创建一个vue项目并上传到git
1.进入自己想创建的文件夹位置,我放在 D:\VSCodeWorkSpace,创建语句 vue create project-name(项目名称),方向键选择创建方式,可以选择默认或者自行配置。
2.进入到创建的 Vue 项目目录,添加依赖框架: cd vue-spring-login-summed (进入到项目根目录) vue add element (添加 element,一个 element 风格的 UI 框架) npm install axios (安装 axios,用于网络请求) npm install vuex --save(安装 Vuex,用于管理状态) npm install vue-router (安装 路由,用于实现两个 Vue 页面的跳转)
3.切换到项目目录,运行npm run server


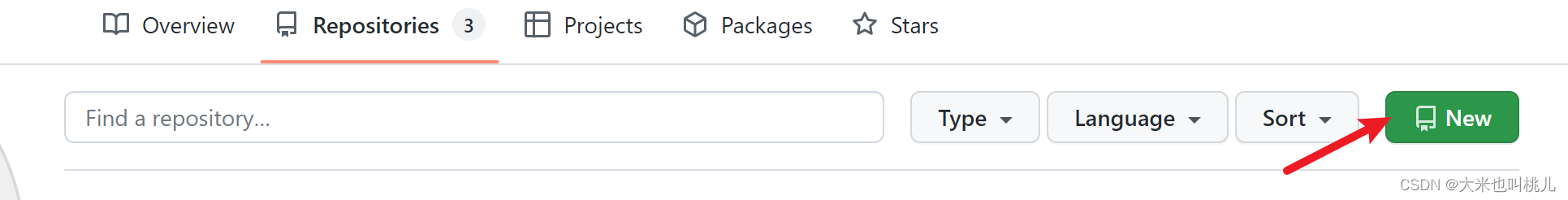
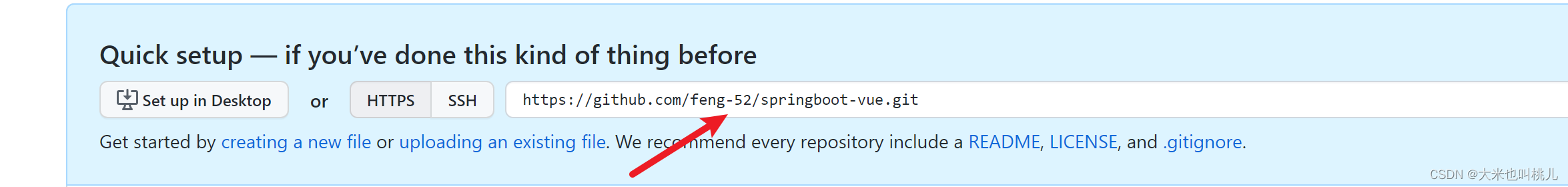
4.在git创建仓库

5.克隆到本地

找到要上传的项目,右键点击文件夹(注意,不能选择单个文件或者压缩包&#x








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 810
810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








