HTML发展史及登录页面的开发
一、贯穿案例展示–登陆页面

二、案例切片
- 切片1:制作标题
- 切片2:制作表单-用户登陆
- 切片3:设计框架图
- 切片4:设计样式
三、切片1:制作标题
3.1、原型图(axure)
用axure现场画
3.2、实现需求
3.2.1、需求分析
需求分解:
1、创建一个文本文件
2、文本文件中添加HTML框架
3、键入文本
4、在浏览器中打开该文件
3.2.2、需求实现
现场操作
3.3、知识点补充
6.3.1、将文本设置为标题
讲解标题标签
<h1>我是一级标题</h1>
<h2>我是二级标题</h2>
...
<h6>我是六级标题</h6>
3.3.2、文本段落标签
段落标签
<p>我是一个文本控件</p>
3.3.3、给文本设置样式
文本控件font
<font size="30px" color="red">窗前明月光,</font>
超链接标签字体标签、粗体或、斜体标签或
3.3.4、其他常见标签
换行
<br/>
水平线
<hr/>
空格
3.4、案例拓展
3.4.1、案例一
需求:按图实现效果

使用到的知识点
html基本标签:标题<h?>、水平线
、段落
、换行
参考代码
<html>
<body>
<h2>静夜诗</h2>
<hr/>
窗前明月光,<br/>
疑是地上霜;<br/>
举头望明月,<br/>
低头思故乡。
</body>
<html>
3.4.2、案例二
需求:按图实现效果

使用到的知识点
html基本标签:图像标签、超链接标签字体标签、粗体或、斜体标签或
参考代码
<html>
<body>
<font color="red" size="30px" face="黑体">静 夜 诗</font>
<hr/>
<strong>窗前明月光,</strong><br/>
<em>疑是地上霜;</em><br/>
<b>举头</b><i>望明月,</i><br/>
<a href="https://www.baidu.com">低头思故乡</a>。<br/>
<img src="libai.jpeg"></img>
</body>
<html>
3.5、小结
现场提问
1、如何在网页中画一条水平线?
2、如何在挖网页中建立一个文本段落
3、如何设置字号?
四、切片2:制作表单-用户登陆
4.1、原型图(axure)
用axure现场画
4.2、实现需求
4.2.1、需求分析
需求分解:
1、添加表单控件
2、在表单控件中添加用户名文本框控件、密码文本框控件
3、将填写密码的文本框改成密码输入框
4、在表单控件中添加登陆按钮控件
4.2.2、需求实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>用户登陆</h1>
<form>
用户名:<input type="text" size="10"/><br />
密码:<input type="password" size="10"/><br />
<input type="submit" value="登陆"/>
<input type="reset" value="重置"/>
</form>
</body>
</html>
4.3、知识点补充
4.3.1、单选按钮控件
<form action="">
<input type="radio" name="sex" value="male">男<br>
<input type="radio" name="sex" value="female">女
</form>
Ps:
- 当name属性的值一致时,可以实现单选按钮单个选中
- checked属性值为true时,表示单选按钮被选中
4.3.2、复选框控件
<form>
<input type="checkbox" name="vehicle" value="Bike">我喜欢自行车<br>
<input type="checkbox" name="vehicle" value="Car">我喜欢小汽车
</form>
4.3.3、下拉列表控件
<select>
<option>Volvo</option>
<option>Saab</option>
<option>Mercedes</option>
<option>Audi</option>
</select>
Ps:
- disabled属性值为true时,禁用下拉列表
- selected属性可以设置某个列表项被选中
4.3.4、文本域控件
<textarea cols="40" rows="20">
这是一个文本域控件
</textarea>
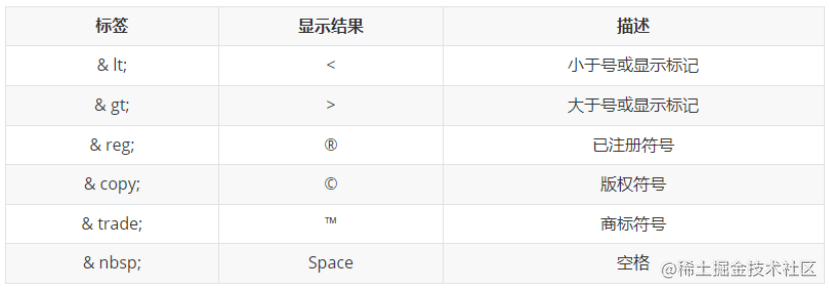
4.3.5、特殊符号

4.3.6、表格
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</table>
Ps:
- cellspacing=“0”:设置单元格无间距
- cellpadding=“10” 设置单元格边距
4.3.7、有序列表
有序列表始于
- 标签。每个列表项始于
- 标签。列表项使用数字来标记。
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
4.3.8、无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
4.3.9、自定义列表
自定义列表以
-
标签开始。每个自定义列表项以
开始。每个自定义列表项的定义以
- 开始。
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
4.4、案例拓展
4.4.1、案例一
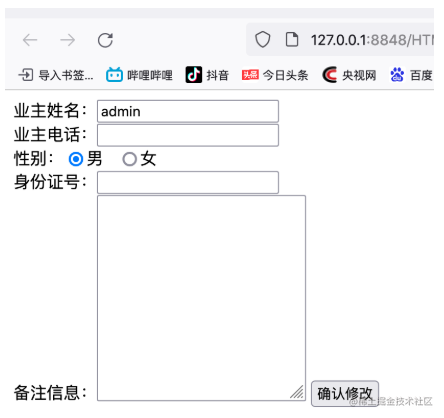
按图实现效果

使用到的知识点
表单控件的使用
参考代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
业主姓名:<input type="text" size="20"/><br />
业主电话:<input type="text" size="20"/><br />
性别:<input type="radio" checked>男
<input type="radio">女<br />
身份证号:<input type="text" size="20"/><br />
备注信息:<textarea cols="20" rows="10"></textarea>
<input type="submit" value="确认修改"/>
</form>
</body>
</html>
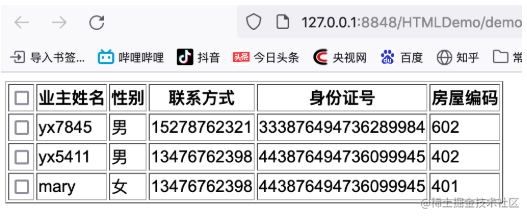
4.4.2、案例二
按图实现效果

使用到的知识点
表格控件的使用
参考代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1">
<tr>
<th><input type="checkbox"/></th>
<th>业主姓名</th>
<th>性别</th>
<th>联系方式</th>
<th>身份证号</th>
<th>房屋编码</th>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>yx7845</td>
<td>男</td>
<td>15278762321</td>
<td>333876494736289984</td>
<td>602</td>
</tr>
</table>
</body>
</html>
4.5、小结
现场提问
1、如何创建一个文本框
2、如何创建一个单选按钮
3、如何创建一个表格
4、创建表单的关键字是什么
五、课程小结
5.1、知识框架图
现场提问,用XMind现场总结,再次加深学生印象

5.2、课后作业
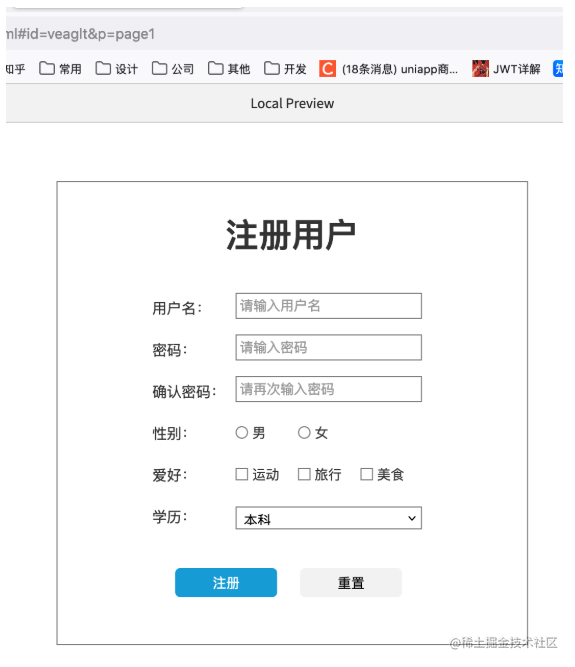
需求定义
开发一个用户注册的页面
需求分解
需求分解:
1、在页面中添加标题
2、在页面中添加用户名、密码、重复密码、昵称的文本框
3、在页面中添加爱好复选框
4、在页面添加性别单选按钮
5、在页面添加学历下拉列表
6、在页面添加注册、重置按钮
原型设计

参考文献
无






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








