1、v-if:会对DOM标签进行真实的添加与删除。
2、v-show:会先创建所有标签,然后通过css进行标签的显示与隐藏。所以v-show适用于需要频繁切换的情况。
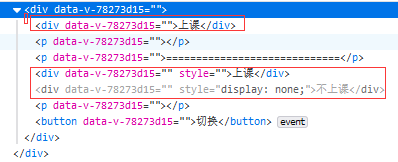
如图所示:

<template>
<div>
<div v-if="flag">上课</div>
<div v-else="">不上课</div>
<p></p>
<!--<button @click="flag=!flag">切换</button>-->
<p>=============================</p>
<div v-show="flag">上课</div>
<div v-show="!flag">不上课</div>
<p></p>
<button @click="flag=!flag">切换</button>
</div>
</template>
<script>
export default{
name:"ComputedAndWatch",
data(){
return {
flag:true, //上课
}
}
}
</script>






















 2096
2096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








