一、使用脚手架创建vue路由项目
项目的创建步骤参考:
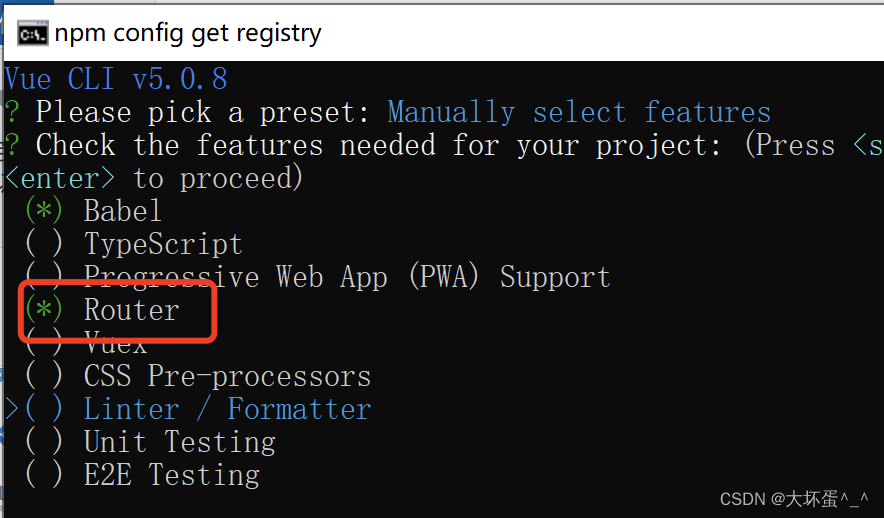
在预设中选择Router

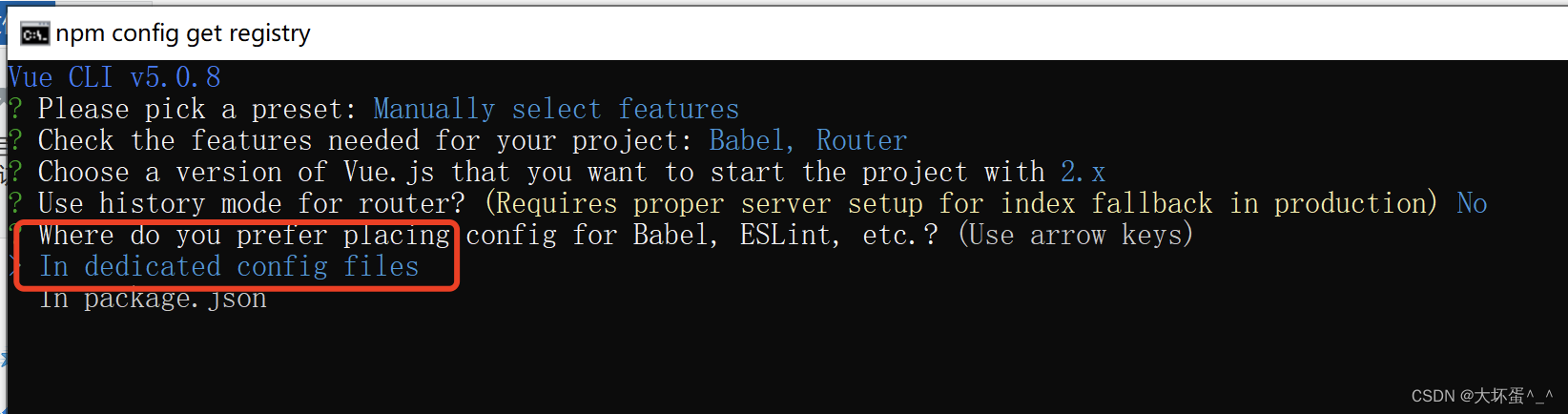
这里输入n,表示不使用history模式

选择In dedicated config files表示将配置分开存放

项目已经创建完成,使用VSCode打开(部分win10 以上机型请用管理员身份打开VSCode)

二、完成一级路由开发
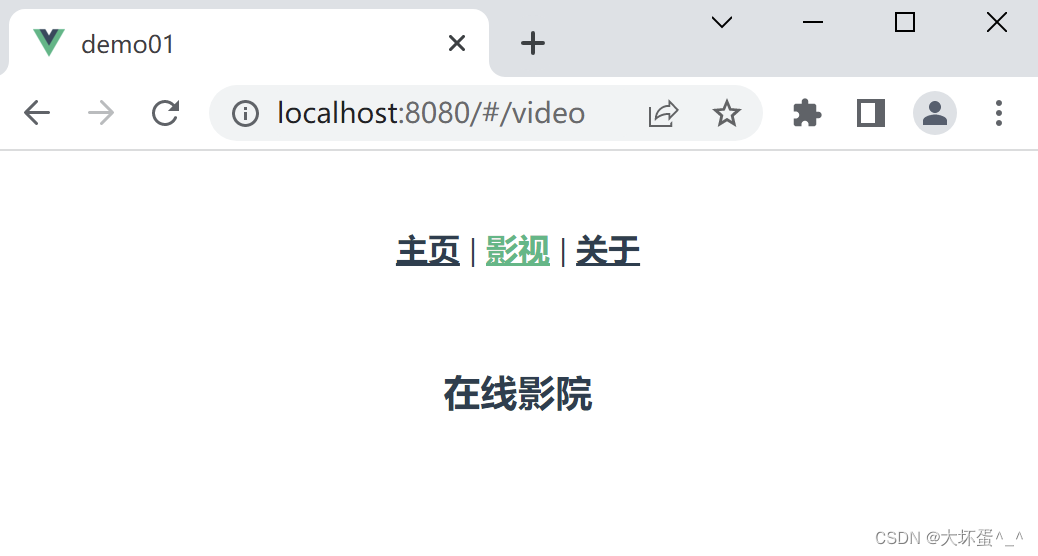
案例效果

实现步骤
第1步:创建video.vue文件
在src\views\目录下创建video.vue文件
<template>
<div>
<h3>在线影院</h3>
</div>
</template>
第2步:修改路由文件
修改src\router\index.js文件
导入video.vue模板

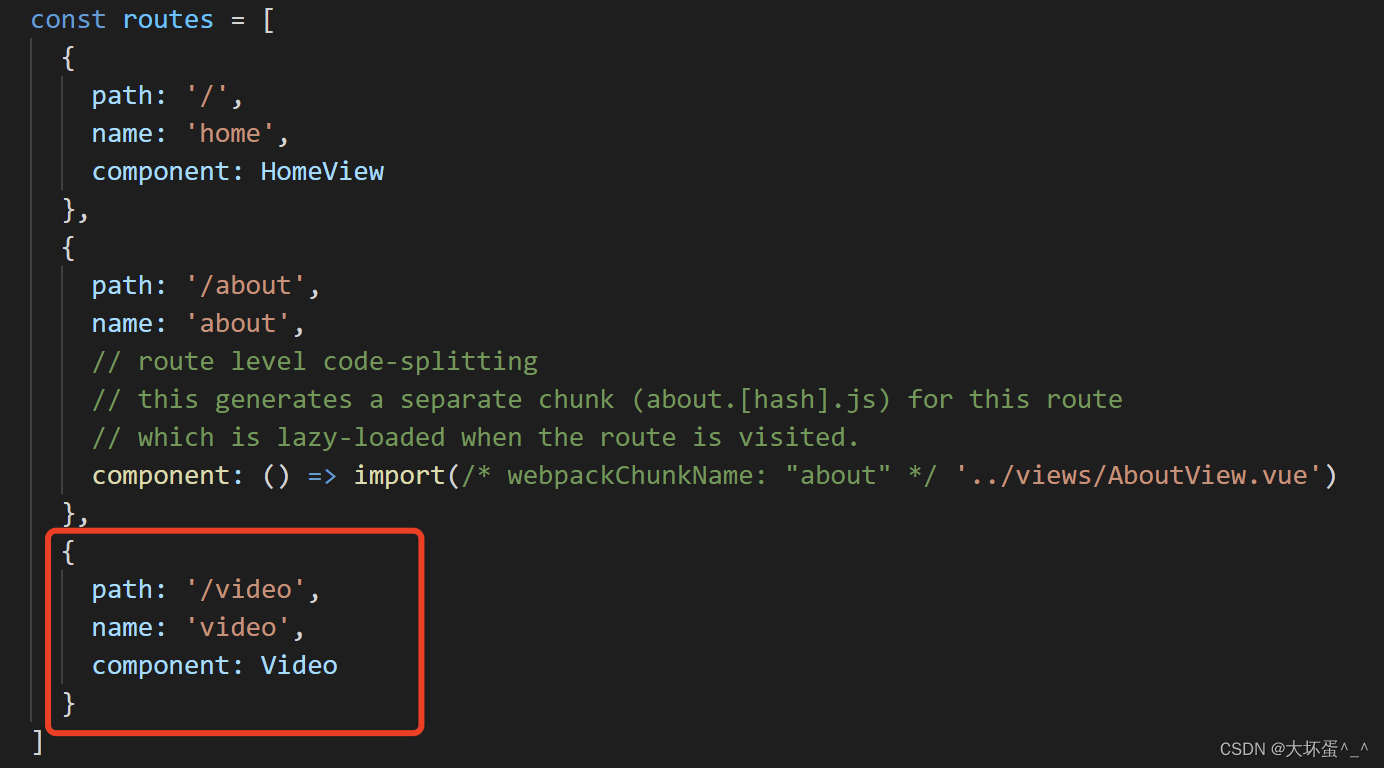
在routes常量中添加路由对象

完整代码
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
import Video from '@/views/video.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
},
{
path: '/video',
name: 'video',
component: Video
}
]
const router = new VueRouter({
routes
})
export default router
第3步:修改根组件指定路由出口
修改src\App.vue文件,添加video的router-link
<template>
<div id="app">
<nav>
<router-link to="/">主页</router-link> |
<router-link to="/video">影视</router-link> |
<router-link to="/about">关于</router-link>
</nav>
<router-view/>
</div>
</template>
第4步:打开终端,调试程序
在终端中执行命令:
npm run serve
打开浏览器即可得到案例效果
三、完成二级路由开发
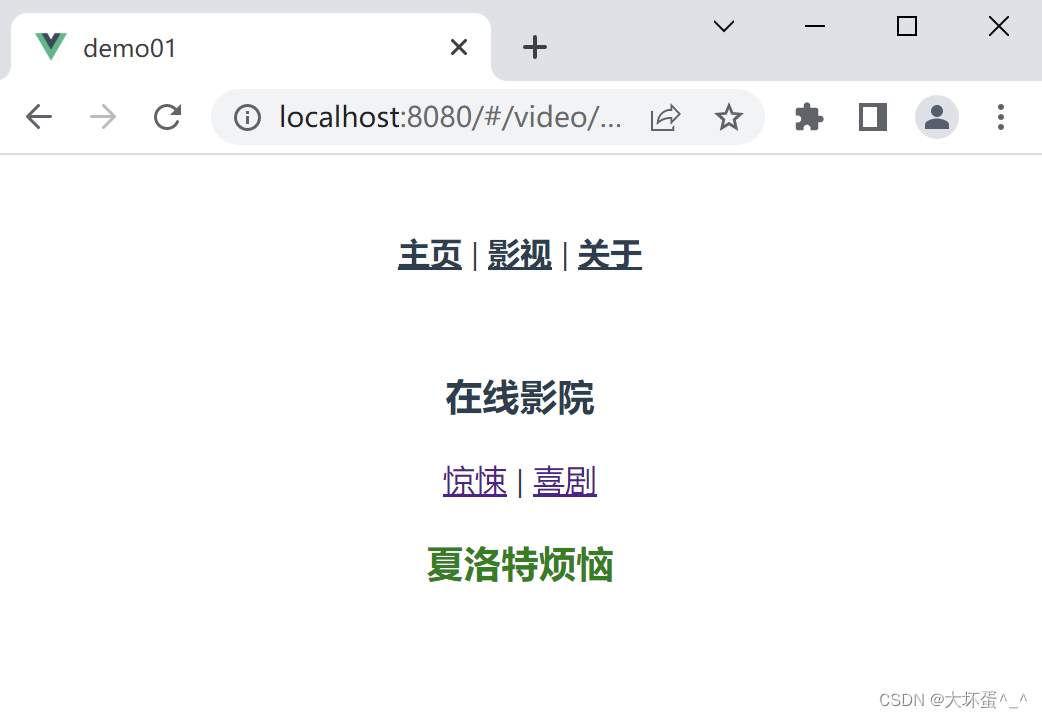
案例效果

实现步骤
第1步:创建二级路由ThrillerVideo.vue、ComedyVideo.vue文件
ThrillerVideo.vue
<template>
<div>
<h3>电锯惊魂</h3>
</div>
</template>
<style scoped>
h3 {
color: red;
}
</style>
ComedyVideo.vue
<template>
<div>
<h3>夏洛特烦恼</h3>
</div>
</template>
<style scoped>
h3 {
color: green;
}
</style>
第2步:修改路由文件
修改src\router\index.js文件
导入ThrillerVideo.vue模板和ComedyVideo.vue模板

在routes常量中添加路由对象

完整代码
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
import Video from '@/views/video.vue'
import ThrillerVideo from '@/views/ThrillerVideo.vue'
import ComedyVideo from '@/views/ComedyVideo.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
},
{
path: '/video',
name: 'video',
component: Video,
children: [
{path:'thrillerVideo', name:'thrillerVideo', component: ThrillerVideo},
{path:'comedyVideo', name:'comedyVideo', component: ComedyVideo}
]
}
]
const router = new VueRouter({
routes
})
export default router
第3步:修改video.vue指定二级路由出口
修改src\views\video.vue文件,添加thrillerVideo和comedyVideo的router-link、router-view
<template>
<div>
<h3>在线影院</h3>
<router-link to="/video/thrillerVideo">惊悚</router-link> |
<router-link to="/video/comedyVideo">喜剧</router-link>
<router-view></router-view>
</div>
</template>
第4步:打开终端,调试程序
在终端中执行命令:
npm run serve
打开浏览器即可得到案例效果
四、附录
使用js代码控制路由
this.$router.push("/video"); //跳转一级路由
this.$router.push("/video/comedyVideo"); //跳转二级路由























 612
612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








