解决问题:批量上传+裁剪功能(前端给后台传递图片的坐标和宽高即可)
请使用谷歌观看
使用jquery的插件:jcrop
官方在线演示:http://code.ciaoca.com/jquery/jcrop/demo/
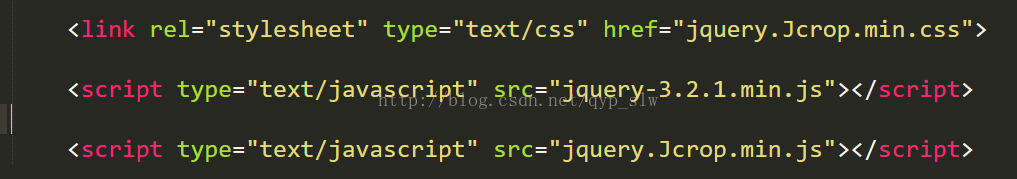
需要引入的文件:
下载地址:https://github.com/819slw/-
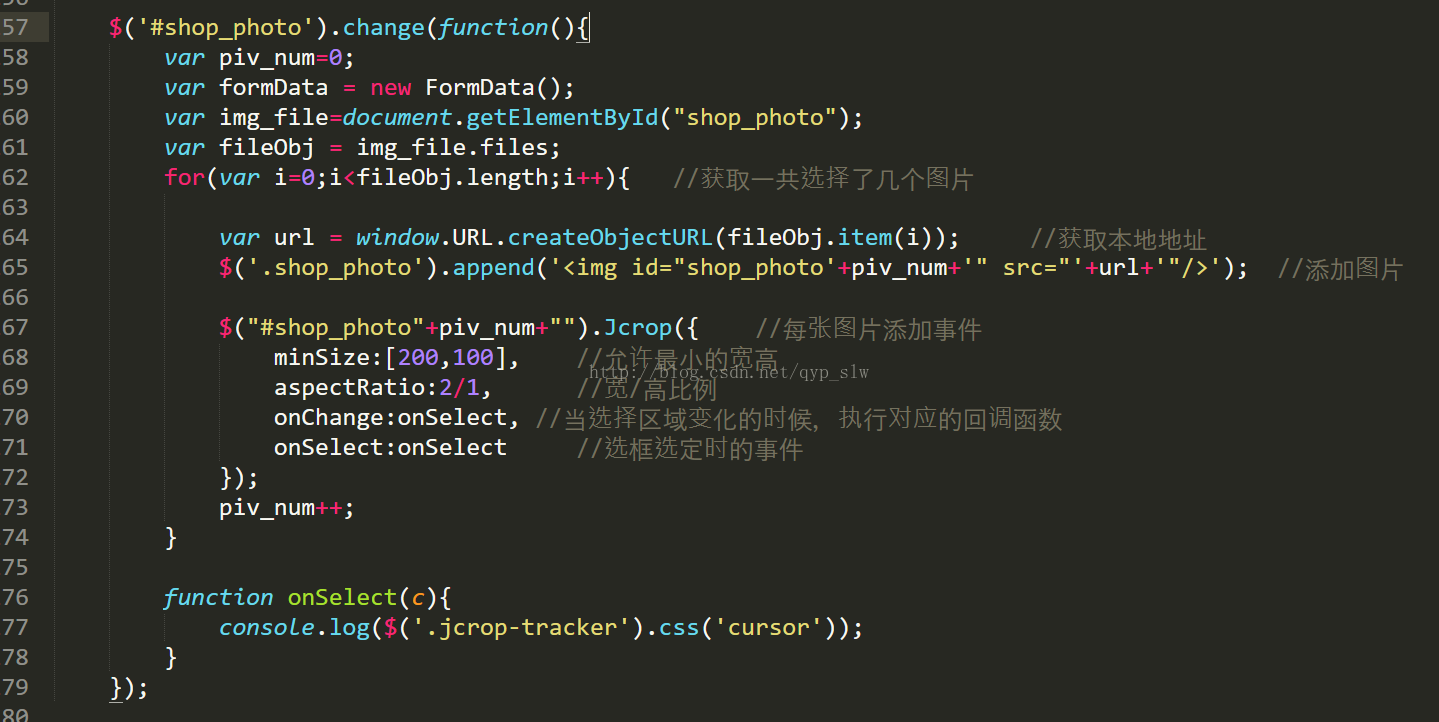
使用方法:
<img id="previewImg" src="" width="120px"/>
html部分只需要这一行代码 主要是使用这个img的id
$("#previewImg").Jcrop( {
aspectRatio : 1,
onChange : showCoords,
onSelect : showCoords,
minSize :[200,200]
});
通过id就可以完成
关于里面的方法官网说的很清楚:http://code.ciaoca.com/jquery/jcrop/
注意部分:
问题一:这个插件是通过id来完成的裁剪,但是我的是动态加的img标签?
如果是批量上传但是这个插件又是使用id来完成裁剪的:你可以先获取页面的图片数量;然后动态的添加img标签给每一个id加一个变量 就会产生不同id的img标签; 问题二:当我给后台传的时候我想分别获取他们的坐标和宽高,这个插件里面的 onSelect 这个方法,不能帮 我完成获取对应图片的对应宽高?
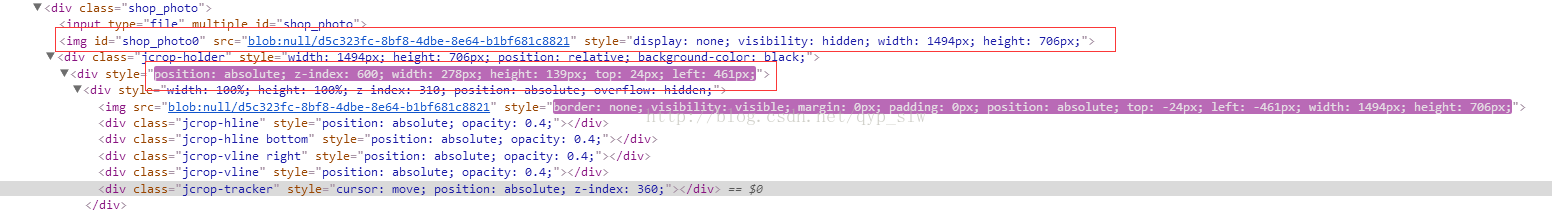
先看图:

一个图片只对应一个这样的div 所以你可以在提交的时候再获取这个div里面的值 不一定非要用插件里的方法。
问题三:本地显示图片
























 3187
3187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










