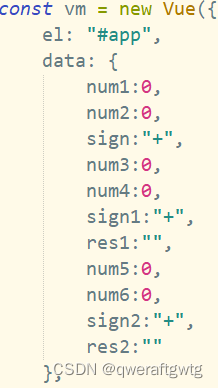
vuetata数据

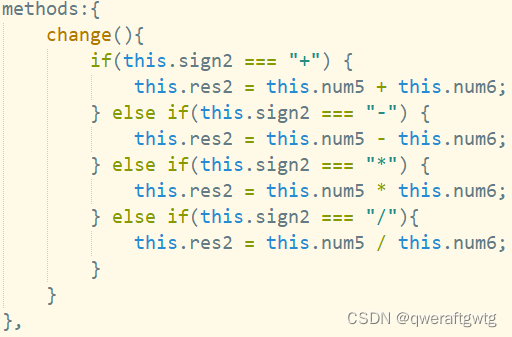
1.methods方法

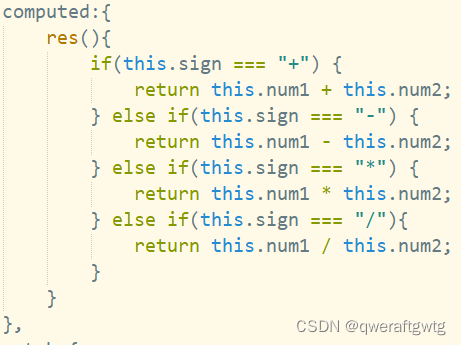
2.computed方法

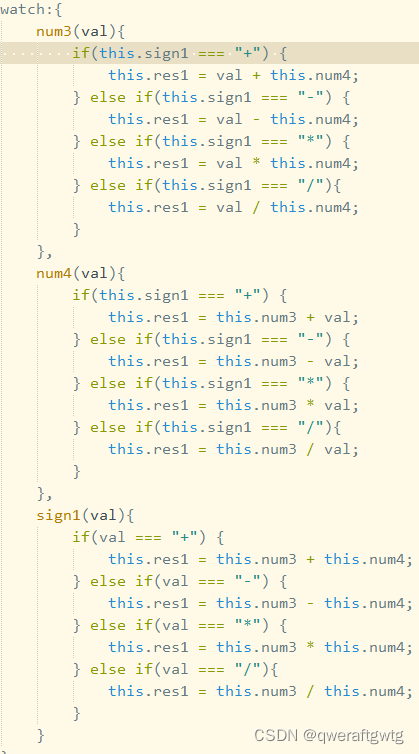
3.watch方法

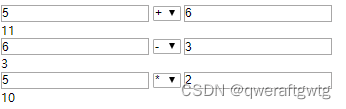
四、实现效果如下

完整代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" placeholder="输入第一个数" v-model.number="num1">
<select v-model="sign">
<option>+</option>
<option>-</option>
<option>*</option>
<option>/</option>
</select>
<input type="text" placeholder="输入第二个数" v-model.number="num2"> <br>
{{res}} <br>
<input type="text" placeholder="输入第一个数" v-model.number="num3">
<select v-model="sign1">
<option>+</option>
<option>-</option>
<option>*</option>
<option>/</option>
</select>
<input type="text" placeholder="输入第二个数" v-model.number="num4"> <br>
{{res1}} <br>
<input type="text" placeholder="输入第一个数" v-model.number="num5" @change="change">
<select v-model="sign2" @change="change">
<option>+</option>
<option>-</option>
<option>*</option>
<option>/</option>
</select>
<input type="text" placeholder="输入第二个数" v-model.number="num6" @change="change"> <br>
{{res2}}
</div>
<script>
const vm = new Vue({
el: "#app",
data: {
num1:0,
num2:0,
sign:"+",
num3:0,
num4:0,
sign1:"+",
res1:"",
num5:0,
num6:0,
sign2:"+",
res2:""
},
methods:{
change(){
if(this.sign2 === "+") {
this.res2 = this.num5 + this.num6;
} else if(this.sign2 === "-") {
this.res2 = this.num5 - this.num6;
} else if(this.sign2 === "*") {
this.res2 = this.num5 * this.num6;
} else if(this.sign2 === "/"){
this.res2 = this.num5 / this.num6;
}
}
},
computed:{
res(){
if(this.sign === "+") {
return this.num1 + this.num2;
} else if(this.sign === "-") {
return this.num1 - this.num2;
} else if(this.sign === "*") {
return this.num1 * this.num2;
} else if(this.sign === "/"){
return this.num1 / this.num2;
}
}
},
watch:{
num3(val){
if(this.sign1 === "+") {
this.res1 = val + this.num4;
} else if(this.sign1 === "-") {
this.res1 = val - this.num4;
} else if(this.sign1 === "*") {
this.res1 = val * this.num4;
} else if(this.sign1 === "/"){
this.res1 = val / this.num4;
}
},
num4(val){
if(this.sign1 === "+") {
this.res1 = this.num3 + val;
} else if(this.sign1 === "-") {
this.res1 = this.num3 - val;
} else if(this.sign1 === "*") {
this.res1 = this.num3 * val;
} else if(this.sign1 === "/"){
this.res1 = this.num3 / val;
}
},
sign1(val){
if(val === "+") {
this.res1 = this.num3 + this.num4;
} else if(val === "-") {
this.res1 = this.num3 - this.num4;
} else if(val === "*") {
this.res1 = this.num3 * this.num4;
} else if(val === "/"){
this.res1 = this.num3 / this.num4;
}
}
}
})
</script>
</body>
</html>





















 4513
4513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








