1、首先确保下载vue-i18n
yarn add vue-i18n
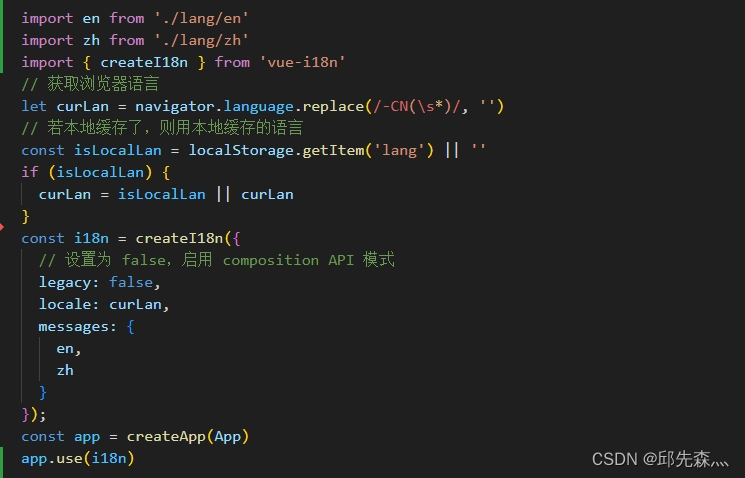
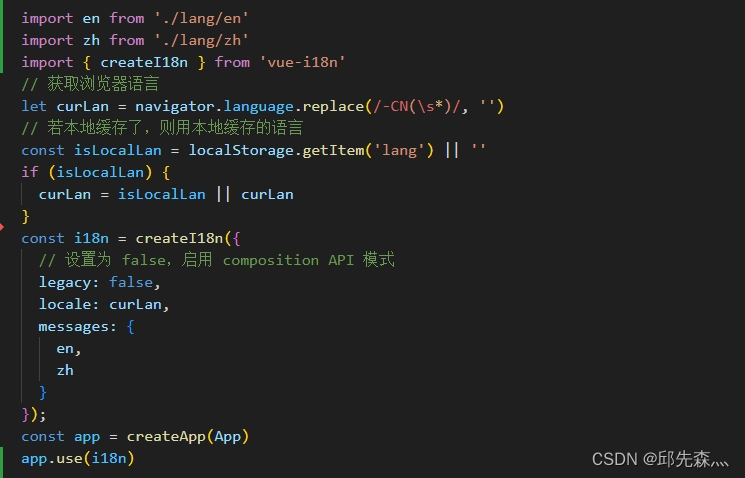
2、入口文件src/main.ts,src目录下创建一个lang文件夹,里面有两个json文件,用户首次进入的时候可以获取浏览器默认语言

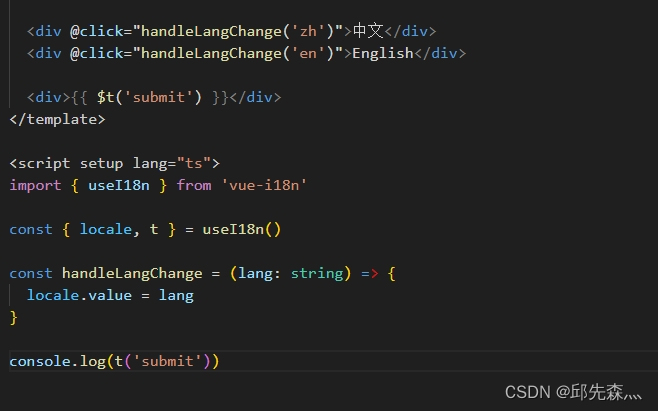
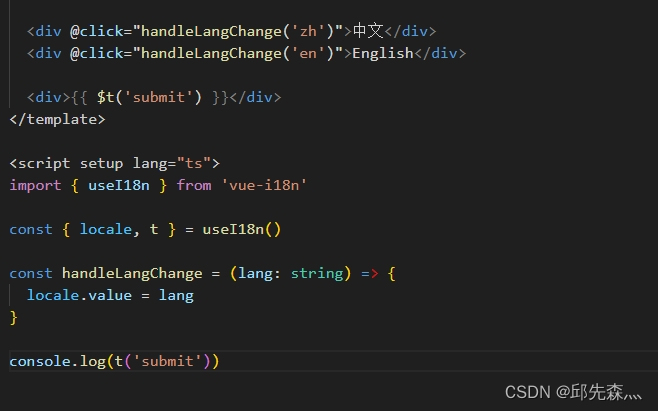
3、在组件中使用$t获取对应的语言,在script可以引入t使用。

 本文介绍了如何在Vue项目中集成vue-i18n实现国际化,包括通过yarn添加依赖,设置入口文件,创建lang文件夹存储多语言json,以及在组件中使用$t函数来动态切换语言。
本文介绍了如何在Vue项目中集成vue-i18n实现国际化,包括通过yarn添加依赖,设置入口文件,创建lang文件夹存储多语言json,以及在组件中使用$t函数来动态切换语言。
1、首先确保下载vue-i18n
yarn add vue-i18n
2、入口文件src/main.ts,src目录下创建一个lang文件夹,里面有两个json文件,用户首次进入的时候可以获取浏览器默认语言

3、在组件中使用$t获取对应的语言,在script可以引入t使用。

 2424
2424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


