使用cors解决跨域
const express = require('express')
// 下载cors中间件 npm i cors
// 导入cors中间件
const cors = require('cors')
const app = express()
// 使用cors中间件 -- 在路由之前配置
app.use(cors())
app.use(express.json())
app.use(express.urlencoded({ extended: false }))
app.get('/api', (req, res) => {
// 通过查询字符串获取到客户端发送来的数据
const query = req.query
// 调用res.send()方法,把数据响应给客户端
res.send({
code: 200,
msg: 'GET请求成功!',
data: query
})
})
app.post('/api', (req, res) => {
const data = req.body
res.send({
code: 200,
msg: 'POST请求成功!',
data: data
})
})
app.listen(8085, () => {
console.log('服务器运行在http://127.0.0.1:80');
})
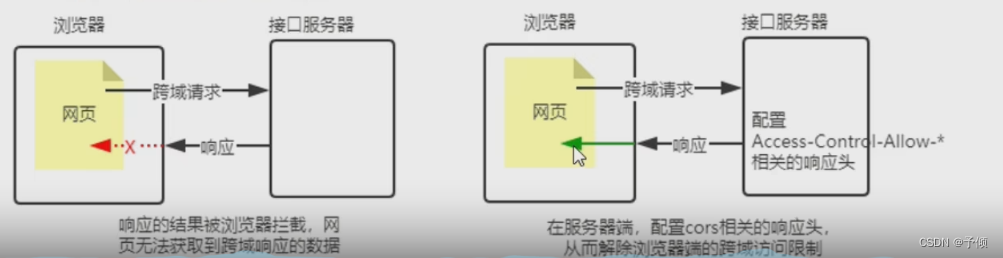
什么是CORS?
CORS(Cross-Origin Resource Sharing,跨域资源共享)由一系列HTTP响应头组成,这些响应头决定了浏览器是否阻止前端JS代码跨域获取资源,如果配置了CORS相关的HTTP响应头,就可以解除浏览器端的访问限制

使用CORS的注意事项
① CORS主要在服务器端进行配置,客户端无需做任何配置
② CORS在浏览器中有兼容性,只支持XMLHttpRequest Level2 的浏览器(例如:IE10+、Chrome4+、FireFox3.5+)
CORS响应头部 -Access-Control-Allow-Origin
响应头部中可以携带一个Access-Control-Allow-Origin字段,其语法如下
Access-Control-Allow-Origin: <origin> | *
其中,origin参数的值指定了允许访问该资源的URL
例如:下面的字段将只允许来自 http://itcast.cn 的请求
res.setHeader('Access-Control-Allow-Origin', 'http://itcast.cn')
如果指定了 Access-Control-Allow-Origin 的字段值为通配符 * ,表示允许来自任何域的请求,代码如下
res.setHeader('Access-Control-Allow-Origin', '*')
Access-Control-Allow-Headers
默认情况下,CORS仅支持客户端向服务器发送的如下9个请求头:
Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width、Content-Type(值仅限于 text/plain、multipart/form-data、application/x-www-form-urlencoded三者之一)
如果客户端向服务器发送了额外的请求头信息,则需要在服务端通过Access-Control-Allow-Headers 对额外的请求头进行声明,否则会请求失败!
//允许客户端额外向服务器发送Content-Type请求头和X-Custom-Header 请求头
//注意:多个请求头之间使用英文的逗号进行分割
res.setHeader( ' Access-Control-Allow-Headers ','Content-Type,X-Custom-Header ')
Access-Control-Allow-Methods
默认情况下,CORS仅支持客户端发起GET、POST、HEAD请求。
如果客户端希望通过 PUT、DELETE等方式请求服务器的资源,则需要在服务器端,通过Access-Control-Allow-Methods来指明实际请求所允许使用的HTTP方法。
示例代码如下:
//只允许POST、GET、DELETE、HEAD请求方法
res.setHeader ( ' Access-Control-Allow-Methods ','POST, GET, DELETE, HEAD ')
//允许所有的HTTP请求方法
res.setHeader( 'Access-Control-Allow-Methods ', '*')
简单请求
同时满足以下两大条件的请求,就属于简单请求:
① 请求方式:GET、POST、HEAD三者之一
② HTTP头部信息不超过以下几种字段:无自定义头部字段、Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type(只有三个值application/x-www-form-urlencoded、multipart/form-data、text/plain)
预检请求
只要符合以下任何一个条件的请求,都需要进行预检请求:
① 请求方式为GET、POST、HEAD之外的请求Method类型
② 请求头中包含自定义头部字段
③ 向服务器发送了application/json格式的数据
在浏览器与服务器正式通信之前,浏览器会先发送ОPTION请求进行预检,以获知服务器是否允许该实际请求,所以这-次的OPTION 请求称为“预检请求”。服务器成功响应预检请求后,才会发送真正的请求,并且携带真实数据。





















 2078
2078











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








