缘起
传统的github web页面直接看代码,不是太友好。
最近发现两个有趣的玩法,和大家分享一下。
github.dev
Press the
.key on any repository or pull request, or swap.comwith.devin the URL, to go directly to a VS Code environment in your browser.
- 访问自己的Github仓库,可采用下面两种方式:
- https://github.dev/[用户名]/[仓库名]
实际就是把github.com替换为github.dev了;- 打开 GitHub 仓库主页,按一下小数点(.)这个键, 页面就会自动跳转到 VS Code 编辑环境;
- 也可使用Github账号直接登陆github.dev,这里提供一个空的vscode环境,不涉及任何仓库;
- 这种方式由Github官方(微软)提供,可读可写,强烈推荐;
- 除用于编辑代码外,完全可以用来记笔记。
github1s
- github1s 是一个非常有趣的项目,它可以让你在 1 秒内(俗称 +1s)通过在线版本的 VS Code 来打开 GitHub 上的代码(只读),只需要在对应项目的 URL 后面加上 1s 即可;
- github1s非官方提供,且对代码只有只读权限;
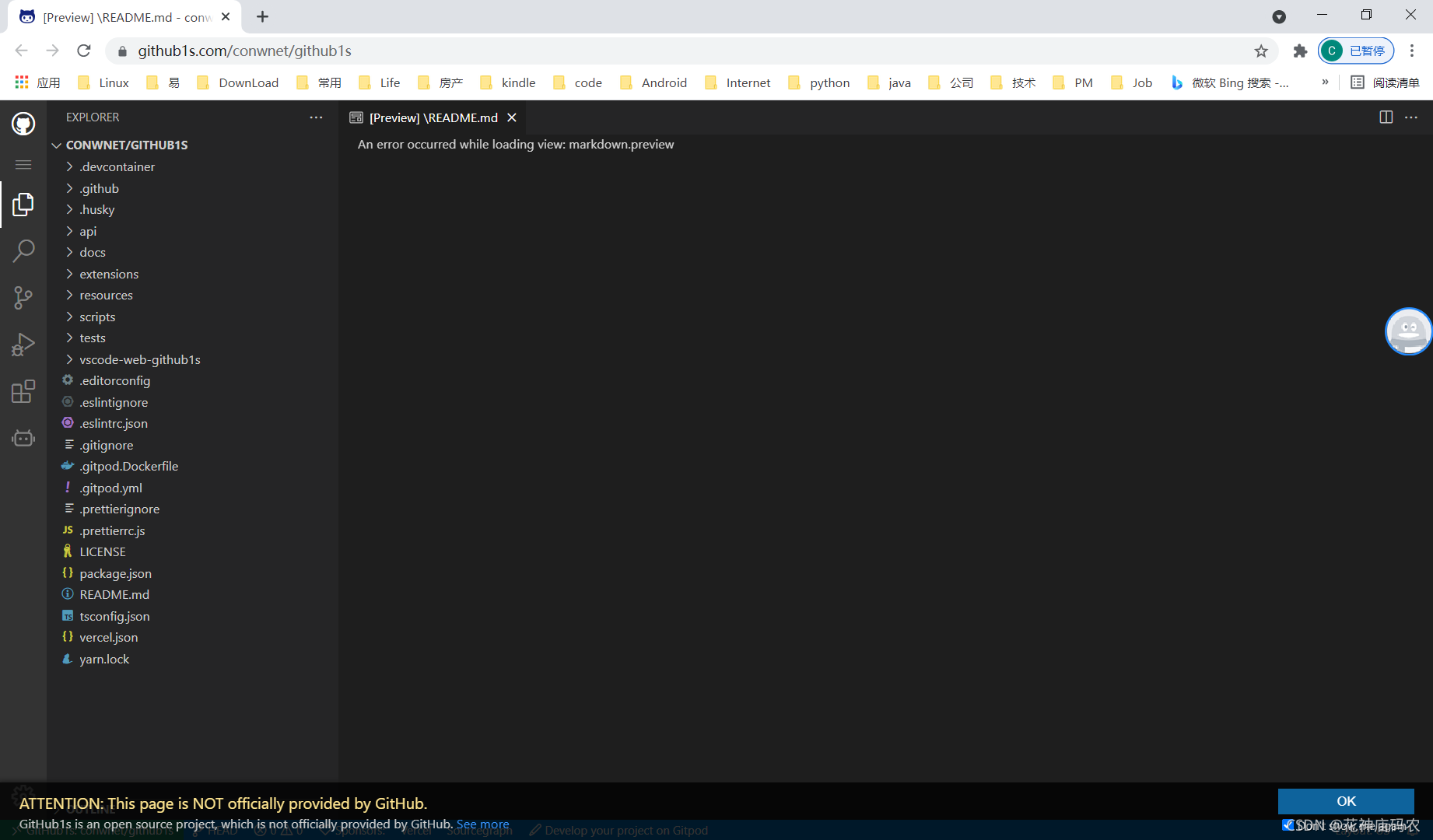
以github1s为例:
https://github.com/conwnet/github1s //原网址
https://github1s.com/conwnet/github1s //新网址
效果如下:

本文涉及链接:
如本文对你有些许帮助,欢迎大佬打赏:
支付宝打赏方式























 589
589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










