组件依耐的第三方组件库
- "element-ui": "^2.15.6",
- "vxe-table": "3.0.28",
- "vxe-table-plugin-element": "^1.11.2",
- "sortablejs": "^1.15.2",
实现功能:
使用vxe-table实现将后端按统计参数汇总出的数据,在前端继续根据用户的不同需求来进行不同的分组汇总合计展示,并且实现了分组父子级的占比计算。
group_summary_table
自定义分组合计表组件
props
reportData
参数描述:要分组合计的数据集
数据类型:Array
示例:
[
{
"dep_id": 163,
"department": "中宇.5部",
"trader": "K-SSS",
"trader_id": 4862,
"brand": "TOMMY",
"supplier_name": "港城针织",
"supplier_id": 7184,
"class_name": "无",
"sum_in": "125.70",
"sum_out": "7.00",
"sum_count": "118.70",
"branch_id": 126,
"branch_name": "中宇分公司"
}, {
"dep_id": 163,
"department": "中宇.5部",
"trader": "K-SSS",
"trader_id": 4862,
"brand": "TOMMY",
"supplier_name": "无",
"supplier_id": null,
"class_name": "无",
"sum_in": "422.80",
"sum_out": "49.50",
"sum_count": "373.30",
"branch_id": 126,
"branch_name": "中宇分公司"
}
]reportParams
参数描述:分组参数配置
数据类型:Object
对象结构:
{
// 可分组字段配置,removed = true 表示用户操作移除的分组字段, width 表示分组字段列宽
groupFields: [
{field: 'department', title: '部门', width: 'medium', removed: false},
{field: 'trader', title: '客户', width: 'large', removed: false},
{field: 'brand', title: '品牌', width: 'medium', removed: false}
],
// 合计字段配置, digits 表示合计后保留的小数位数
summaryFields: [
{field: 'sum_in', title: '入库', digits: 4, removed: false},
{field: 'sum_out', title: '出库', digits: 4, removed: false},
{field: 'sum_count', title: '存量', digits: 4, removed: false}
],
// 占比字段配置
percentFields: [
{groupField: 'department', summaryField: 'sum_count'},
{groupField: 'brand', summaryField: 'sum_count'},
]
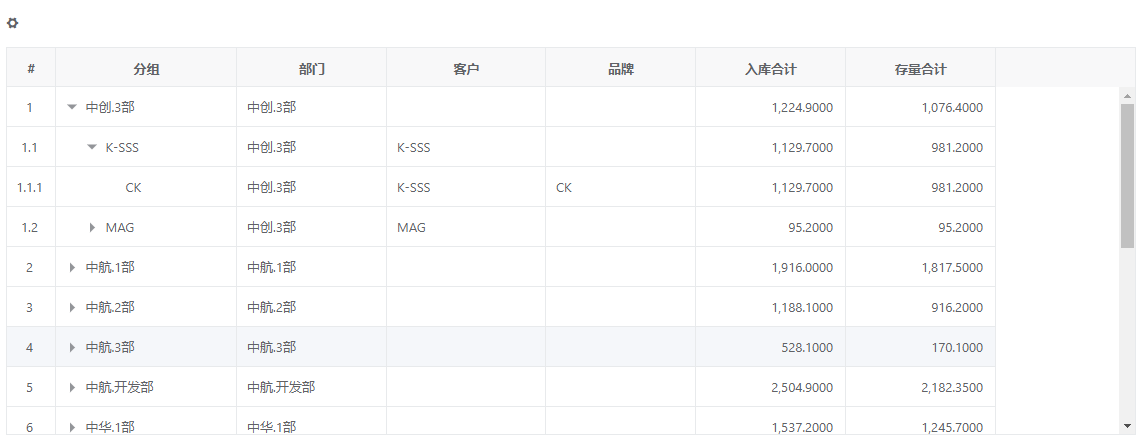
}渲染界面

group_summary_tree
自定义分组合计树组件
props
reportData
参数描述:要分组合计的数据集
数据类型:Array
示例:
[
{
"dep_id": 163,
"department": "中宇.5部",
"trader": "K-SSS",
"trader_id": 4862,
"brand": "TOMMY",
"supplier_name": "港城针织",
"supplier_id": 7184,
"class_name": "无",
"sum_in": "125.70",
"sum_out": "7.00",
"sum_count": "118.70",
"branch_id": 126,
"branch_name": "中宇分公司"
}, {
"dep_id": 163,
"department": "中宇.5部",
"trader": "K-SSS",
"trader_id": 4862,
"brand": "TOMMY",
"supplier_name": "无",
"supplier_id": null,
"class_name": "无",
"sum_in": "422.80",
"sum_out": "49.50",
"sum_count": "373.30",
"branch_id": 126,
"branch_name": "中宇分公司"
}
]reportParams
参数描述:分组参数配置
数据类型:Object
对象结构:
{
// 可分组字段配置,removed = true 表示用户操作移除的分组字段, width 表示分组字段列宽
groupFields: [
{field: 'department', title: '部门', width: 'medium', removed: false},
{field: 'trader', title: '客户', width: 'large', removed: false},
{field: 'brand', title: '品牌', width: 'medium', removed: false}
],
// 合计字段配置, digits 表示合计后保留的小数位数
summaryFields: [
{field: 'sum_in', title: '入库', digits: 4, removed: false},
{field: 'sum_out', title: '出库', digits: 4, removed: false},
{field: 'sum_count', title: '存量', digits: 4, removed: false}
]
}渲染界面

group_params_set
分组合计参数配置组件
props
tags
参数描述:要拖动排位的对象数组
数据类型:Array
示例:
[
{field: 'branch_name', title: '分公司', width: 'medium', removed: true},
{field: 'department', title: '部门', width: 'medium', removed: false},
{field: 'trader', title: '客户', width: 'large', removed: false},
{field: 'brand', title: '品牌', width: 'medium', removed: false}
]keyField
参数描述:数组中对象的key属性名
数据类型:String
示例:"field"
titleField
参数描述:数组中对象的标签名称属性名
数据类型:String
示例:"title"
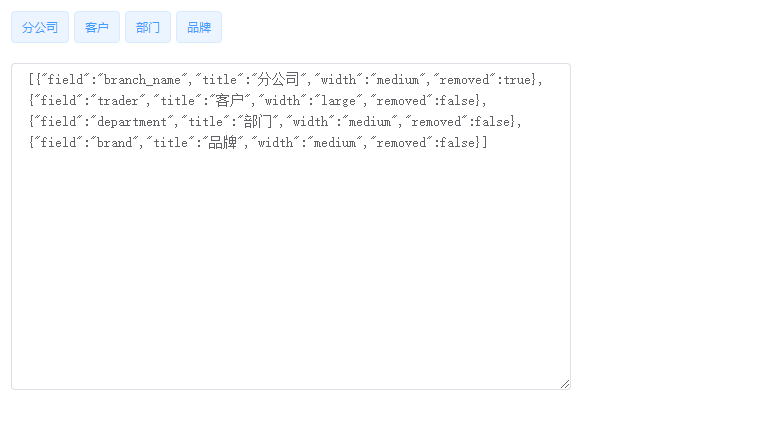
渲染界面

源码下载地址:





















 2064
2064

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








