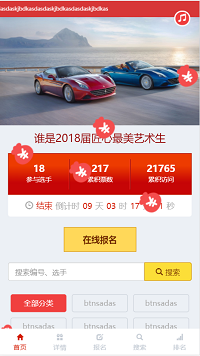
有时候 会让屏幕中 出现一些漂浮的小图片
var bom = type === 1 ? '<span><i class="fa fa-' + content + '"></i></span>' : '<img class="not-js-style" src="' + content + '">';
var floatBox = $('.widget-float-box');
for (var i = 0; i < 20; i++) {
floatBox.append('<li>' + bom + '</li>')
}
var param = {
delay: [400, 12000],
left: [0, 90],
duration: [2000, 20000],
width: [1, 2]
};
floatBox.find('li').each(function (index) {
var i = index + 1;
var delay = Math.floor(param.delay[0] + Math.random() * (param.delay[1] - param.delay[0])) + Math.floor(200 + Math.random() * (200 - 50));
var left = Math.floor(param.left[0] + Math.random() * (param.left[1] - param.left[0]));
var duration = Math.floor(param.duration[0] + Math.random() * (param.duration[1] - param.duration[0])) + Math.floor(1000 + Math.random() * (1000 - 200));
var width = Math.floor(param.width[0] + Math.random() * (param.width[1] - param.width[0] ));
floatBox.find('li').eq(i).css({
left: left + '%',
animationDelay: delay + "ms",
animationDuration: duration + "ms",
width: width + 'rem',
fontSize: width + 'rem'
});
});
eg:这个就是钱袋 漂浮往下掉的
代码:
function playFloatBox(content, type) {
if (!content) return;var bom = type === 1 ? '<span><i class="fa fa-' + content + '"></i></span>' : '<img class="not-js-style" src="' + content + '">';
var floatBox = $('.widget-float-box');
for (var i = 0; i < 20; i++) {
floatBox.append('<li>' + bom + '</li>')
}
var param = {
delay: [400, 12000],
left: [0, 90],
duration: [2000, 20000],
width: [1, 2]
};
floatBox.find('li').each(function (index) {
var i = index + 1;
var delay = Math.floor(param.delay[0] + Math.random() * (param.delay[1] - param.delay[0])) + Math.floor(200 + Math.random() * (200 - 50));
var left = Math.floor(param.left[0] + Math.random() * (param.left[1] - param.left[0]));
var duration = Math.floor(param.duration[0] + Math.random() * (param.duration[1] - param.duration[0])) + Math.floor(1000 + Math.random() * (1000 - 200));
var width = Math.floor(param.width[0] + Math.random() * (param.width[1] - param.width[0] ));
floatBox.find('li').eq(i).css({
left: left + '%',
animationDelay: delay + "ms",
animationDuration: duration + "ms",
width: width + 'rem',
fontSize: width + 'rem'
});
});
}
需要修改的地方 var floatBox = $('.widget-float-box'); 这里的class或者id 改成你的
执行函数 :playFloatBox('http://img.cdn.jisutp.com/common/float/5.png',2);
第一个参数是 图片的地址 第二个参数 你可以百度
不懂得可以留言
帮到你的话 可以打赏

























 270
270

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










